
これまでは、コンテンツを描画するメソッドのみを見てきました。グラフィックに色を付けたい場合、それを行うことができる 2 つの重要なプロパティ、fillStyle
とストロークスタイルがあります。
fillStyle = color strokeStyle = color
trokeStyle はグラフィックの輪郭の色の設定に使用され、fillStyle は塗りつぶしの色の設定に使用されます。 color には、CSS カラー値、グラデーション オブジェクト、またはパターン オブジェクトを表す文字列を指定できます。グラデーションとパターン オブジェクトについては後ほど説明します。デフォルトでは、線と塗りつぶしの色は黒 (CSS カラー値 #000000) です。入力するものは、CSS3 カラー値標準に準拠した有効な文字列である必要があります。以下の例はすべて同じ色を表しています。
// 这些 fillStyle 的值均为 '橙色' ctx.fillStyle = "orange"; ctx.fillStyle = "#FFA500"; ctx.fillStyle = "rgb(255,165,0)"; ctx.fillStyle = "rgba(255,165,0,1)"
注: 現在、Gecko エンジンはすべての CSS 3 カラー値をサポートしていません。たとえば、hsl(100%,25%,0) や rgb(0,100%,0) は使用できません。ただし、上記の例の規則に従っていれば、問題はありません。ストロークスタイルまたはフィルスタイルの値を変更すると、新しい値が新しく描画されるグラフィックスのデフォルト値になります。それぞれの図形に異なる色を付けたい場合は、fillStyle または stopstyle
の値をリセットする必要があります。
fillStyle
例
この例では、もう一度 for
ループの 2 つの層を使用して、各正方形が異なる色の正方形配列を描画します。結果は右のようになりますが、これを実装するコードはそれほどカラフルではありません。 2 つの変数 i と j を使用して、各正方形に一意の RGB カラー値を生成しました。赤と緑のチャネル値のみが変更され、青のチャネル値は変更されませんでした。これらのカラー チャネルの値を変更することで、さまざまなカラー パレットを作成できます。グラデーションの頻度を増やすと、Photoshop のようなカラー パレットを描画することもできます。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.fillStyle = 'rgb(' + Math.floor(255-42.5*i) + ',' +
Math.floor(255-42.5*j) + ',0)';
ctx.fillRect(j*25,i*25,25,25);
}
}
}ストロークスタイル
例
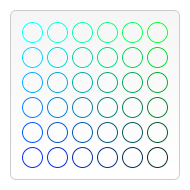
この例は上記と多少似ていますが、今回はストロークスタイル属性を使用し、正方形を描画する代わりに円弧メソッドを使用して円を描画します。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.strokeStyle = 'rgb(0,' + Math.floor(255-42.5*i) + ',' +
Math.floor(255-42.5*j) + ')';
ctx.beginPath();
ctx.arc(12.5+j*25,12.5+i*25,10,0,Math.PI*2,true);
ctx.stroke();
}
}
}透明度
単色のグラフィックを描画することに加えて、キャンバスを使用して半透明のグラフィックを描画することもできます。 globalAlpha
プロパティを設定するか、輪郭または塗りつぶしとして半透明の色を使用してスタイルを設定します。
globalAlpha = transparency value
この属性は、キャンバス内のすべてのグラフィックの透明度に影響します。有効な値の範囲は 0.0 (完全に透明) ~ 1.0 (完全に不透明) で、デフォルトは 1.0 です。 globalAlpha
属性は、同じ透明度で多数のグラフィックを描画する場合に非常に効率的です。ただし、次の方法の方がより実現可能だと思います。ストロークスタイルプロパティとフィルスタイルプロパティはCSS 3仕様に準拠した色の値を受け入れるため、次の記述方法を使用して透明度のある色を設定できます。
// Assigning transparent colors to stroke and fill style ctx.strokeStyle = "rgba(255,0,0,0.5)"; ctx.fillStyle = "rgba(255,0,0,0.5)";
rgba() メソッドは rgb() メソッドに似ていますが、色の透明度を設定するための追加パラメーターが追加されています。有効範囲は 0.0 (完全に透明) ~ 1.0 (完全に不透明) です。
globalAlpha
例
この例では、背景として 4 色のグリッドを使用し、globalAlpha
を 0.2 に設定し、半径を増加させながら一連の半透明の円を描画します。最終的には放射状のグラデーション効果が得られます。追加する円の数が増えるほど、最初に描画された円の透明度が低くなります。ループの数を増やし、より多くの円を描くと、背景画像の中心部分が完全に消えます。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
// draw background
ctx.fillStyle = '#FD0';
ctx.fillRect(0,0,75,75);
ctx.fillStyle = '#6C0';
ctx.fillRect(75,0,75,75);
ctx.fillStyle = '#09F';
ctx.fillRect(0,75,75,75);
ctx.fillStyle = '#F30';
ctx.fillRect(75,75,150,150);
ctx.fillStyle = '#FFF';
// set transparency value
ctx.globalAlpha = 0.2;
// Draw semi transparent circles
for (var i=0;i<7;i++){
ctx.beginPath();
ctx.arc(75,75,10+10*i,0,Math.PI*2,true);
ctx.fill();
}
}rgba()示例
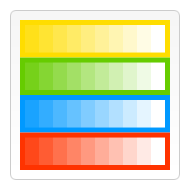
第二个例子和上面那个类似,不过不是画圆,而是画矩形。这里还可以看出,rgba()可以分别设置轮廓和填充样式,因而具有更好的可操作性和使用弹性。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
// Draw background
ctx.fillStyle = 'rgb(255,221,0)';
ctx.fillRect(0,0,150,37.5);
ctx.fillStyle = 'rgb(102,204,0)';
ctx.fillRect(0,37.5,150,37.5);
ctx.fillStyle = 'rgb(0,153,255)';
ctx.fillRect(0,75,150,37.5);
ctx.fillStyle = 'rgb(255,51,0)';
ctx.fillRect(0,112.5,150,37.5);
// Draw semi transparent rectangles
for (var i=0;i<10;i++){
ctx.fillStyle = 'rgba(255,255,255,'+(i+1)/10+')';
for (var j=0;j<4;j++){
ctx.fillRect(5+i*14,5+j*37.5,14,27.5)
}
}
}以上就是canvas游戏开发学习之五:运用样式与颜色(一)的内容,更多相关内容请关注PHP中文网(www.php.cn)!