
この記事の例は、参考のためにAndroidのスクラッチカードエフェクトを共有します。具体的な内容は次のとおりです
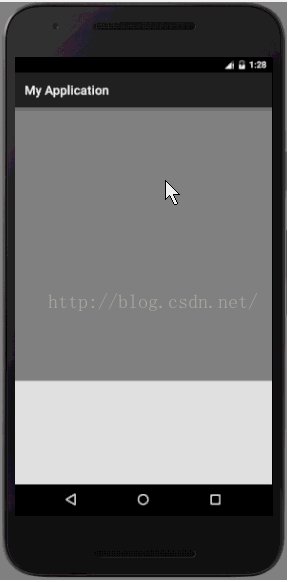
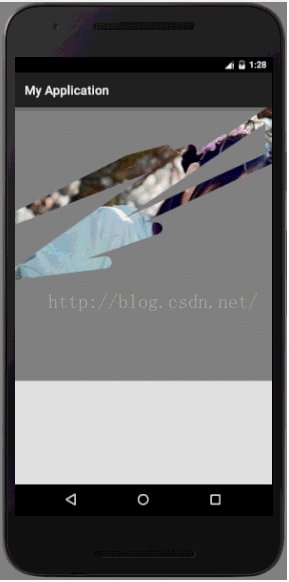
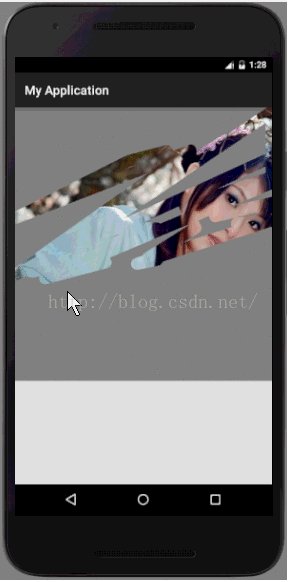
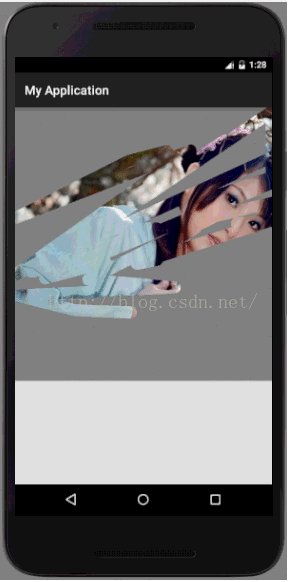
Androidは、下部に画像を実装し、上部のレイヤーにマスクレイヤーを実装し、スライドしてマスクを削除します。宝くじのスクラッチ カードも同じです。これ以上の説明は省略します。

コードに直接移動します。
XfermodeView.java
/**
* Created by 57 on 2016-4-21.
*/
public class XfermodeView extends View{
private Bitmap mBgBitmap,mFgBitmap;
private Paint mPaint;
private Canvas mCanvas;
private Path mPath;
public XfermodeView(Context context) {
super(context);
init();
}
public XfermodeView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public XfermodeView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mBgBitmap,0,0,null);
canvas.drawBitmap(mFgBitmap,0,0,null);
}
private void init() {
mPaint = new Paint();
mPaint.setAlpha(0);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeJoin(Paint.Join.ROUND);
mPaint.setStrokeWidth(50);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPath = new Path();
mBgBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test5);
mFgBitmap = Bitmap.createBitmap(mBgBitmap.getWidth(),mBgBitmap.getHeight(),Bitmap.Config.ARGB_8888);
mCanvas = new Canvas(mFgBitmap);
mCanvas.drawColor(Color.GRAY);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch(event.getAction()){
case MotionEvent.ACTION_DOWN:
mPath.reset();
mPath.moveTo(event.getX(),event.getY());
break;
case MotionEvent.ACTION_MOVE:
mPath.lineTo(event.getX(),event.getY());
break;
}
mCanvas.drawPath(mPath,mPaint);
invalidate();
return true;
}
}Xfermode には 3 つあります。サブクラス:
AvoidXfermode は色と許容値を指定し、ペイントがその上に描画するのを強制的に回避します (または単に描画するだけです)。
PixelXorXfermode は、既存のカラーを上書きするときに単純なピクセル XOR 演算を適用します。
PorterDuffXfermode これは非常に強力な変換モードであり、これを使用すると、画像合成の 16 の Porter-Duff ルールのいずれかを使用して、Paint
が既存の Canvas 画像と対話する方法を制御できます。
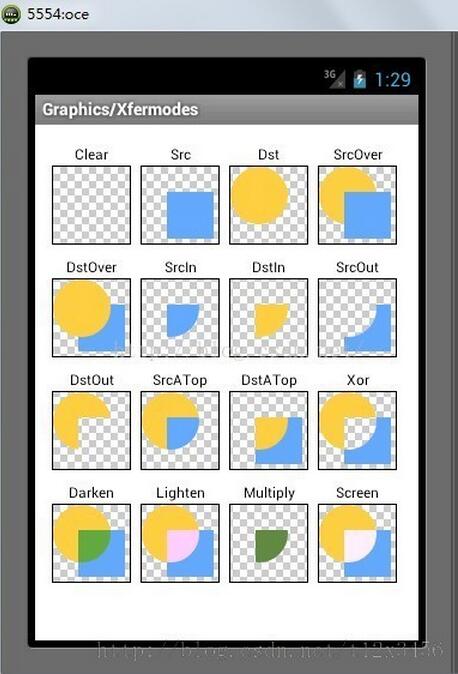
上記のことから、PorterDuff.Mode は合計 16 の列挙値を持つ列挙クラスであることがわかります:
1.PorterDuff.Mode.CLEAR
描画はキャンバスに送信されません。
2.PorterDuff.Mode.SRC
上層の描画画面を表示
3.PorterDuff.Mode.DST
下層の描画画面を表示
4.PorterDuff.Mode.SRC_OVER
通常の描画表示、上下層の描画が重なる。
5.PorterDuff.Mode.DST_OVER
上下の階層に表示されます。下層が上に表示されます。
6.PorterDuff.Mode.SRC_IN
2 つの描画レイヤーの交差部分を取得します。上位レベルを表示します。
7.PorterDuff.Mode.DST_IN
2 つの描画レイヤーの交差部分を取得します。下位レベルを表示します。
8.PorterDuff.Mode.SRC_OUT
上のレイヤーを取り出し、交差しない部分を描画します。
9.PorterDuff.Mode.DST_OUT
レイヤーを削除し、交差しない部分を描画します。
10.PorterDuff.Mode.SRC_ATOP
下層の非交差部分と上層の交差部分を取得
11.PorterDuff.Mode.DST_ATOP
上層の非交差部分と交差部分を取得下のレイヤーの
12.PorterDuff.Mode.XOR
排他的論理和: 両方を削除 レイヤーの交差部分
13.PorterDuff.Mode.DARKEN
2 つのレイヤーの領域全体を取得し、交差の色を暗くします部分
14.PorterDuff.Mode.LIGHTEN
2つのレイヤーの全領域を取り、交差部分の色を明るくします
15.PorterDuff.Mode.MULTIPLY
2つのレイヤーの交差部分の重ね合わせた色を取り出します
16.PorterDuff.Mode.SCREEN
2つのレイヤーの全領域を取り、交差部分が透明色になります

以上がこの記事の全内容となりますので、皆様のお役に立てれば幸いです。学習は役に立ちます。皆さんも PHP 中国語 Web サイトをサポートしていただければ幸いです。
Android スクラッチ カード効果の実装コード関連記事をさらに詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。