Node.js バッファーは学んだ内容を適用します
学習ポイント:
バッファに書き込む
バッファからデータを読み取る
バッファをJSONオブジェクトに変換する
バッファを結合する
バッファをコピーする
バッファの長さ
jsバッファ(バッファ)
このクラスバイナリデータを保存する専用のバッファ領域を作成するために使用されます
Bufferクラスを作成します
長さ10バイトのBufferインスタンスを作成します
[code]var buffer = new Buffer(10);
指定された配列からBufferインスタンスを作成します
[code]var buffer = new Buffer([10, 20, 30, 40]);
Bufferインスタンスを作成します
[code]var buffer = new Buffer('光明大神棍的博客', 'utf-8');
[code]buffer.write(string[, offset, length, encoding])
参数
string 必填 要输入缓冲区的字符串
offset 可选 缓冲区开始写入的索引值,默认为 0
length 可选 写入的字节数,默认为 buffer.length
encoding 可选 使用的编码。默认为 'utf8'
返回值:
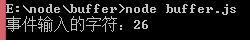
实际写入的大小。如果 buffer 空间不足, 则只会写入部分字符串[code]var buffer = new Buffer(100); var len = buffer.write('http://www.lamport.me/club'); console.log('事件输入的字符:' + len);

[code]buffer.toString([ending, start, end])
参数
encoding - 使用的编码。默认为 'utf8' 。
start - 指定开始读取的索引位置,默认为 0。
end - 结束位置,默认为缓冲区的末尾。
返回值
解码缓冲区数据并以指定编码返回字符串
Case:buffer2.js[code]var buffer = new Buffer(26);
for (var i = 0; i < 26; i++) {
buffer[i] = i + 97;
}
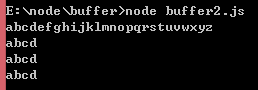
console.log(buffer.toString('ascii'));
console.log(buffer.toString('ascii', 0, 4));
console.log(buffer.toString('utf8', 0, 4));
console.log(buffer.toString(undefined, 0, 4));
 バッファをJSONに変換するオブジェクト
バッファをJSONに変換するオブジェクト
toJSON(buffer)
Case:buffer3.js
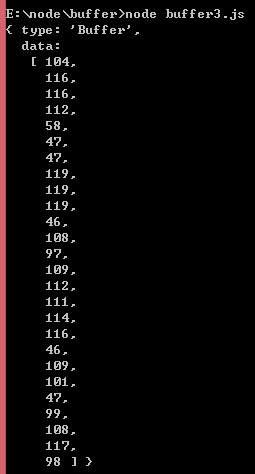
[code]var buffer = new Buffer('http://www.lamport.me/club'); var data =buffer.toJSON(buffer); console.log(data);
 バッファをマージ
バッファをマージ
[code]Buffer.concat(list[, totalLength])
参数
list - 用于合并的 Buffer 对象数组列表。
totalLength - 指定合并后Buffer对象的总长度。Case:buffer4.js
[code]var bf1 = new Buffer("Hello ");
var bf2 = new Buffer("World");
var bf3 = Buffer.concat([bf1, bf2]);
console.log(bf3.toString()); バッファをコピー
バッファをコピー
[code]buf.copy(targetBuffer[, targetStart[, sourceStart[, sourceEnd]]])
参数
targetBuffer - 要拷贝的 Buffer 对象。
targetStart - 数字, 可选, 默认: 0
sourceStart - 数字, 可选, 默认: 0
sourceEnd - 数字, 可选, 默认: buffer.length
返回值
没有返回值。ケース:buffer5.js
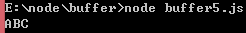
[code]var buffer1 = new Buffer('ABC'); var buffer2 = new Buffer(3); buffer1.copy(buffer2); console.log(buffer2.toString());
 バッファクリッピング
バッファクリッピング
[code]buf.slice([start[, end]])
参数
start - 数字, 可选, 默认: 0
end - 数字, 可选, 默认: buffer.length
返回值
返回一个新的缓冲区,它和旧缓冲区指向同一块内存,但是从索引 start 到 end 的位置剪切。例:buffer6.js
[code]var buffer = new Buffer("ABCD");
var buffer2 = buffer.slice(0, 2);
console.log(buffer2.toString()); バッファ長
バッファ長
[code]buf.length;
返回值
返回 Buffer 对象所占据的内存长度。例:buffer7.js
[code]var buffer = new Buffer("abcd");
console.log(buffer.length); 以上 これはNode.jsバッファが学習して配置したものですそれを関連コンテンツの詳細については、PHP 中国語 Web サイト (www.php.cn) に注目してください。
以上 これはNode.jsバッファが学習して配置したものですそれを関連コンテンツの詳細については、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1383
1383
 52
52
 83
83
 11
11
 28
28
 96
96
 Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
この記事では、NodeJS V8 エンジンのメモリとガベージ コレクター (GC) について詳しく説明します。
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
ノード用の Docker イメージの選択は些細なことのように思えるかもしれませんが、イメージのサイズと潜在的な脆弱性は、CI/CD プロセスとセキュリティに大きな影響を与える可能性があります。では、最適な Node.js Docker イメージを選択するにはどうすればよいでしょうか?
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node 19 が正式リリースされましたので、この記事では Node.js 19 の 6 つの主要な機能について詳しく説明します。
 Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js はどのように GC (ガベージ コレクション) を行うのでしょうか?次の記事で詳しく説明します。
 Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
イベント ループは Node.js の基本的な部分であり、メイン スレッドがブロックされていないことを確認することで非同期プログラミングが可能になります。イベント ループを理解することは、効率的なアプリケーションを構築するために重要です。次の記事では、Node のイベント ループについて詳しく説明します。お役に立てれば幸いです。
 ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードが npm コマンドを使用できない理由は、環境変数が正しく設定されていないためです。解決策は次のとおりです: 1. 「システムのプロパティ」を開きます; 2. 「環境変数」->「システム変数」を見つけて、環境を編集します。変数; 3.nodejs フォルダーの場所を見つけます; 4.「OK」をクリックします。




