
log4js は、Node.js ログ処理に最適なモジュールです。コンソールや TJ デバッグと比較すると、特に実稼働環境に導入される Node.js プロジェクトには次のことが不可欠です:
ログ分類
ログ分類
ログの配置
この記事では、包括的な概要を説明します。 log4js に変換すると、プロジェクトで log4js を簡単に使用できるようになり、開発とデバッグが容易になり、オンラインでの監視やトラブルシューティングが向上します。
簡単なテスト
次の 3 行のコードは、log4js の最も簡単な使用法を示しています。
// file: simplest.js
var log4js = require('log4js');
var logger = log4js.getLogger();
logger.debug("Time:", new Date());.getLogger() を呼び出して、log4js の Logger インスタンスを取得します。このインスタンスの使用法はコンソールと一致しており、次のことを行うことができます。 debug (.info、.error などのメソッドもあります) を呼び出してログを出力します。
ノード simplest.js を実行すると、出力は次のようになります:
$node simplest.js [2016-08-21 00:01:24.852] [DEBUG] [default] - Time: 2016-08-20T16:01:24.852Z
Time: 2016-08-20T16:01:24.852Z は出力したいコンテンツです。前の内容には指定子 [2016- 08-21 00:01 :24.852] [DEBUG] [デフォルト] 後でリストされます。
使い方はとても簡単ですか? さて、log4js の高度な使用法に入る前に、まず log4js のいくつかの概念について理解しましょう。
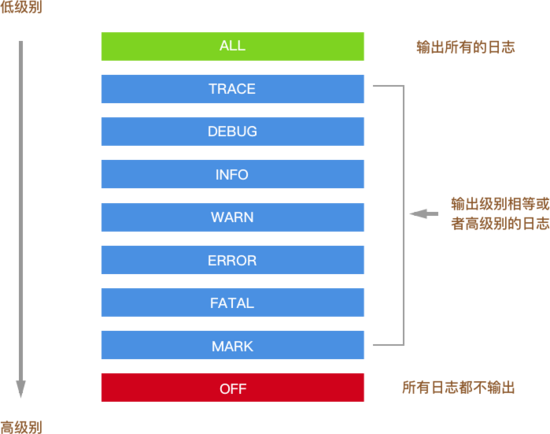
レベル
これは理解するのが難しいことではなく、ログの分類です。ログ分類により、log4js はログをより適切に表示できます (さまざまなレベルのログは、コンソールでさまざまな色を使用します。たとえば、エラーは通常赤になります)。たとえば、一部のログを避けるために、ログを選択的にディスクに配置できます。デバッグのみに使用される機密情報が漏洩しました。
log4js ログは 9 つのレベルに分割されており、各レベルの名前と重みは次のとおりです:
{
ALL: new Level(Number.MIN_VALUE, "ALL"),
TRACE: new Level(5000, "TRACE"),
DEBUG: new Level(10000, "DEBUG"),
INFO: new Level(20000, "INFO"),
WARN: new Level(30000, "WARN"),
ERROR: new Level(40000, "ERROR"),
FATAL: new Level(50000, "FATAL"),
MARK: new Level(9007199254740992, "MARK"), // 2^53
OFF: new Level(Number.MAX_VALUE, "OFF")
}前の図:

ALL OFF これら 2 つのレベルはビジネス コードでは直接使用されません。残りの 7 つは、Logger インスタンスの 7 つのメソッド、.trace .debug .info ... に対応します。つまり、これらのメソッドを呼び出すことは、これらのログのレベルを設定することと同じです。したがって、前回の [2016-08-21 00:01:24.852] [DEBUG] [default] - Time: 2016-08-20T16:01:24.852Z の DEBUG がこのログのレベルとなります。
Type
log4js もう 1 つの概念はカテゴリ (タイプ) です。別の次元に従ってログを区別するために Logger インスタンスのタイプを設定できます。渡されるパラメータの 1 つは loggerCategory (「example」など) です。このパラメータを使用して、Logger インスタンスが属するカテゴリを指定します。これは TJ のデバッグと同じです:
// file: set-catetory.js
var log4js = require('log4js');
var logger = log4js.getLogger('example');
logger.debug("Time:", new Date());デバッグの「worker」はログの分類にも使用されます。さて、戻ってノード set-catetory.js を実行します:
[2016-08-21 01:16:00.212] [DEBUG] 例 - 時間: 2016-08-20T17:16:00.212Z
と以前の [2016] - 08-21 00:01:24.852] [DEBUG] [default] - Time: 2016-08-20T16:01:24.852Z 唯一の違いは、 [default] が example になることです。 カテゴリの用途は何ですか? カテゴリはレベルよりも柔軟で、たとえば、set-catetory.js:var debug = require('debug')('worker');
setInterval(function(){
debug('doing some work');
}, 1000);ログ [2016-08-21 01:24:07.332] [DEBUG] set-catetory.js - Time: 2016-08-20T17:24:07.331Z から、このログが set-catetory からのものであることがわかります。 jsファイル。または、ノード パッケージごとに異なるカテゴリを使用して、ログがどのモジュールからのものかを区別できるようにします。
Appender
さて、ログにはレベルとカテゴリがあり、これにより、ログの入口でのグレーディングと分類の問題が解決され、log4js では、ログの出口 (つまり、ログが出力される場所) の問題が解決されます。アペンダーによる。
デフォルトのアペンダー
以下は、log4js 内のデフォルトのアペンダー設定です:
// file: set-catetory.js
var log4js = require('log4js');
var logger = log4js.getLogger('set-catetory.js');
logger.debug("Time:", new Date());log4js が何も構成されていない場合、ログはデフォルトでコンソールに出力されることがわかります。
独自のアペンダーを設定する
log4js.configure を通じて必要なアペンダーを設定できます。
// log4js.js
defaultConfig = {
appenders: [{
type: "console"
}]
}上記の例では、ログをファイルに出力し、コードを実行すると、log4js が現在のディレクトリにdefault.log という名前のファイルを作成しました。 [2016-08-21 08:43:21.272] [DEBUG]このファイルにはcustom-appender - Time: 2016-08-21T00:43:21.272Zが出力されます。
log4js が提供するアペンダー
Console と File は両方とも log4js が提供するアペンダーです:
DateFile: ログ ファイルは特定の日付モードでスクロールできます。たとえば、今日はdefault-2016-08-21.logに出力され、明日はdefault-2016-08-22.logに出力されます。
Mailgun: Mailgun APIを介してログを出力します。他のアペンダーについては、ここで完全なリストを参照できます。
レベルとカテゴリをフィルター
我们可以调整 appender 的配置,对日志的级别和类别进行过滤:
// file: level-and-category.js
var log4js = require('log4js');
log4js.configure({
appenders: [{
type: 'logLevelFilter',
level: 'DEBUG',
category: 'category1',
appender: {
type: 'file',
filename: 'default.log'
}
}]
})
var logger1 = log4js.getLogger('category1');
var logger2 = log4js.getLogger('category2');
logger1.debug("Time:", new Date());
logger1.trace("Time:", new Date());
logger2.debug("Time:", new Date());运行,在 default.log 中增加了一条日志:
[2016-08-21 10:08:21.630] [DEBUG] category1 - Time: 2016-08-21T02:08:21.629Z
来看一下代码:
使用 logLevelFilter 和 level 来对日志的级别进行过滤,所有权重大于或者等于 DEBUG 的日志将会输出。这也是之前提到的日志级别权重的意义;
通过 category 来选择要输出日志的类别, category2 下面的日志被过滤掉了,该配置也接受一个数组,例如 ['category1', 'category2'] ,这样配置两个类别的日志都将输出到文件中。
Layout
Layout 是 log4js 提供的高级功能,通过 layout 我们可以自定义每一条输出日志的格式。log4js 内置了四中类型的格式:
messagePassThrough:仅仅输出日志的内容;
basic:在日志的内容前面会加上时间、日志的级别和类别,通常日志的默认 layout;
colored/coloured:在 basic 的基础上给日志加上颜色,appender Console 默认使用的就是这个 layout;
pattern:这是一种特殊类型,可以通过它来定义任何你想要的格式。
一个 pattern 的例子:
// file: layout-pattern.js
var log4js = require('log4js');
log4js.configure({
appenders: [{
type: 'console',
layout: {
type: 'pattern',
pattern: '[%r] [%[%5.5p%]] - %m%n'
}
}]
})
var logger = log4js.getLogger('layout-pattern');
logger.debug("Time:", new Date());%r %p $m $n 是 log4js 内置的包含说明符,可以借此来输出一些 meta 的信息,更多细节,可以参考 log4js 的 文档 。
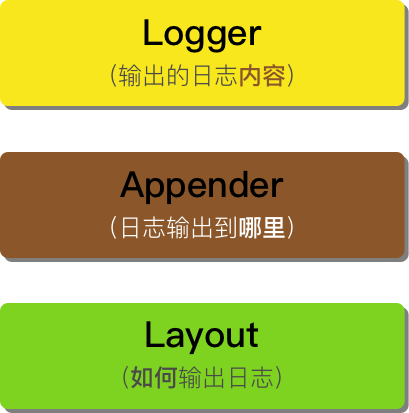
一张图再来说明一下,Logger、Appender 和 Layout 的定位。

实战:输出 Node 应用的 ACCESS 日志 access.log
为了方便查问题,在生产环境中往往会记录应用请求进出的日志。那使用 log4js 怎么实现呢,直接上代码:
// file: server.js
var log4js = require('log4js');
var express = require('express');
log4js.configure({
appenders: [{
type: 'DateFile',
filename: 'access.log',
pattern: '-yyyy-MM-dd.log',
alwaysIncludePattern: true,
category: 'access'
}]
});
var app = express();
app.use(log4js.connectLogger(log4js.getLogger('access'), { level: log4js.levels.INFO }));
app.get('/', function(req,res) {
res.send('前端外刊评论');
});
app.listen(5000);
看看我们做了哪些事情:
配置了一个 appender,从日志中选出类别为 access 的日志,输出到一个滚动的文件中;
log4js.getLogger('access') 获取一个类别为 access 的 Logger 实例,传递给 log4js.connectLogger 中间件,这个中间件收集访问信息,通过这个实例打出。
启动服务器,访问 http://localhost:5000,你会发现目录中多了一个名为 access.log-2016-08-21.log 的文件,里面有两条日志:
[2016-08-21 14:34:04.752] [INFO] access - ::1 - - "GET / HTTP/1.1" 200 18 "" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36"
[2016-08-21 14:34:05.002] [INFO] access - ::1 - - "GET /favicon.ico HTTP/1.1" 404 24 "http://localhost:5000/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36"
通过 log4js 日志的分类和appender功能,我们把访问日志输出到了一个滚动更新的文件之中。
总结
本文为大家全面地介绍了 log4js 的用法,与 console 或者简单的日志工具相比,log4js 使用起来更复杂,当然功能更强大,适合生产级应用的使用。如果大家有兴趣的话,请留言告诉外刊君,接下来可能为大家介绍如何在 Node 应用中做配置管理。
更多Node.js 日志处理模块log4js相关文章请关注PHP中文网!