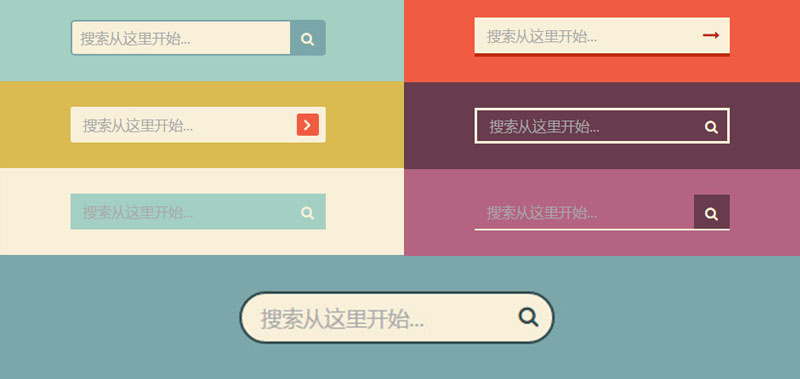
7 つの純粋な CSS3 検索ボックス UI デザイン効果
簡単なチュートリアル
これは、CSS3 を使用して作成された検索ボックス UI デザイン効果です。これらの検索ボックスのデザインコードはシンプルで、デザインスタイルは主にフラットスタイルで、効果はファッショナブルで寛大です。
使い方
HTML構造
すべての検索ボックスのHTML構造は、フォームに入力ボタンと送信ボタンを配置することです。
<form> <input type="text" placeholder="搜索从这里开始..."> <button type="submit"></button> </form>

CSSスタイル
最初の効果を備えた検索ボックスなど、さまざまな検索ボックスのCSSコードは非常にシンプルで、簡単な配置だけで完成します。
.d1 {background: #A3D0C3;}
.d1 input {
width: 100%;
height: 42px;
padding-left: 10px;
border: 2px solid #7BA7AB;
border-radius: 5px;
outline: none;
background: #F9F0DA;
color: #9E9C9C;
}
.d1 button {
position: absolute;
top: 0;
right: 0px;
width: 42px;
height: 42px;
border: none;
background: #7BA7AB;
border-radius: 0 5px 5px 0;
cursor: pointer;
}
.d1 button:before {
content: "\f002";
font-family: FontAwesome;
font-size: 16px;
color: #F9F0DA;
}その他さまざまな効果を備えた検索ボックスの実装コードはダウンロードファイルを参照してください。
上記は 7 つの純粋な CSS3 検索ボックス UI デザイン効果の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) をご覧ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7876
7876
 15
15
 1649
1649
 14
14
 1409
1409
 52
52
 1301
1301
 25
25
 1245
1245
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 win10の検索ボックスがグレーアウトして使えない問題の解決方法
Jan 03, 2024 am 11:07 AM
win10の検索ボックスがグレーアウトして使えない問題の解決方法
Jan 03, 2024 am 11:07 AM
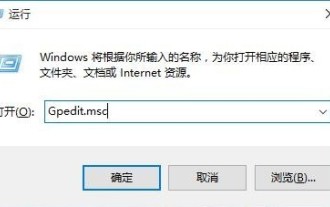
ユーザーが毎日 Win10 の検索ボックスを使用してコンテンツや必要なソフトウェアを検索すると、Win10 の検索ボックスが灰色になって使用できないという問題が発生します。通常、コンピューター ポリシー グループで無効に設定されています。 win10の検索ボックスがグレーになって使えない時の解決方法。 win10 の検索ボックスが灰色で使用できない 解決策: 1. win+R キーを押してファイル名を指定してファイル名を指定し、「gpedit.msc」と入力します。 2. ローカル グループ ポリシー エディターで、[管理用テンプレート] - [Windows コンポーネント] オプションを選択します。 3. [検索 - Cortana を許可] オプションを見つけます。 4. 開いたら、そのページで「無効」を選択し、「OK」をクリックして、コンピューターを再起動します。
 Windows 10の検索バーを透明に設定する方法
Jan 09, 2024 pm 09:46 PM
Windows 10の検索バーを透明に設定する方法
Jan 09, 2024 pm 09:46 PM
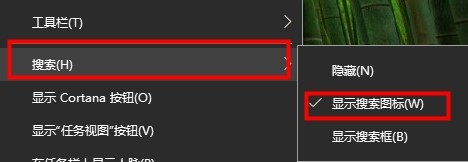
Win10 の検索ボックスが透明であることに気づき、それを使いたいと思っていますが、設定方法がわかりません。非常に簡単な方法があります。Win10 ストアからソフトウェアをダウンロードするだけです。見てみましょう。 win10の検索ボックスを透明に設定する方法。 win10 の検索ボックスは透明です。 1. タスクバーを右クリックし、「検索」を選択して、検索ボックスを検索アイコンに変えます。 2. アプリストアを開きます。 3. TranslucentTB ソフトウェアを検索します。 (中国語版をダウンロードすることを選択できます) 4. ダウンロードしてインストールしたら。 5. 右下のタスクバーにある TranslucentTB を開きます。 6. 完全に透明に設定します。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。




