キャンバスに基づいた 15 の異なる外観の時計 JS プラグイン
簡単なチュートリアル
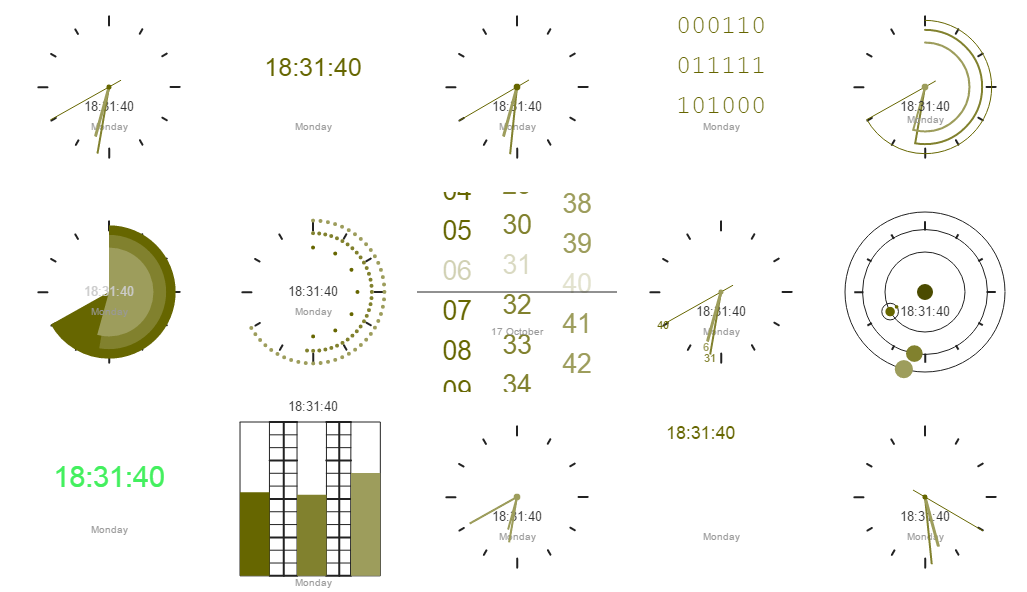
CanvasClock は、Canvas をベースにした純粋な JS クロック プラグインです。このjsクロックプラグインは、パラメータを設定することで15種類の異なる外観のクロックを生成できます。これは純粋な js を使用して作成されており、CSS コードや外部依存関係は使用しません。

使用方法
Canvas_ Clock.js ファイルをページに導入します。
<script type="text/javascript" src="js/canvas_clock.js"></script>
HTML 構造
は、時計のコンテナとして HTML5
<canvas id="demo" width="200px" height="200px"></canvas>
初期化プラグイン
以下の方法でデフォルトの時計を作成できます。
clock = {};作成時に構成パラメーターを渡すこともできます。
clock = {
// shows indicators
"indicate": true/false,
// color of the indicaters
"indicate_color": "#aabbcc",
// color of the seconds dial
"dial1_color": "#aabbcc",
// color of the minutes dial
"dial2_color": "#aabbcc",
// color of the hour dial
"dial3_color": "#aabbcc",
// shows the time as well using text
"time_add": 1/2/3/4,
// the color of the text time
"time_add_color": "#aabbcc",
// use 24 hour notation
"time_24h": true/false,
// modify the time by adding or subtracting seconds to the time
"timeoffset":0,
// show the date as well using text
"date_add": 1/2/3/4/5,
// the color of the date text
"date_add_color": "#aabbcc",
// the background color
"bg_color":"#fff",
// the opacity of the background image if shown
"bg_opacity": 0.0-1.0,
};その後、ID によって
context = document.getElementById('clock1_').getContext('2d') clock_conti(context, 200, object);
以下は利用可能な時計です:
クロックグロウ
クロックドット
-
クロック番号
クロックランダム
クロックデジタルラン
クロックバー
クロックプラネット
クロックルーレット
-
クロックリバース
-
クロックバイナリ
上記は15の異なる外観のクロックJSプラグインベースですキャンバス上 その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 iPhoneに時計アプリがない:それを修正する方法
May 03, 2024 pm 09:19 PM
iPhoneに時計アプリがない:それを修正する方法
May 03, 2024 pm 09:19 PM
携帯電話に時計アプリがありませんか?日付と時刻は iPhone のステータス バーに引き続き表示されます。ただし、時計アプリがないと、世界時計、ストップウォッチ、目覚まし時計、その他多くの機能を使用できません。したがって、見つからない時計アプリを修正することは、やるべきことリストの一番上に置く必要があります。これらの解決策は、この問題の解決に役立ちます。解決策 1 – 時計アプリを配置する 誤って時計アプリをホーム画面から削除した場合は、時計アプリを元の場所に戻すことができます。ステップ 1 – iPhone のロックを解除し、App ライブラリ ページに到達するまで左にスワイプを開始します。ステップ 2 – 次に、検索ボックスで「時計」を検索します。ステップ 3 – 検索結果に以下の「時計」が表示されたら、それを長押しして、
 iOS 17: スタンバイモードでiPhoneの時計スタイルを変更する方法
Sep 10, 2023 pm 09:21 PM
iOS 17: スタンバイモードでiPhoneの時計スタイルを変更する方法
Sep 10, 2023 pm 09:21 PM
スタンバイは、iPhone が充電器に接続され、水平 (または横) 向きになっているときにアクティブになるロック画面モードです。これは 3 つの異なる画面で構成されており、そのうちの 1 つは全画面表示されます。時計のスタイルを変更する方法については、この記事を読んでください。 StandBy の 3 番目の画面には、垂直にスワイプできるさまざまなテーマで時刻と日付が表示されます。一部のテーマでは、温度や次のアラームなどの追加情報も表示されます。時計を押し続けると、デジタル、アナログ、ワールド、ソーラー、フローティングなどのさまざまなテーマを切り替えることができます。 Float はカスタマイズ可能な色の大きなバブル数字で時間を表示します。Solar はさまざまな色の太陽フレアのデザインを備えたより標準的なフォントを持ち、World は世界を強調表示して表示します。
![iPhone でアラームをオフにする方法 [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) iPhone でアラームをオフにする方法 [2023]
Aug 21, 2023 pm 01:25 PM
iPhone でアラームをオフにする方法 [2023]
Aug 21, 2023 pm 01:25 PM
スマートフォンの出現以来、スマートフォンが目覚まし時計に取って代わられたのは間違いありません。 iPhone をお持ちの場合は、時計アプリを使用して、1 日を通して複数の機会にアラームを簡単に設定できます。このアプリでは、アラームの時間、トーン、繰り返しの頻度、およびスヌーズ オプションを使用してアラームを遅らせるかどうかを設定できます。設定したアラームをオフにしたい場合は、次の投稿を参考に iPhone の定期アラームと目覚ましアラームを無効にして削除することができます。 iPhone で通常のアラームをオフにする方法 デフォルトでは、時計アプリにアラームを追加するか、Siri にアラームの追加を依頼すると、実際には通常のアラームが作成されます。 iPhone に目覚まし時計を好きなだけ作成して配置できます
 iOS 17で待ち受けカラーをカスタマイズする方法
Sep 23, 2023 pm 12:53 PM
iOS 17で待ち受けカラーをカスタマイズする方法
Sep 23, 2023 pm 12:53 PM
Apple は、iOS 17 でスタンバイ モードと呼ばれる新しいロック画面モードを提供しています。このモードは、iPhone が充電器 (有線またはワイヤレス) に接続され、横向きのスタンドに置かれたときにアクティブになります。このモードでは、時計、天気データ、カレンダー、および一部のウィジェットが表示されるため、標準のロック画面よりも多くの情報が一目でわかります。設定でこの機能を有効にすると、充電中に iPhone を横向きに置くと、自動的にスタンバイ モードになります。 iOS 17 でスタンバイ カラーを変更する方法 スタンバイ モードでは、画面をスワイプすることで前後に切り替えることができる 3 つのページ (ウィジェット、写真、時計) のセットが提供されます。これらのページのうち、時計画面のみ、画面に表示される色をカスタマイズできます。
 キャンバス矢印プラグインとは何ですか?
Aug 21, 2023 pm 02:14 PM
キャンバス矢印プラグインとは何ですか?
Aug 21, 2023 pm 02:14 PM
キャンバス矢印プラグインには、1. シンプルで使いやすい API を備え、カスタムの矢印効果を作成できる Fabric.js、2. 矢印を描画する機能を提供し、さまざまな矢印を作成できる Konva.js が含まれます。スタイル; 3. 豊富なグラフィックス処理機能を提供し、さまざまな矢印効果を実現できる Pixi.js; 4. 矢印のスタイルやアニメーションを簡単に作成および制御できる Two.js; 5. さまざまな矢印効果を作成できる Arrow.js ; 6. 大まかな.jsでは、手描きの矢印などが作成できます。
 キャンバスクロックの詳細は何ですか?
Aug 21, 2023 pm 05:07 PM
キャンバスクロックの詳細は何ですか?
Aug 21, 2023 pm 05:07 PM
キャンバス時計の詳細には、時計の外観、目盛り、デジタル時計、時針、分針、秒針、中心点、アニメーション効果、その他のスタイルなどが含まれます。詳細な紹介: 1. 時計の外観、キャンバスを使用して時計の外観として円形の文字盤を描画し、文字盤のサイズ、色、境界線などのスタイルを設定できます; 2. 目盛り線、目盛り線を描画します。位置; 3. デジタル時計、現在の時と分を示すために文字盤にデジタル時計を描くことができます; 4. 時針、分針、秒針など。
 html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas のバージョンには、html2canvas v0.x、html2canvas v1.x などが含まれます。詳細な紹介: 1. html2canvas v0.x (html2canvas の初期バージョン) 最新の安定バージョンは v0.5.0-alpha1 です。これは、多くのプロジェクトで広く使用され、検証されている成熟したバージョンです。2. html2canvas v1.x、これは html2canvas の新しいバージョンです。
 キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
Canvas フレームワークを探索する: 一般的に使用される Canvas フレームワークを理解するには、特定のコード例が必要です。 はじめに: Canvas は HTML5 で提供される描画 API であり、これを通じて豊富なグラフィックスやアニメーション効果を実現できます。描画の効率と利便性を向上させるために、多くの開発者がさまざまな Canvas フレームワークを開発しました。この記事では、一般的に使用される Canvas フレームワークをいくつか紹介し、読者がこれらのフレームワークの使用方法をより深く理解できるように、具体的なコード例を示します。 1.EaselJSフレームワークEa




