Android UI コントロール シリーズ: DatePicker、TimePicker (日付と時刻の選択)
日付と時刻は、Android を含むすべての携帯電話プラットフォームに備わっている機能です。
DatePicker: 日付 (年、月、日) の実装に使用されます
TimePicker: 時間 (時、分、秒) の実装に使用されます
Calendar: Calendar は、年次日付オブジェクトと整数の間の変換を設定する抽象基本クラスです月、日、時間などのフィールド
たとえば
final Calendar calendar=Calendar.getInstance(); mYear=calendar.get(Calendar.YEAR);—获取年份 mMonth=calendar.get(Calendar.MONTH);—获取月份 mDay=calendar.get(Calendar.DAY_OF_MONTH);—获取日 mHour=calendar.get(Calendar.HOUR_OF_DAY);—获取时 mMinute=calendar.get(Calendar.MINUTE);—获取分
などは、APIドキュメントを参照してください
TimePickerDialogとDatePickerDialogは、ダイアログボックスの形式の時間クラスです。
これ以上ナンセンスではありません。例は次のとおりです:
DateTest.java ファイル
package org.loulijun.datetest;
import java.util.Calendar;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TextView;
import android.widget.TimePicker;
public class DateTest extends Activity {
/** Called when the activity is first created. */
TextView textview;
TimePicker timepicker;
DatePicker datepicker;
Button btn1;
Button btn2;
//JAVA中的Calendar类
Calendar c;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
/*Like other locale-sensitive classes, Calendar provides a class method, getInstance,
*for getting a default instance of this class for general use.
*Calendar's getInstance method returns a calendar whose locale is based on system settings
*and whose time fields have been initialized with the current date and time:
*/
c=Calendar.getInstance();
textview=(TextView)findViewById(R.id.textview);
btn1=(Button)findViewById(R.id.button1);
btn2=(Button)findViewById(R.id.button2);
//获取DatePicker对象
datepicker=(DatePicker)findViewById(R.id.datepicker1);
//将日历初始化为当前系统时间,并设置其事件监听
datepicker.init(c.get(Calendar.YEAR),c.get(Calendar.MONTH),c.get(Calendar.DAY_OF_MONTH),
new DatePicker.OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
// TODO Auto-generated method stub
//当前日期更改时,在这里设置
c.set(year,monthOfYear,dayOfMonth);
}
});
//获取TimePicker对象
timepicker=(TimePicker)findViewById(R.id.timepicker1);
//设置为24小时制显示时间
timepicker.setIs24HourView(true);
//监听时间改变
timepicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
// TODO Auto-generated method stub
//时间改变处理
//c.set(year,month,hourOfDay,minute,second);
}
});
btn1.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
new DatePickerDialog(DateTest.this,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
//设置日历
}
},c.get(Calendar.YEAR),c.get(Calendar.MONTH),c.get(Calendar.DAY_OF_MONTH)).show();
}
});
btn2.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
new TimePickerDialog(DateTest.this,
new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
// TODO Auto-generated method stub
//设置时间
}
},c.get(Calendar.HOUR_OF_DAY),c.get(Calendar.MINUTE),true).show();
}
});
}
}main.xml ファイル
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/textview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="时间控件使用"
/>
<DatePicker
android:id="@+id/datepicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TimePicker
android:id="@+id/timepicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置日期"
android:layout_gravity="center"
/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置时间"
android:layout_gravity="center"
/>
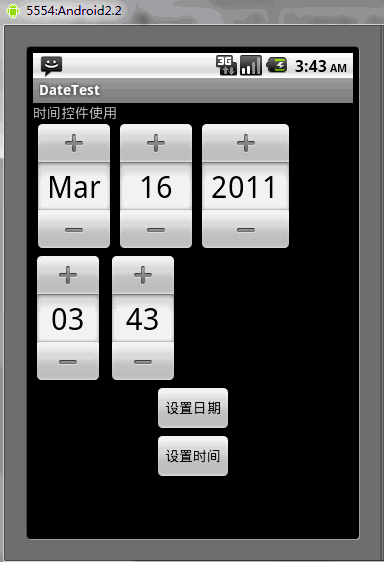
</LinearLayout>実行結果は次のとおりです:

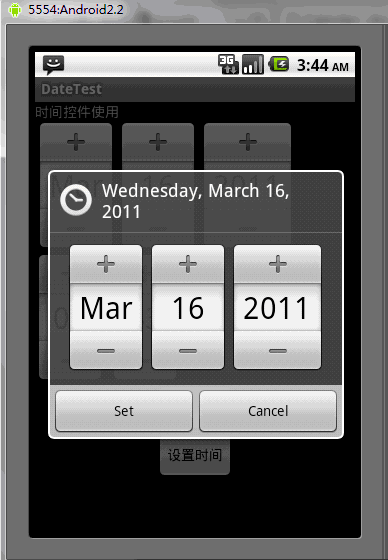
[日付の設定] をクリックするとボタンを押すと、以下のように表示されますダイアログ形式のDatePickerDialog

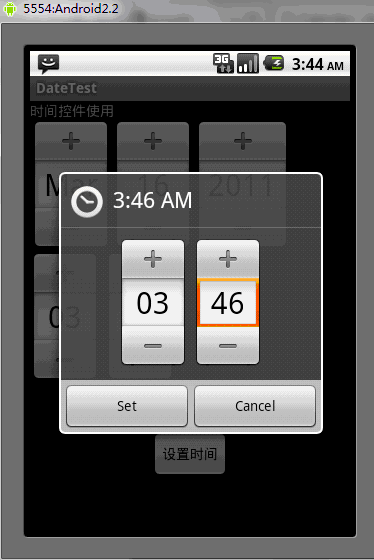
「時刻を設定」ボタンをクリックすると、以下のダイアログ形式のTimePickerDialogがポップアップ表示されます

上記はAndroid UIコントロールシリーズです。 DatePicker、TimePicker (日付と時刻の選択) コンテンツ、その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 72
72
 Elden Ring UI が表示され続けるのはなぜですか?
Mar 11, 2024 pm 04:31 PM
Elden Ring UI が表示され続けるのはなぜですか?
Mar 11, 2024 pm 04:31 PM
エルデンズリングでは、このゲームの UI ページは一定時間が経過すると自動的に非表示になります。UI が常に表示される方法を知らないプレイヤーも多いです。プレイヤーはディスプレイとサウンドの設定でゲージの表示設定を選択できます。クリックすると回転します。の上。 Elden Ring UI が表示され続けるのはなぜですか? 1. まず、メインメニューに入った後、[システム構成] をクリックします。 2. [表示とサウンドの設定]インターフェースで、メーターの表示設定を選択します。 3. 「有効にする」をクリックして完了します。
 Vue の一般的な UI コンポーネント ライブラリは何ですか?
Jun 11, 2023 am 11:47 AM
Vue の一般的な UI コンポーネント ライブラリは何ですか?
Jun 11, 2023 am 11:47 AM
Vue は、コンポーネントベースのアプローチを使用して Web アプリケーションを構築する人気のある JavaScript フレームワークです。 Vue エコシステムには、美しいインターフェイスを迅速に構築し、豊富な機能とインタラクティブな効果を提供するのに役立つ UI コンポーネント ライブラリが多数あります。この記事では、一般的な VueUI コンポーネント ライブラリをいくつか紹介します。 ElementUIElementUI は、Ele.me チームによって開発された Vue コンポーネント ライブラリです。
 2人の中国のGoogle研究者が初の純粋に視覚的な「モバイルUI理解」モデルを発表、SOTAを刷新する4つの主要なタスク
Apr 12, 2023 pm 04:40 PM
2人の中国のGoogle研究者が初の純粋に視覚的な「モバイルUI理解」モデルを発表、SOTAを刷新する4つの主要なタスク
Apr 12, 2023 pm 04:40 PM
AIにとって「携帯電話で遊ぶ」ということは簡単なことではなく、さまざまなユーザーインターフェース(UI)を識別するだけでも大きな問題であり、各コンポーネントの種類を識別するだけでなく、使用されている記号、位置を識別して機能を決定する必要がありますコンポーネントの。モバイル デバイスの UI を理解すると、UI の自動化など、人間とコンピューターのさまざまな対話タスクを実現するのに役立ちます。モバイル UI モデリングに関するこれまでの研究は通常、画面のビュー階層情報に依存し、UI の構造データを直接利用することで、画面ピクセルから始まるコンポーネントの識別の問題を回避していました。ただし、ビュー階層はすべてのシナリオで使用できるわけではありません。通常、この方法では、オブジェクトの説明が欠落していたり、構造情報が間違っているため、誤った結果が出力されます。
 ウイってどういう意味ですか?
Mar 14, 2024 pm 03:20 PM
ウイってどういう意味ですか?
Mar 14, 2024 pm 03:20 PM
UIは「ユーザーインターフェイス」の略称で、主に人間とコンピューターの対話、操作ロジック、ソフトウェアの美しいインターフェイスを記述するために使用されます。 UIデザインの目的は、ソフトウェアの操作をより簡単かつ快適にし、ソフトウェアの位置付けや特性を十分に反映させることです。一般的なUIデザインは物理UIと仮想UIに分けられ、インターネット分野では仮想UIが広く使われています。
 最も人気のある jQuery モバイル UI フレームワークを探索する
Feb 27, 2024 pm 12:03 PM
最も人気のある jQuery モバイル UI フレームワークを探索する
Feb 27, 2024 pm 12:03 PM
jQuery モバイル UI フレームワークは、モバイル アプリケーションを開発するためのツールであり、豊富なインターフェイス コンポーネントとインタラクティブな効果を提供し、開発者が優れたモバイル ユーザー インターフェイスを迅速に構築できるようにします。この記事では、最も人気のある jQuery モバイル UI フレームワークのいくつかを検討し、読者がこれらのフレームワークをよりよく理解して使用できるように、具体的なコード例を示します。 1.jQueryMobiljQueryMobile は、HTML5 と CSS3 に基づくオープンソースのモバイル UI フレームワークです。
 ux と ui デザインの違いは何ですか
Sep 27, 2022 pm 03:52 PM
ux と ui デザインの違いは何ですか
Sep 27, 2022 pm 03:52 PM
ux と ui デザインの違い: 1. UX はインターフェースを使いやすくし、UI はインターフェースをより美しくします; 2. UX はユーザーの目標を達成することを可能にし、UI はインターフェースをブランドセンスを高めます; 3. UX コア目標はユーザーをタスクの完了に導きますが、UI はそうではありません; 4. UI と UX の成果物は異なります。UX の出力には UX エクスペリエンス レポート、機能定義、機能計画、プロジェクトの進捗状況などが含まれますが、UI の出力には視覚的な情報が含まれます。インタラクション、ビジュアルデザイン、ブランドデザイン、モーションデザイン、コンポーネントデザイン、デザイン言語など
 Android 15 Beta 4の包括的なテストが完了し、安定版リリースへのカウントダウンが始まりました
Jul 29, 2024 pm 07:57 PM
Android 15 Beta 4の包括的なテストが完了し、安定版リリースへのカウントダウンが始まりました
Jul 29, 2024 pm 07:57 PM
数日前、Google は Android 15 ベータ 4 アップデートを対象となる Pixel スマートフォンおよびタブレット ユーザーに正式にプッシュしました。これは、Android 15 オペレーティング システムがプラットフォームの安定段階に入ったことを示し、その安定バージョンが世界中のユーザー向けに正式にリリースされることを示しています。次の数日。同時に、この開発はサムスン電子の Galaxy デバイス シリーズに新たな活力を注入し、OneUI7.0 バージョンの開発プロセスを加速します。 1.[Android15Beta4 は Samsung OneUI7.0 安定ビルドを推進](https://www.cnbeta.com/articles/tech/1427022.htm) Android15Bet を使用
 ウイはどういう意味ですか
Mar 14, 2024 pm 03:09 PM
ウイはどういう意味ですか
Mar 14, 2024 pm 03:09 PM
UIはユーザーインターフェースの正式名称で、ソフトウェアにおける人間とコンピューターの対話、操作ロジック、美しいインターフェースのデザインを指します。物理UIと仮想UIに分けられ、モバイルインターネットでは仮想UIが広く使われています。優れた UI デザインは、ソフトウェアの見た目を美しくするだけでなく、ソフトウェアの位置付けや特性を十分に反映した快適で簡単な操作を実現します。




