Android UI コントロール シリーズ: トースト (プロンプト)
トーストは、ユーザーにヘルプ/ヒントを表示するために使用されます。以下では、トーストの威力を説明し、独自のトーストを定義するために 5 つのエフェクトを作成しました。
注:
LENGTH_LONG — ビューまたはテキスト プロンプトを長時間表示します
LENGTH_SHORT — ビューまたはテキスト プロンプトを短時間表示します
setGravity(int Gravity,int xOffset,int yOffset) — 位置を設定しますプロンプトを画面に表示する必要があります
setDuration(int duartion) - プロンプトの表示時間を設定します
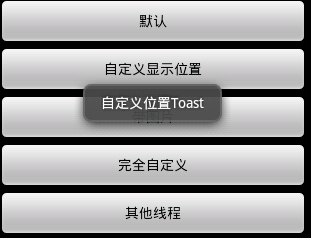
1. デフォルトの効果

Toast.makeText(getApplicationContext(), "默认Toast样式", Toast.LENGTH_SHORT).show();

toast = Toast.makeText(getApplicationContext(), "自定义位置Toast", Toast.LENGTH_LONG); toast.setGravity(Gravity.CENTER, 0, 0); toast.show();
 コード
コード
toast = Toast.makeText(getApplicationContext(),
"带图片的Toast", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout toastView = (LinearLayout) toast.getView();
ImageView imageCodeProject = new ImageView(getApplicationContext());
imageCodeProject.setImageResource(R.drawable.icon);
toastView.addView(imageCodeProject, 0);
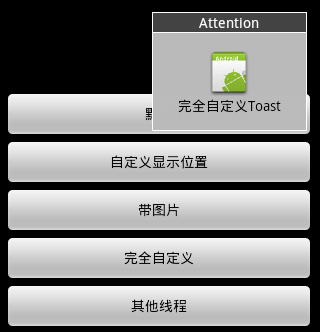
toast.show();4. 完全にカスタムエフェクト
 コード
コード
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom,
(ViewGroup) findViewById(R.id.llToast));
ImageView image = (ImageView) layout
.findViewById(R.id.tvImageToast);
image.setImageResource(R.drawable.icon);
TextView title = (TextView) layout.findViewById(R.id.tvTitleToast);
title.setText("Attention");
TextView text = (TextView) layout.findViewById(R.id.tvTextToast);
text.setText("完全自定义Toast");
toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.RIGHT | Gravity.TOP, 12, 40);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();5.
完全なコード1 . Main,javanew Thread(new Runnable() {
public void run() {
showToast();
}
}).start(); 2.main,xml
2.main,xmlpackage com.wjq.toast;<br>import android.app.Activity;<br>import android.os.Bundle;
<br>import android.os.Handler;<br>import android.view.Gravity;<br>import android.view.LayoutInflater;
<br>import android.view.View;<br>import android.view.ViewGroup;<br>import android.view.View.OnClickListener;
<br>import android.widget.ImageView;<br>import android.widget.LinearLayout;<br>import android.widget.TextView;
<br>import android.widget.Toast;<br>public class Main extends Activity implements OnClickListener
{<br>Handler handler = new Handler();<br>@Override<br>public void onCreate(Bundle savedInstanceState)
{<br> super.onCreate(savedInstanceState);<br> setContentView(R.layout.main);<br>
findViewById(R.id.btnSimpleToast).setOnClickListener(this);<br>
findViewById(R.id.btnSimpleToastWithCustomPosition).setOnClickListener(<br> this);<br>
findViewById(R.id.btnSimpleToastWithImage).setOnClickListener(this);<br> findViewById(R.id.btnCustomToast).setOnClickListener(this);<br>
findViewById(R.id.btnRunToastFromOtherThread).setOnClickListener(this);<br>}<br>public void showToast() {<br> handler.post(new Runnable() {<br> @Override<br>
public void run() {<br> Toast.makeText(getApplicationContext(), "我来自其他线程!",<br> Toast.LENGTH_SHORT).show();<br> }<br> });<br>}<br>@Override
<br>public void onClick(View v) {<br> Toast toast = null;<br> switch (v.getId()) {<br> case R.id.btnSimpleToast:<br>
Toast.makeText(getApplicationContext(), "默认Toast样式",<br> Toast.LENGTH_SHORT).show();<br> break;<br> case R.id.btnSimpleToastWithCustomPosition:<br>
toast = Toast.makeText(getApplicationContext(),<br> "自定义位置Toast", Toast.LENGTH_LONG);<br> toast.setGravity(Gravity.CENTER, 0, 0);<br>
toast.show();<br> break;<br> case R.id.btnSimpleToastWithImage:<br> toast = Toast.makeText(getApplicationContext(),
"带图片的Toast", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout toastView = (LinearLayout) toast.getView();
ImageView imageCodeProject = new ImageView(getApplicationContext());
imageCodeProject.setImageResource(R.drawable.icon);
toastView.addView(imageCodeProject, 0);
toast.show();<br> break;<br> case R.id.btnCustomToast:<br> LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom,
(ViewGroup) findViewById(R.id.llToast));
ImageView image = (ImageView) layout
.findViewById(R.id.tvImageToast);
image.setImageResource(R.drawable.icon);
TextView title = (TextView) layout.findViewById(R.id.tvTitleToast);
title.setText("Attention");
TextView text = (TextView) layout.findViewById(R.id.tvTextToast);
text.setText("完全自定义Toast");
toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.RIGHT | Gravity.TOP, 12, 40);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();<br> break;<br> case R.id.btnRunToastFromOtherThread:<br> new Thread(new Runnable() {
public void run() {
showToast();
}
}).start();<br> break;<br> }<br>}<br>}3.custom.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="5dip" android:gravity="center"> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/btnSimpleToast" android:text="默认"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="自定义显示位置" android:id="@+id/btnSimpleToastWithCustomPosition"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/btnSimpleToastWithImage" android:text="带图片"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="完全自定义" android:id="@+id/btnCustomToast"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="其他线程" android:id="@+id/btnRunToastFromOtherThread"></Button> </LinearLayout>
上記は Android UI コントロール シリーズ: トースト (プロンプト) の内容です。 PHP 中国語 Web サイト (www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 新しいレポートは、噂のSamsung Galaxy S25、Galaxy S25 Plus、Galaxy S25 Ultraのカメラアップグレードのひどい評価を提供します
Sep 12, 2024 pm 12:23 PM
新しいレポートは、噂のSamsung Galaxy S25、Galaxy S25 Plus、Galaxy S25 Ultraのカメラアップグレードのひどい評価を提供します
Sep 12, 2024 pm 12:23 PM
ここ数日、Ice Universeは、サムスンの次期主力スマートフォンであると広く信じられているGalaxy S25 Ultraの詳細を着実に明らかにしている。とりわけ、リーカーはサムスンがカメラのアップグレードを1つだけ計画していると主張した
 Samsung Galaxy S25 Ultraの最初のレンダリング画像がリークされ、噂のデザイン変更が明らかに
Sep 11, 2024 am 06:37 AM
Samsung Galaxy S25 Ultraの最初のレンダリング画像がリークされ、噂のデザイン変更が明らかに
Sep 11, 2024 am 06:37 AM
OnLeaks は、X (旧 Twitter) のフォロワーから 4,000 ドル以上を集めようとして失敗した数日後、Android Headlines と提携して Galaxy S25 Ultra のファーストルックを提供しました。コンテキストとして、h の下に埋め込まれたレンダリング イメージ
 IFA 2024 | TCLのNXTPAPER 14は、パフォーマンスではGalaxy Tab S10 Ultraに匹敵しませんが、サイズではほぼ匹敵します
Sep 07, 2024 am 06:35 AM
IFA 2024 | TCLのNXTPAPER 14は、パフォーマンスではGalaxy Tab S10 Ultraに匹敵しませんが、サイズではほぼ匹敵します
Sep 07, 2024 am 06:35 AM
TCLは、2つの新しいスマートフォンの発表に加えて、NXTPAPER 14と呼ばれる新しいAndroidタブレットも発表しました。その巨大な画面サイズはセールスポイントの1つです。 NXTPAPER 14 は、TCL の代表的なブランドであるマット LCD パネルのバージョン 3.0 を搭載しています。
 Vivo Y300 Pro は、7.69 mm のスリムなボディに 6,500 mAh のバッテリーを搭載
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro は、7.69 mm のスリムなボディに 6,500 mAh のバッテリーを搭載
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro は完全に公開されたばかりで、大容量バッテリーを備えた最もスリムなミッドレンジ Android スマートフォンの 1 つです。正確に言うと、このスマートフォンの厚さはわずか 7.69 mm ですが、6,500 mAh のバッテリーを搭載しています。これは最近発売されたものと同じ容量です
 Samsung Galaxy S24 FEは、4色と2つのメモリオプションで予想よりも低価格で発売されると請求されています
Sep 12, 2024 pm 09:21 PM
Samsung Galaxy S24 FEは、4色と2つのメモリオプションで予想よりも低価格で発売されると請求されています
Sep 12, 2024 pm 09:21 PM
サムスンは、ファンエディション(FE)スマートフォンシリーズをいつアップデートするかについて、まだ何のヒントも提供していない。現時点では、Galaxy S23 FE は 2023 年 10 月初めに発表された同社の最新版のままです。
 新しいレポートは、噂のSamsung Galaxy S25、Galaxy S25 Plus、Galaxy S25 Ultraのカメラアップグレードのひどい評価を提供します
Sep 12, 2024 pm 12:22 PM
新しいレポートは、噂のSamsung Galaxy S25、Galaxy S25 Plus、Galaxy S25 Ultraのカメラアップグレードのひどい評価を提供します
Sep 12, 2024 pm 12:22 PM
ここ数日、Ice Universeは、サムスンの次期主力スマートフォンであると広く信じられているGalaxy S25 Ultraの詳細を着実に明らかにしている。とりわけ、リーカーはサムスンがカメラのアップグレードを1つだけ計画していると主張した
 Xiaomi Redmi Note 14 Pro Plusは、Light Hunter 800カメラを搭載した初のQualcomm Snapdragon 7s Gen 3スマートフォンとして登場します
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plusは、Light Hunter 800カメラを搭載した初のQualcomm Snapdragon 7s Gen 3スマートフォンとして登場します
Sep 27, 2024 am 06:23 AM
Redmi Note 14 Pro Plusは、昨年のRedmi Note 13 Pro Plus(Amazonで現在375ドル)の直接の後継者として正式に発表されました。予想通り、Redmi Note 14 Pro Plusは、Redmi Note 14およびRedmi Note 14 Proと並んでRedmi Note 14シリーズをリードします。李
 iQOO Z9 Turbo Plus: 強化されたシリーズフラッグシップの予約開始
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus: 強化されたシリーズフラッグシップの予約開始
Sep 10, 2024 am 06:45 AM
OnePlus の姉妹ブランドである iQOO の製品サイクルは 2023 年から 4 年で、ほぼ終わりに近づいている可能性があります。それにもかかわらず、ブランドはまだZ9シリーズの開発を終えていないと宣言しました。その最終、そしておそらく最高エンドとなる Turbo+ バリアントが、予測どおりに発表されました。 T




