HTML5 通知 API に基づくメッセージ通知プラグイン
簡単なチュートリアル
easyNotify は、HTML5 通知 API に基づいたメッセージ通知 jQuery プラグインです。この jQuery プラグインは、HTML5 API を使用してデスクトップの右下隅にカスタム通知メッセージを表示するだけです。
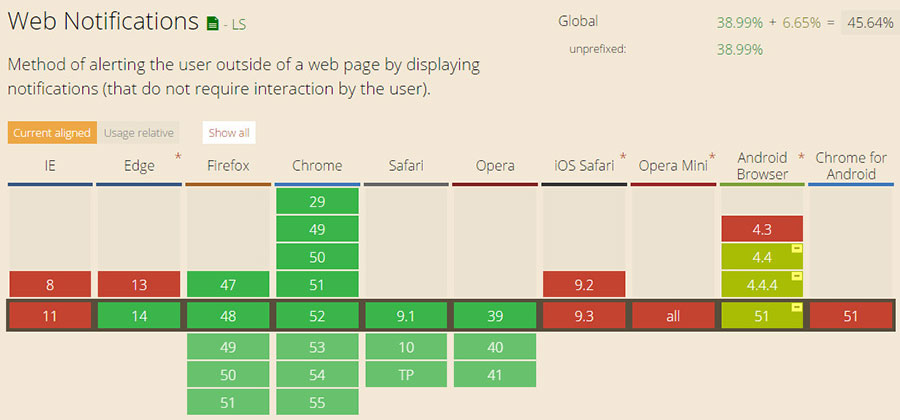
このプラグインを使用するには、ブラウザが HTML5 通知 API をサポートしている必要があります。ブラウザの互換性は次のとおりです。

使用方法
jquery および easyNotify.js ファイルをページに導入します。
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/easyNotify.js"></script>
メッセージ通知の表示
このメッセージ通知プラグインの基本的な使用法は次のとおりです:
<p id="easyNotify"></p> <!-- HTML -->
$("#easyNotify").easyNotify();設定パラメータ
必要な設定パラメータをオブジェクトの形式で渡すことができます:
var myCloseInfo = function(){
alert('this is a callback function that runs after close the notification.');
};
var options = {
title: "Notificação",
options: {
body: "O melhor do Brasil são os Brasileiros.",
icon: "icon.png",
lang: 'pt-BR',
onClose: myCloseInfo
}
};
$("#easyNotify").easyNotify(options);使用可能な設定パラメータは次のとおりです:
title: メッセージ通知のタイトル。
body: メッセージ通知の内容。
icon:: メッセージ通知の画像。
lang: 言語。
onClose: メッセージ通知を閉じるコールバック関数。
onClick: クリックメッセージ通知のコールバック関数。
onError: エラー発生時のコールバック関数。
上記は、HTML5 通知 API に基づくメッセージ通知プラグインの内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。
関連記事:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





