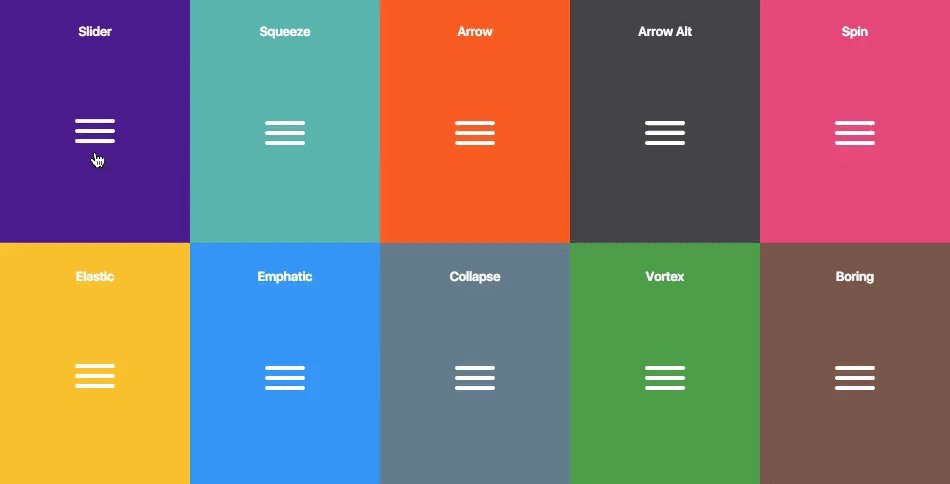
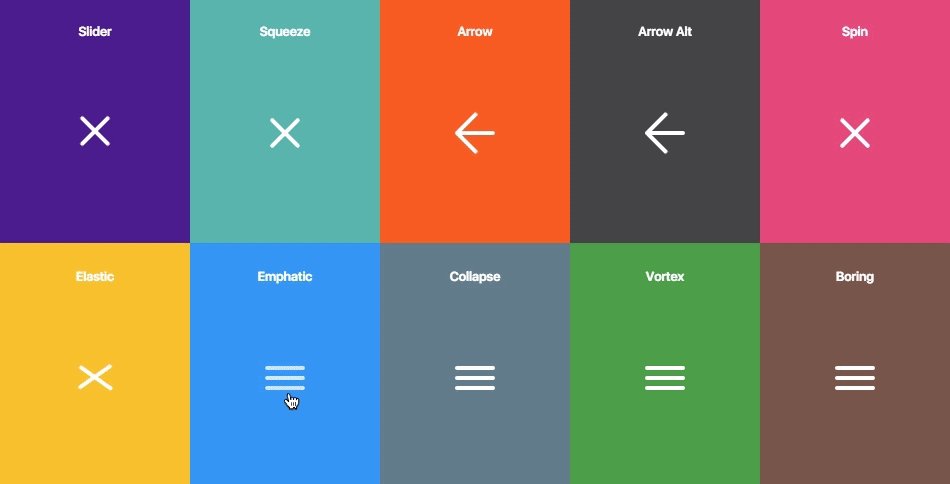
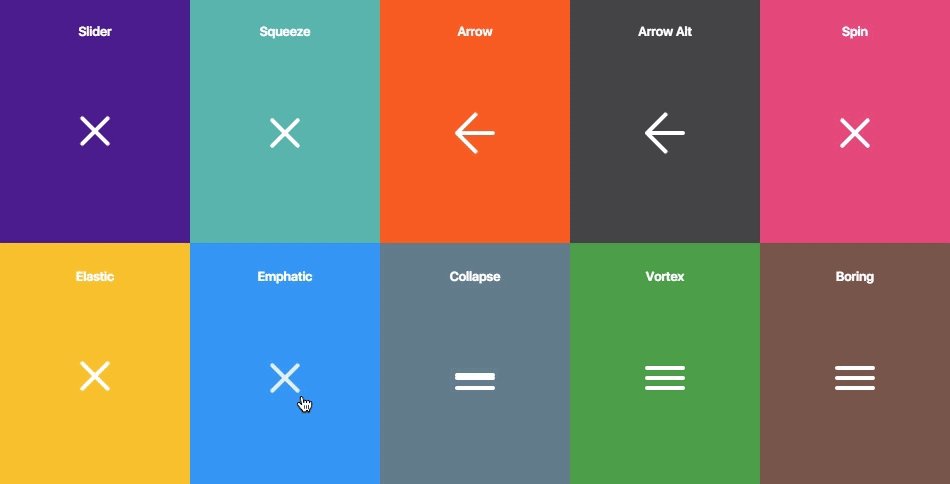
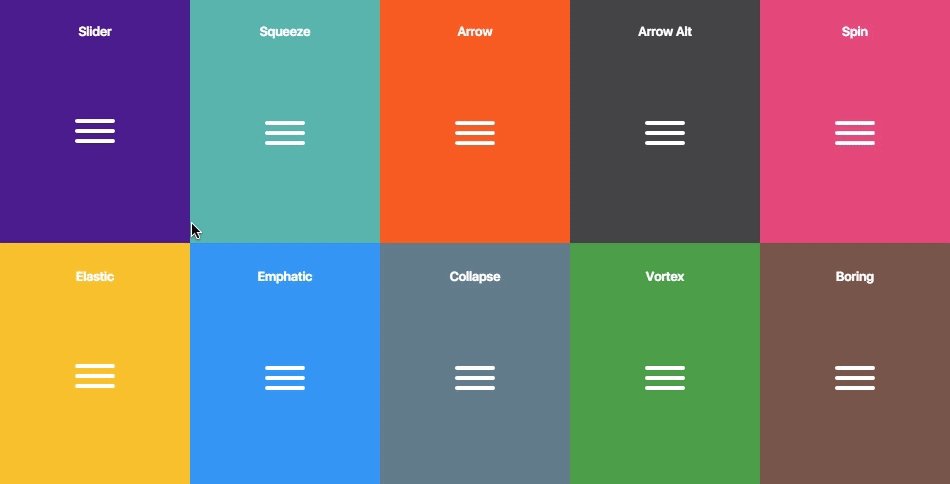
クールなハンバーガーアイコン変形アニメーション特殊効果のセット
簡単なチュートリアル
Hamburgers は、非常にクールなハンバーガー アイコン変形アニメーション特殊効果 CSS3 アニメーション ライブラリです。このハンバーガー アイコン アニメーションのセットには、18 種類のハンバーガー 変形アニメーション効果が含まれています。また、Sass ファイルを使用して独自のハンバーガー アイコン変形アニメーションをカスタマイズすることもできます。

インストール
ハンバーガーのハンバーガー変形アニメーションは、bower または npm を通じてインストールできます。
bower install css-hamburgers npm install hamburgers
使い方
このハンバーガー変形アニメーション特殊効果を使用するには、ハンバーガー.cssファイルをページに導入する必要があります
<link href="dist/hamburgers.css" rel="stylesheet"></link>
HTML構造
ハンバーガーアイコン変形アニメーション特殊効果のHTML構造は以下の通りです:
<button class="hamburger" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button> その後、対応するクラスを追加して、対応するハンバーガー アイコンの変形アニメーションを取得できます。 以下は、選択できるすべてのハンバーガー変形アニメーション クラスです。 ハンバーガー--arrow ハンバーガー--arrow-r ハンバーガー--arrowalt ハンバーガー--arrowalt-r ハンバーガー--退屈 ハンバーガー- -崩壊 ハンバーガー--崩壊-r ハンバーガー--伸縮性 ハンバーガー--伸縮性-r ハンバーガー--強調 ハンバーガー--empハティックR ハンバーガー--スライダー ハンバーガー--スライダー-R ハンバーガー--スピン ハンバーガー--スピンR ハンバーガー--スクイーズ ハンバーガー--ボルテックス hamburger--vortex-r -r を指定したクラス class は、-r クラスを使用しないアニメーションの逆効果を表します。 最後に、ハンバーガーアイコンの変形アニメーションをトリガーするには、is-active クラスを追加する必要があります。 ヒント ハンバーガーをメニューボタンとして使用する場合は、ARIA属性を使用することをお勧めします。 さらに、ハンバーガーアイコンにラベルを追加することもできます。 ハンバーガーのハンバーガーアイコン変形アニメーション特殊効果のgithubアドレスは次のとおりです: https://github.com/jonsuh/hamburgers 上記はクールなハンバーガーアイコン変形アニメーション特殊効果のセットです。関連コンテンツをさらにお楽しみいただくには、お支払いください。 PHP 中国語 Web サイト (www.php.cn) に注意してください。 <div class="hamburger" type="button">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div><button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button><button class="hamburger hamburger--collapse is-active" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button><button class="hamburger hamburger--elastic" type="button"
aria-label="Menu" aria-controls="navigation">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
<nav id="navigation">
<!--navigation goes here-->
</nav><div class="hamburger hamburger--elastic" tabindex="0"
aria-label="Menu" role="button" aria-controls="navigation">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>
<nav id="navigation">
<!--navigation goes here-->
</nav><button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
<span class="hamburger-label">Menu</span>
</button>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7570
7570
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 108
108
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。





