JavaScript オブジェクト指向プロトタイプ メモリ モデル
JavaScript では、すべての関数にオブジェクトであるプロトタイプ属性があり、その機能は、特定の型のすべてのオブジェクト インスタンスがそれに含まれるプロパティとメソッドを共有できるようにすることです。
プロトタイプは JavaScript の非常に特別なオブジェクトです。関数が作成されると、この関数のコンストラクターを通じてプロトタイプ オブジェクトが生成されます。この特定のオブジェクトには、プロトタイプを指すプロパティがあります。 。
次のコードは、プロトタイプを使用して JavaScript オブジェクトを作成する方法を示しています。プロトタイプベースの作成を使用すると、プロパティとメソッドをオブジェクト Person 専用のプロパティとメソッドとして設定できるため、ウィンドウから呼び出すことができなくなり、オブジェクトのカプセル化要件を満たすことができます。
1 2 3 4 5 6 7 8 9 10 |
|
プロトタイプのメモリモデル分析
プロトタイプメソッドを使用してクラスを作成する過程で、プロトタイプはメモリ内に 4 つの異なる状態を持ちます。プロトタイプのメモリ モデルを分析するために、引き続き Person クラスを作成する上記の例を使用します。コードは次のとおりです:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
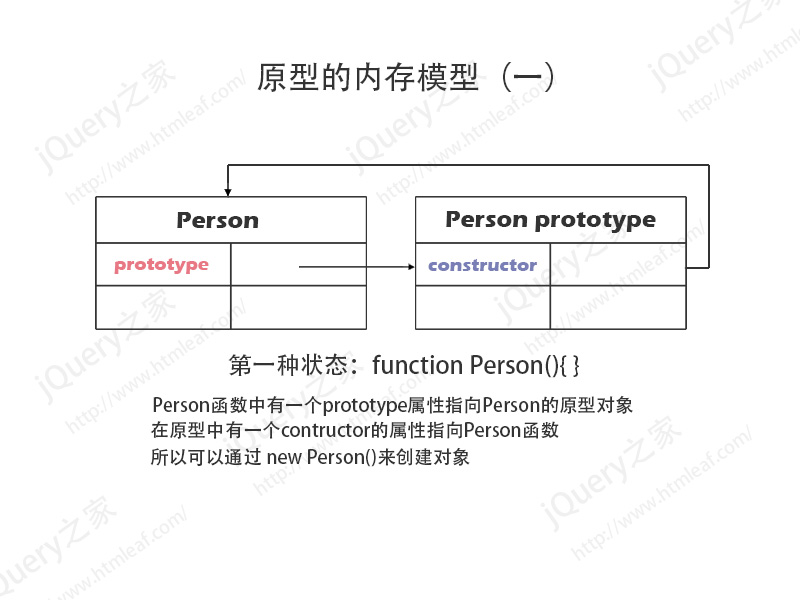
まず、関数 Person(){}; を通じて person 関数を作成します。このとき、person 関数のプロトタイプのメモリ モデルは次のようになります。関数はメモリ内に配置されます。空間を割り当てます。この空間にはプロトタイプ属性があり、関数のプロトタイプ オブジェクトが作成されます。プロトタイプ オブジェクトにはコンストラクター属性があります。 Person 関数とそのプロトタイプ オブジェクトの関係を図に示します。このときのメモリモデルをプロトタイプの最初の状態と呼びます。
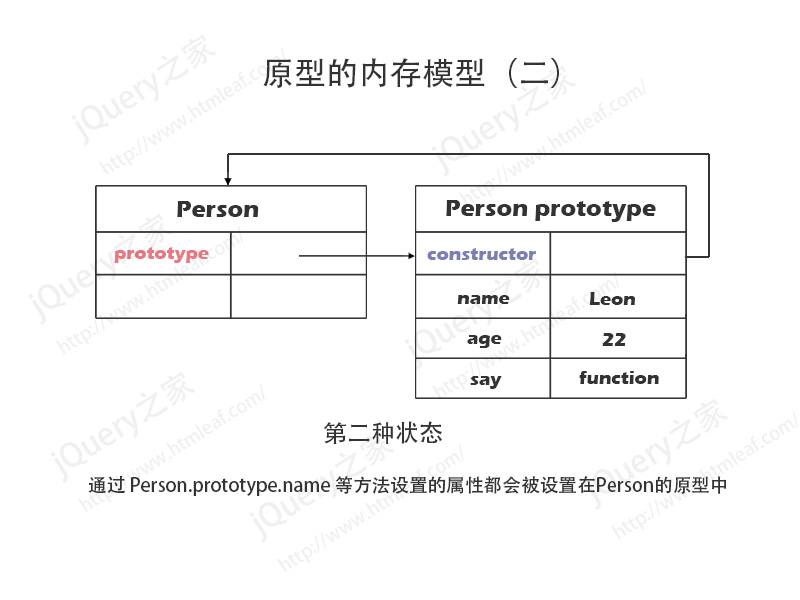
次に、プロトタイプを通じて Person 関数のプロパティとメソッドを設定します。これは、プロトタイプ メモリ モデルの 2 番目の状態です。 
1 2 |
|
このとき、プロトタイプを通じて追加されたメソッドと属性はプロトタイプのメモリ空間に格納されます。
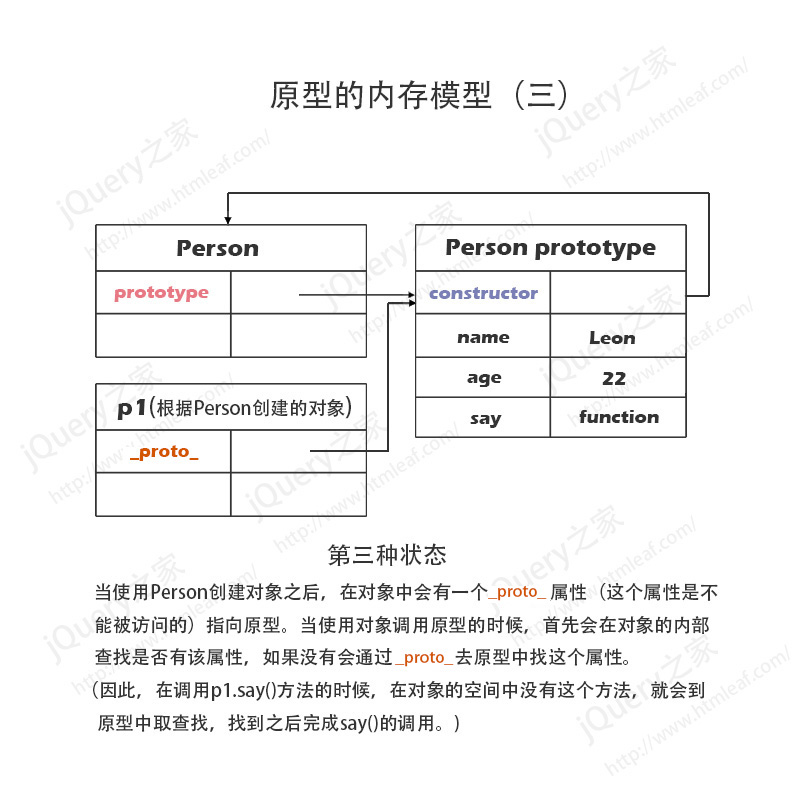
次に、Person クラスの作成が完了したら、new キーワードを使用して Person オブジェクトを作成できます。これは、プロトタイプ メモリ モデルの 3 番目の状態です。 
1 2 3 4 5 6 |
|
new Person() によって Person オブジェクト p1 を作成します。このとき、p1 オブジェクトにはメモリ空間が割り当てられます。 p1 には、メモリ空間に _proto_ 内部プロパティがありますが、この内部プロパティも Person プロトタイプを指します。
_proto_ 内部属性は隠されていますが、 Person.prototype.isPrototypeOf(p1) メソッドを使用して、p1 に Person のプロトタイプを指す _proto_ があるかどうかを検出できます。 
1 2 3 |
|
1 |
|
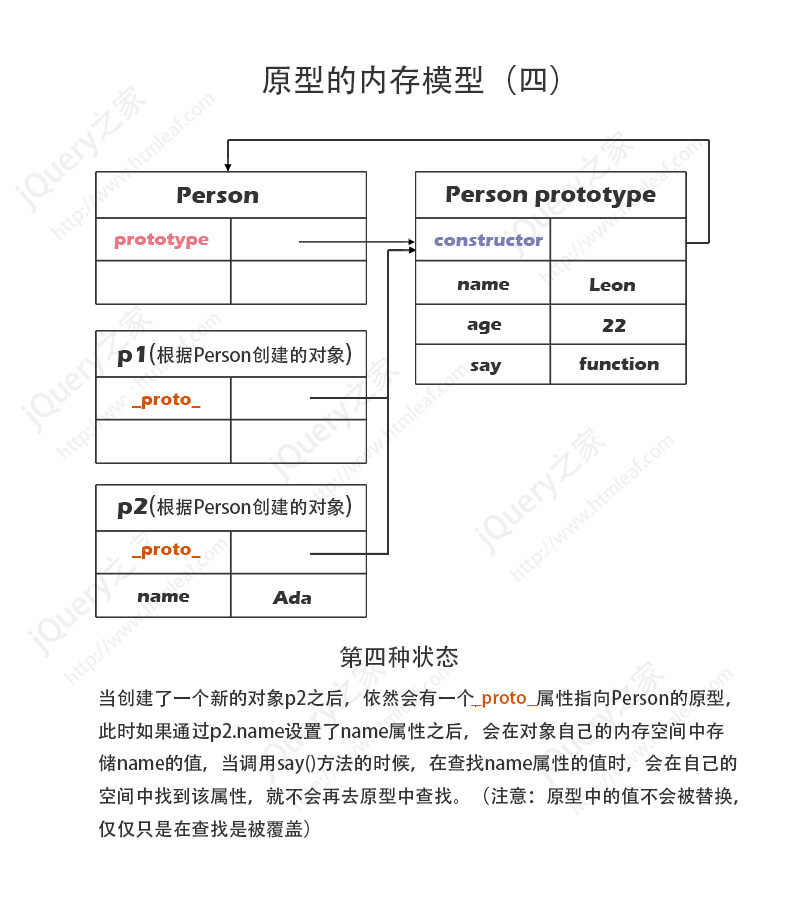
オブジェクト p2 が作成されると、メモリ内にもそのためのスペースが割り当てられ、スペースには _ も表示されます。 p2 オブジェクトの proto_internal 属性は、person のプロトタイプを指します。
p2.name = "Ada"; を通じてオブジェクト p2 の name 属性に値を割り当てると、JavaScript は p2 のメモリ空間に独自の name 属性を設定し、その値を "Ada" に設定します。 

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Go でオブジェクト指向プログラミングを探索する
Apr 04, 2024 am 10:39 AM
Go でオブジェクト指向プログラミングを探索する
Apr 04, 2024 am 10:39 AM
Go 言語は、型定義とメソッドの関連付けを通じてオブジェクト指向プログラミングをサポートします。従来の継承はサポートされていませんが、合成を通じて実装されます。インターフェイスは型間の一貫性を提供し、抽象メソッドを定義できるようにします。実際の事例では、顧客操作の作成、取得、更新、削除など、OOP を使用して顧客情報を管理する方法を示します。
 Go言語のオブジェクト指向機能の分析
Apr 04, 2024 am 11:18 AM
Go言語のオブジェクト指向機能の分析
Apr 04, 2024 am 11:18 AM
Go 言語は、オブジェクト指向プログラミング、構造体によるオブジェクトの定義、ポインター レシーバーを使用したメソッドの定義、インターフェイスによるポリモーフィズムの実装をサポートしています。オブジェクト指向の機能は、Go 言語でのコードの再利用、保守性、カプセル化を提供しますが、クラスや継承、メソッド シグネチャ キャストといった従来の概念が欠如しているなどの制限もあります。
 PHP の高度な機能: オブジェクト指向プログラミングのベスト プラクティス
Jun 05, 2024 pm 09:39 PM
PHP の高度な機能: オブジェクト指向プログラミングのベスト プラクティス
Jun 05, 2024 pm 09:39 PM
PHP における OOP のベスト プラクティスには、命名規則、インターフェイスと抽象クラス、継承とポリモーフィズム、依存関係の注入が含まれます。実際のケースには、ウェアハウス モードを使用してデータを管理する場合や、ストラテジー モードを使用して並べ替えを実装する場合などがあります。
 Golang にはクラスのようなオブジェクト指向機能はありますか?
Mar 19, 2024 pm 02:51 PM
Golang にはクラスのようなオブジェクト指向機能はありますか?
Mar 19, 2024 pm 02:51 PM
Golang (Go 言語) には伝統的な意味でのクラスの概念はありませんが、構造体と呼ばれるデータ型が提供され、これによってクラスと同様のオブジェクト指向機能を実現できます。この記事では、構造体を使用してオブジェクト指向機能を実装する方法を説明し、具体的なコード例を示します。構造体の定義と使用法 まず、構造体の定義と使用法を見てみましょう。 Golang では、type キーワードを通じて構造を定義し、必要に応じて使用できます。構造には属性を含めることができます
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 PHP オブジェクト指向プログラミングの深い理解: オブジェクト指向プログラミングのデバッグ手法
Jun 05, 2024 pm 08:50 PM
PHP オブジェクト指向プログラミングの深い理解: オブジェクト指向プログラミングのデバッグ手法
Jun 05, 2024 pm 08:50 PM
オブジェクトのステータスの追跡、ブレークポイントの設定、例外の追跡を習得し、xdebug 拡張機能を利用することで、PHP オブジェクト指向プログラミング コードを効果的にデバッグできます。 1. オブジェクトのステータスを追跡する: var_dump() と print_r() を使用して、オブジェクトの属性とメソッドの値を表示します。 2. ブレークポイントの設定: 開発環境にブレークポイントを設定すると、実行がブレークポイントに到達するとデバッガが一時停止するため、オブジェクトのステータスを簡単に確認できます。 3. 例外のトレース: try-catch ブロックと getTraceAsString() を使用して、例外発生時のスタック トレースとメッセージを取得します。 4. デバッガーを使用します。xdebug_var_dump() 関数は、コードの実行中に変数の内容を検査できます。
 WebSocketとJavaScriptを使ったオンライン電子署名システムの実装方法
Dec 18, 2023 pm 03:09 PM
WebSocketとJavaScriptを使ったオンライン電子署名システムの実装方法
Dec 18, 2023 pm 03:09 PM
WebSocket と JavaScript を使用してオンライン電子署名システムを実装する方法の概要: デジタル時代の到来により、電子署名は従来の紙の署名に代わってさまざまな業界で広く使用されています。 WebSocketは全二重通信プロトコルとしてサーバーとリアルタイム双方向のデータ通信が可能で、JavaScriptと組み合わせることでオンライン電子署名システムを実現できます。この記事では、WebSocket と JavaScript を使用して簡単なオンライン アプリケーションを開発する方法を紹介します。




