
原文: http://www.raywenderlich.com/5138/beginning-storyboards-in-ios-5-part-1
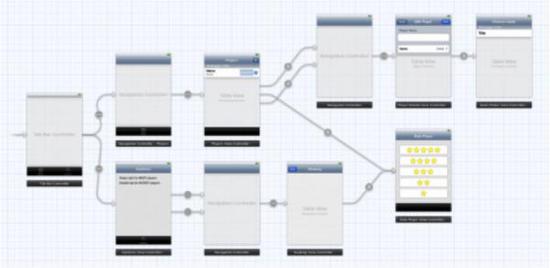
ストーリーボードは iOS5 のエキサイティングな新機能で、ユーザー インターフェイスの作成時間を大幅に節約します。 。 時間。ストーリーボードとは何かを理解するには、下の画像を見てください。これは、このチュートリアルで作成するストーリーボードでもあります:

このプログラムが何をするのか分からないかもしれませんが、メイン画面のインターフェイスと各画面ウィンドウ間の関係は、この図を見れば一目瞭然です。これはストーリーボードを使用する利点です。
アプリに多数のウィンドウがある場合、ストーリーボードを使用すると、あるウィンドウから別のウィンドウに移動するための大量のナビゲーション コードを減らすことができます。ビューコントローラーごとに個別の nib ファイルを用意する代わりに、アプリに必要なストーリーボード ファイルは 1 つだけです (すべてのビューコントローラーとそれらの間の関係を含めることができます)。
従来の nib ファイルとは異なり、ストーリーボード ファイルには次の利点があります:
ストーリーボード ファイルを使用すると、すべてのウィンドウとそれらのウィンドウ間の関係を一目で確認できます。すべてのウィンドウは 1 つのストーリーボード ファイルで設計されているため、各変更が各ウィンドウにもたらす変化を把握しやすくなります。
さまざまなウィンドウ間の遷移をストーリーボードで記述することができます。この変換はセグエと呼ばれます。セグエを作成するには、単に Ctrl キーを押しながら 1 つの ViewController から別の ViewController にドラッグします。これにより、フォーム ナビゲーションのコードが削減されます。
Storyboard は、tableviewcell のカスタマイズなど、tableview 上でも引き続き役立ちます。ストーリーボード エディターで独自のテーブルビューをデザインでき、コードの量も大幅に節約できます。
もちろん、メリットもあればデメリットもあります。ストーリーボードの使用にはまだいくつかの制限があります。ストーリーボード エディターは IB よりも強力であるわけではありません。ストーリーボードでは実行できず、IB でのみ実行できることがあります。さらに、特に iPad プログラムの場合は、より大きな画面が必要になる場合があります。
IB が嫌いで、純粋にコードでユーザー インターフェイスを作成したい場合は、ストーリーボードは向いていません。ちなみに、私はできる限り少ないコード、特に UI コードを書きたいだけです。 - 絵コンテは完全に私の好みですね。
nib ファイルは iOS4 および Xcode4.2 でも引き続き使用できます。ストーリーボードがあるからといって、IB は nib ファイルの使用を停止しません。それでも nib を使用したい場合は、ストーリーボードと nib ファイルの両方を使用できます。それらは互いに矛盾しません。
このチュートリアルでは、ストーリーボードで何ができるかを理解します。プログラム自体は退屈ですが、最も一般的なニーズに合わせてストーリーボードを使用する方法を示しています。
開始
Xcode を開いて、シングル ビュー アプリケーションを作成します。次のオプションを入力してください:
製品名: 評価
会社識別子: 会社プレフィックス、アンチドメイン名ルールを使用します。
クラスプレフィックス:空
デバイスファミリー:iPhone
ストーリーボードを使用:この項目をチェック
自動参照カウントを使用:この項目をチェック
単体テストを含める:やめてください新しいプロジェクトに AppDelegate と ViewCotnroller の 2 つのクラスを含めるには、このオプションを選択します
。このチュートリアルの中心となるのは、MainStoryboard.storyboard ファイルです。 xib ファイルはなく、MainWindow.xib さえないことに注意してください。
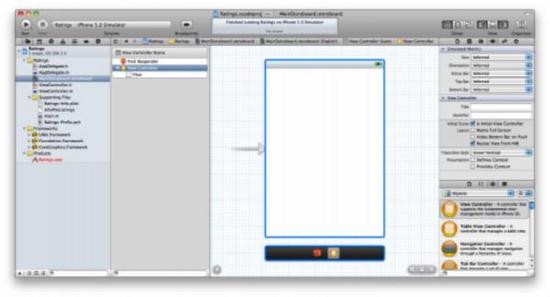
MainStoryboard.storyboard ファイルをクリックすると、ストーリーボード エディターが開きます:

ストーリーボード エディターは、外観が IB によく似ています。コントロールをオブジェクト ライブラリ (右下隅) からビューコントローラーにドラッグし、そのレイアウトを変更できます。違いは、ストーリーボードには 1 つのビューコントローラーだけでなく、アプリ内のすべてのビューコントローラーが含まれていることです。
ストーリーボードには「シーン」という特別な用語があり、「シーン」はビューコントローラーを表すために使用されます。以前はシーン/ビューコントローラーごとに個別の nib ファイルがありましたが、現在はすべてが 1 つのストーリーボードにまとめられています。
iPhone アプリの場合、一度に 1 つのシーンを表示できますが、iPad アプリでは、splitview の「メイン詳細」ウィンドウを使用したり、ポップオーバーコントローラーを使用してコンテンツをポップアップしたりするなど、複数のシーンを同時に表示できます。
まずはストーリーボードエディタの使い方を体験してみましょう。いくつかのコントロールを空のビューコントローラーにドラッグします。
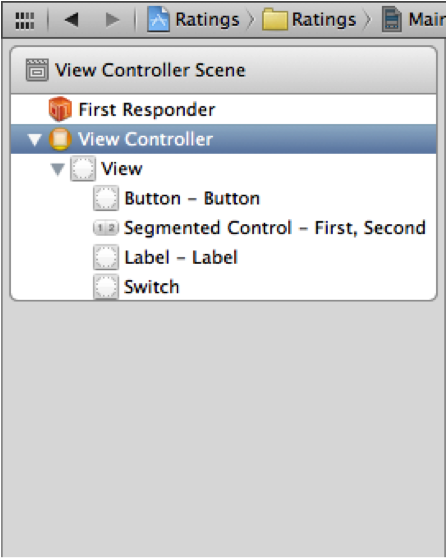
左側のサイドバーにはドキュメント アウトライン (ドキュメント ツリー) が表示されます:

IB では、この領域は nib ファイル内のコンポーネントをリストするためによく使用されます。ただし、ストーリーボード エディターでは、すべてのビューコントローラーのコンテンツが表示されます。もちろん、現在ストーリーボードにはビューコントローラーが 1 つしかありませんが、後でさらにビューコントローラーを追加します。
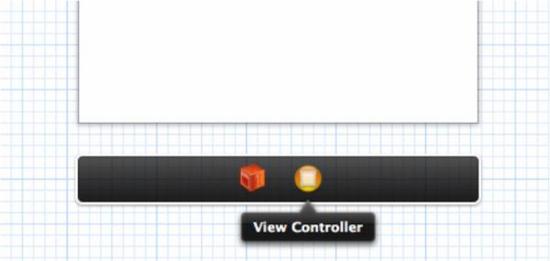
ドキュメント ツリーには、下の図の「ドック」として示されている「縮小」バージョンがあります:

Dock には、シーンの最上位オブジェクトが表示されます。各シーンには少なくともファースト レスポンダーとビューコントローラーがあり、その他のトップレベル オブジェクトも存在する場合があります。これについては後で詳しく説明します。 Dock は接続を作成する場合に特に便利です。ビューコントローラーに何かを接続したい場合は、それらを Dock に簡単にドラッグできます。
注: FirstResponder はあまり頻繁には使用しないかもしれません。これは、特定の時点でファーストレスポンダのステータスを保持するオブジェクトを指すプロキシ オブジェクトです。このオブジェクトは IB にも存在しますが、使用することはできません。たとえば、ボタンの TouchUpInside イベントをファースト レスポンダーの Cut: メソッドに接続できます。特定の瞬間にテキストフィールドにフォーカスがあり、この時点でボタンを押すと、このテキストフィールド (つまり、現時点でのファーストレスポンダー) は Cut: メソッドを呼び出して、そのテキストをクリップボードに切り取ります。
プログラムを実行します。
以前に nib ベースのアプリ (翻訳者注: Xcode 3.x) を作成したことがある場合は、MainWindow.xib ファイルをご存知かもしれません。この nib ファイルには、App Delegate に接続されたトップレベルの UIWindow オブジェクトと 1 つ以上のビューコントローラーが含まれています。ただし、ストーリーボードを使用すると、すべての UI がストーリーボードに組み込まれ、MainWindow.xib は使用されなくなります。
では、MainWindow.xib ファイルなしでストーリーボードはどのようにアプリに読み込まれるのでしょうか?
AppDelegate.h を開くと、次の文が表示されます:
#import
@property (strong, nonatomic ) UIWindow * window;
@end
使用する場合、アプリケーション デリゲートは UIResponder から継承する必要があります (元々は NSObject から直接継承されていました)。 UIWindow プロパティがあります (違いは、IBOutlet ではないことです)。
AppDelegate.m では、実際には何も行わず、すべてのメソッドが空です。 application:didFinishLaunchingWithOptions: でも単に Yes を返します。以前の場合は、メイン ビューコントローラーのビューをここでウィンドウに追加するか、ウィンドウの rootViewController プロパティを設定します。しかし、今は何もありません。
秘密は Info.plist ファイルにあります。 Ratings-Info.plist (サポート ファイル ファイル グループ内) を開きます。
nib ベースのプロジェクトでは、Info.plist ファイルに NSMainNibFile または Main nib ファイル ベース名という名前のキーがあり、これにより UIApplication が MainWindow をロードします。 xib をダウンロードしてアプリに接続します。この設定は Info.plist では使用できなくなりました。
これに対応して、ストーリーボード アプリケーションは UIMainStoryboardFile または「メイン ストーリーボード ファイルのベース名」キーを使用します。アプリケーションが起動時にロードする必要があるストーリーボード ファイルの名前が必要です。このキーが欠落している場合、UIApplication はデフォルトで MainStoryboard.storyboard ファイルをロードし、ストーリーボード内の最初のビューコントローラーを自動的に初期化し、新しく作成された UIWindow オブジェクトに配置します。これにより、手動でコーディングする必要がなくなります。
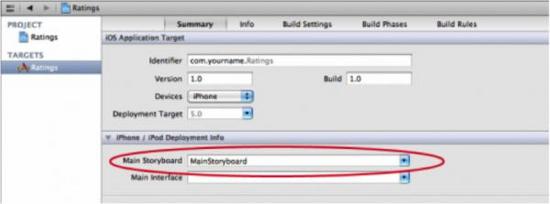
Target の [概要] ウィンドウを表示できます:
新しい iPhone/iPod の導入情報セクションで、ストーリーボード ファイルから開始するか nib ファイルから開始するかを選択できます。 より明確にするために、main.m を開いて以下を表示できます:#import <UIKit/UIKit.h>
#import "AppDelegate.h"
int main ( int argc, char * argv []) {
@autoreleasepool {
return UIApplicationMain ( argc, argv, nil ,
NSStringFromClass ([ AppDelegate class ])) ;
}
}
UIApplicationMain() の元の最後のパラメータは nil でしたが、現在は NSStringFromClass([AppDelegate class]) になっています。
MainWindow.xib を使用する場合とは異なり、アプリケーション デリゲートはストーリーボードに含まれません。アプリケーション デリゲートは nib からもストーリーボード ファイルからもロードできないため、UIApplicationMain にアプリケーション デリゲート クラスの名前を伝える必要があります。そうしないと、アプリケーション デリゲート クラスをまったく見つけることができません。
TabBar の使用
評価 このプログラムには、2 つのビューコントローラーを含む Tabbar があります。ストーリーボードを使用してタブバーを作成するのは簡単です。
MainStoryboard.storyboard に切り替え、TabBarController をキャンバスにドラッグします。 TabBarController は 2 つのビューコントローラーに関連付けられており、柔軟に操作するにはより多くのスペースが必要になる場合があるため、Xcode ウィンドウを最大化する必要がある場合があります。
新しい TabBarController は、各タブ ボタンに 1 つずつ、合計 2 つの ViewController で事前構成されています。 UITabBarController は、複数の ViewController を含む ViewController のコンテナです。他の同様のコンテナには、NavigationController と SplitViewController (どちらも後で紹介します) があります。 iOS5 の優れた機能の 1 つは、独自の ViewController コンテナを作成できることです。これについては、この本の後のチュートリアルで紹介します。
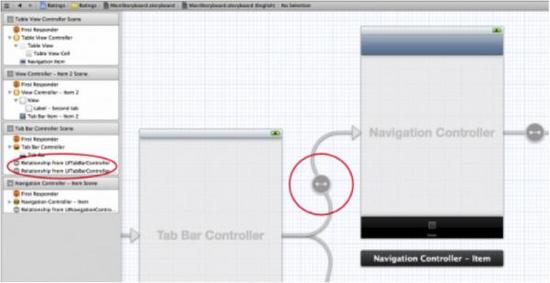
TabBarController とそれに含まれる ViewController 間の包含関係は、矢印 (中央に小さな円のアイコン) で表されます。
注: TabBarController とそれに含まれる ViewController を移動する場合は、Cmd を押しながら左クリックしてそれらをすべて選択し、移動します (選択したシーンは水色のボックスで囲まれます)。
最初のViewControllerにLabelを配置し、「FirstTab」というテキストを入力します。 2番目のViewControllerにLabelを配置し、「Second Tab」というテキストを入力します。こうすることで、タブを切り替えるときに 2 つの ViewController を区別できます。
注: エディターのズーム モードでは、シーンに物をドラッグ アンド ドロップすることはできません。まず通常モードに戻る必要があります。
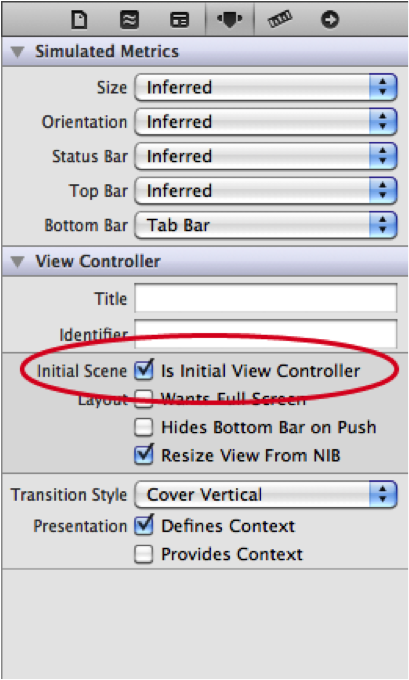
TabBarController を選択し、プロパティ パネルを開きます。 「IsInitial View Controller」オプションにチェックを入れます。

キャンバス内で、元の ViewController を指していた矢印は、TabBarController を指すようになりました。
つまり、プログラムの実行中、UIAppliation はアプリケーションの最初の ViewController として TabBarController を使用します。
ストーリーボードは常に、ストーリーボードへの入り口である「初期ビュー コントローラー」として ViewController を使用します。
プログラムを実行します。現在のプログラムは、TabBarController を通じて 2 つの ViewController を切り替えることができます。
Xcode には、実際には Tabbar アプリケーション専用のテンプレート (タブ付きアプリケーション テンプレートと呼ばれます) があります。 もちろん、このテンプレートを使用することもできます。ただし、ある時点で TabbarController を手動で作成する必要があるため、テンプレートを使用せずにそれを行う方法を知っておく必要があります。
これで、プロジェクト テンプレートによって最初に作成されたビューコントローラーを削除できます。もう必要ありません。この方法では、ストーリーボードには 1 つの TabbarController とその 2 つのビューコントローラーだけが存在します。
このようにして、TabBarController に 5 つ以上の ViewController を作成すると、TabBar に [More...] ボタンが自動的に表示されます。
テーブル ビュー コントローラーの追加
TabBarController に接続されている 2 つのシーンは、単なる通常の UIViewController です。ここで、これらの最初のものを UITableViewController に置き換えたいと思います。
最初の ViewController を選択して削除します。 TablViewController をキャンバスにドラッグします。
TablViewController を選択し、メニュー「EditorEmbedInNavigation」を選択します。
これにより、ViewController がキャンバスに追加されます。

もちろん、NavigationController をオブジェクト ライブラリから直接ドラッグすることもできますが、Embed In コマンドの方が簡単です。
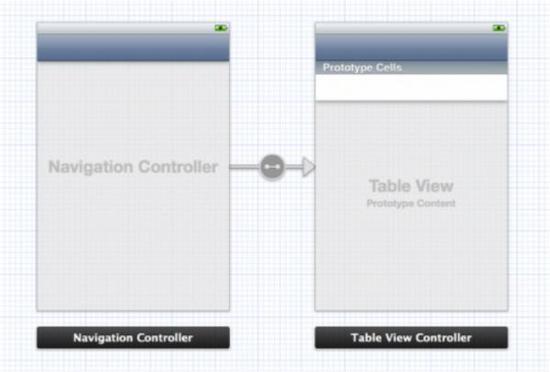
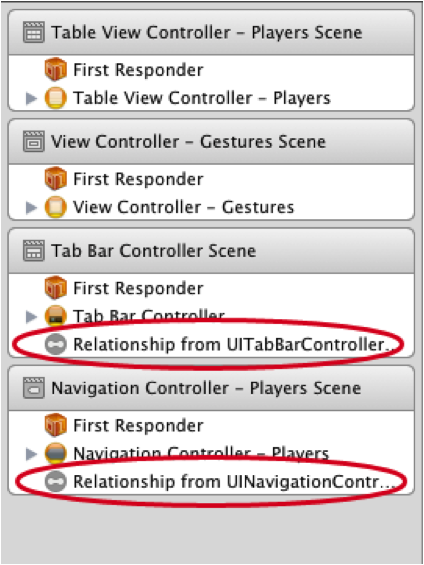
NavigationController は ViewController コンテナでもあるため、NavigationController と TableViewController の間には 2 つの関係を示す矢印もあります。これらの関係は、図に示すようにドキュメント ツリーに表示されます。

NavigationBar が TableViewController に追加されていることに注意してください。シーンが NavigationController のフレーム内に表示されるため、これはストーリーボード エディタによって自動的に挿入されます。もちろん、これは本物の UINavigationBar オブジェクトではなく、シミュレートされた「偽の」ナビゲーション バーにすぎません。
TableViewcontroller のプロパティ パネルを開くと、上部に Simulated metrics セクションがあることがわかります。
ストーリーボードはデフォルトで「Inferred」(推論に依存する) 設定を使用します。これは、シーンがNavigationController に表示するとナビゲーション バーが表示され、TabBarController に表示すると TabBar が表示されます。必要に応じてこれらの設定を変更できますが、これらの設定は画面のデザインに役立つだけであり、シミュレートされたメトリクスは実行時に使用されず、視覚的なデザインに役立つだけであることをご理解ください。
次に、新しいシーンを TabBarController に接続します。 Ctrl+左クリックし、TabBarControllerからNavigationControllerまで線をドラッグします。
ドラッグ後、ポップアップメニューが表示されますので、Relationship-viewControllersを選択してください。これにより、2 つの間に新しい関係が作成されます。

TabBarController には 2 つの関係があり、1 つはタブ用です。 NavigationController自体はリレーションシップを持っており、TableViewControllerと接続されています。矢印には別の種類の「セグエ」もありますが、これについては後で説明します。
新しい接続が作成されると、「Item」という名前の新しいタブも TabBarController に追加されます。新しいシーンを最初のタブに配置したいのですが、タブをドラッグすることで順序を変更できます。
プログラムを実行すると、最初のタブが NavigationController になりました。
実際の機能をアプリに追加する前に、ストーリーボードを整理しましょう。最初のタブに Players 、2 番目のタブに Gestures という名前を付けたいと思います。 TabBarController を変更する必要はありませんが、タブに対応する ViewController を変更する必要があります。
ViewController を TabBarController に接続すると、TabBarItem オブジェクトが ViewController 上に作成されます。 TabBarItem オブジェクトを通じて、タブのタイトルと画像を設定できます。
NavigationController で TabBarItem オブジェクトを選択し、プロパティ パネルでその Title を Players に設定します。
2 番目の ViewController の TabBarItem の名前を Gestures に変更します。
タブに写真を置くこともできます。このチュートリアルのソース コードには、Images フォルダーがあります。このフォルダーをプロジェクトに追加します。 TabBarItem「Guestures」のプロパティ パネルで、Players.png を画像として設定します。 TabBarItem「Players」の画像をPlayers.pngに設定します
同様に、NavigationControllerに含まれるViewController上に、ナビゲーションバーの設定に使用できるNavigationItemオブジェクトがあります。 TableViewController で NavigationItem を選択し、プロパティ パネルでタイトルを Players に変更します。
もちろん、NavigationBar をダブルクリックするだけでタイトルを変更することもできます (注: NavigationController の実際のナビゲーション バーではなく、TableViewController の「偽の」ナビゲーション バーをダブルクリックする必要があります。)
プログラムを実行する1 行のコードを記述する必要はありません。カスタマイズされたタブ バーが表示されます。
上記は iOS 5 ストーリーボードの紹介 (1) の内容です。詳細については、PHP 中国語 Web サイト (www) をご覧ください。 .php.cn)