1. VUE フロントエンドの簡単な紹介
VUE JS は、ANGULARJS よりもパフォーマンスが優れているため、get と set が追加されています。データを設定するときにデータ属性にモニタリングを追加すると、データが変更されたときに ANGULARJS のウォッチャーがダーティ データ チェックを使用してトリガーされます。 さらに、VUEJS は ANGULARJS よりも簡単に始めることができ、中国語のドキュメントも非常に充実しています。 2. コンポーネントの実装 vue を使用した開発プロセス中に、ユーザー セレクターなどのいくつかのコンポーネントをフォームで使用するために拡張する必要があります。 VUEJS でカプセル化する場合、コンポーネントとディレクティブを使用できます。 VUEJSにはV-MODELがありますが、ANGULARJSと似た感じですが、ANGULARJSのようなviewtomodelやmodeltoviewの機能はありません。 v-model は入力チェックボックスの選択とその他のコントロールでのみ使用できます。angularjs で使用すると、ngmodel を拡張してレンダリング メソッドを実装できます。 。 また、VUEコマンドを使用する際に双方向バインディングを実装するのですが、カスタム指定の書き方を勉強しましたが、慣れていないためまだ実装できていない可能性があります。 実装するコンポーネントに切り替えました:Vue.component('inputText', {
props: {
'input':{
required: true
},pname: {
required: true
}},
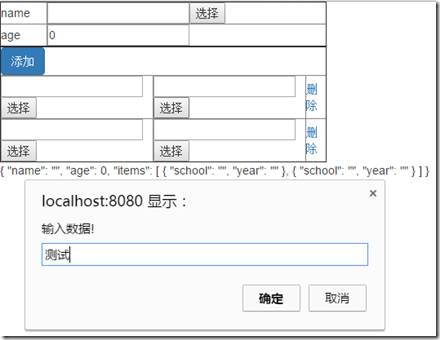
template: '<div><input type="text" v-model.lazy="input[pname]"><button @click="init" >选择</button></div>',
data: function () {
return {
myModel: "ray"
}
},
methods: {
init:function () {
var rtn=prompt("输入数据!", "");
this.input[this.pname]=rtn;
}
}
})<script type="x-template" id="myTemplate">
<div >
<table border="1" width="400">
<tr>
<td>name</td>
<td>
<input-text :input="person" pname="name"></input-text>
</td>
</tr>
<tr>
<td>age</td>
<td>
<input v-model="person.age">
</td>
</tr>
</table>
<table border="1" width="400">
<tr>
<td colspan="3">
<a href="#" @click="addRow('items')" class="btn btn-primary">添加</a>
</td>
</tr>
<tr v-for="(item, index) in person.items">
<td >
<input-text :input="item" pname="school"></input-text>
</td>
<td >
<input-text :input="item" pname="year"></input-text>
</td>
<td >
<a @click="removeRow('items',index)" >删除</a>
</td>
</tr>
</table>
{{person}}
</div>
</script><inputtext :input="item" pname="school"></inputtext> <inputtext :input="person" pname="name"></inputtext>
var app8 = new Vue({
template:"#myTemplate",
data:{
person:{name:"",age:0,
items:[]
}
}
,
methods: {
addRow: function (name) {
this.person[name].push({school:"",year:""})
},
removeRow:function(name,i){
this.person[name].splice(i,1) ;
}
}
})
app8.$mount('#app8')