
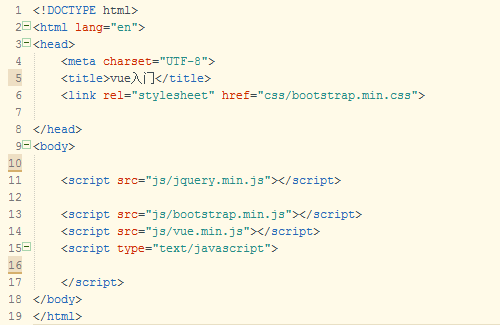
最初に、ページで使用する必要がある、または使用される可能性のある vue.js およびその他のプラグインを紹介します (ここではブートストラップと jquery を指します)

引用するときは、そのパスに注意する必要がありますファイルの準備作業がほぼ完了しましたので、正式に開始してみましょう。
vue.js の最も重要な機能の 1 つは双方向のデータ バインディングです。これは、MVVM (Model-View-ViewModel) とよく呼ばれるものです。双方向バインディングを実現したい場合は、当然ながら、まず「双方向」にする必要があります。ここで、vue.js はビュー層とモデル層を提供します。ビュー層は HTML のコードであり、モデル層は JavaScript コードです。
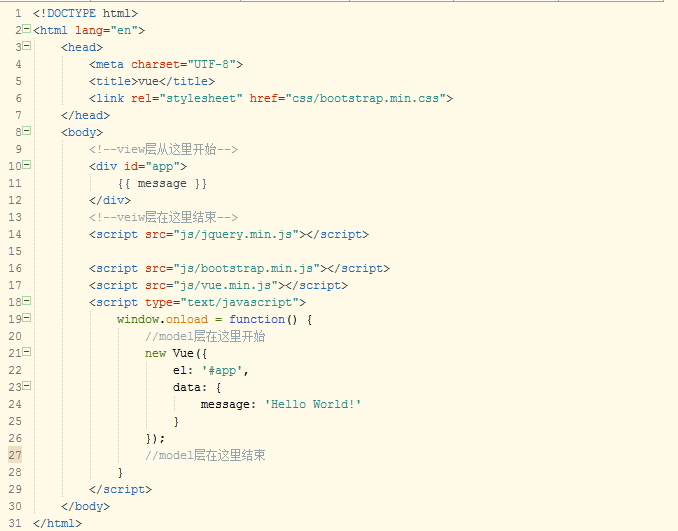
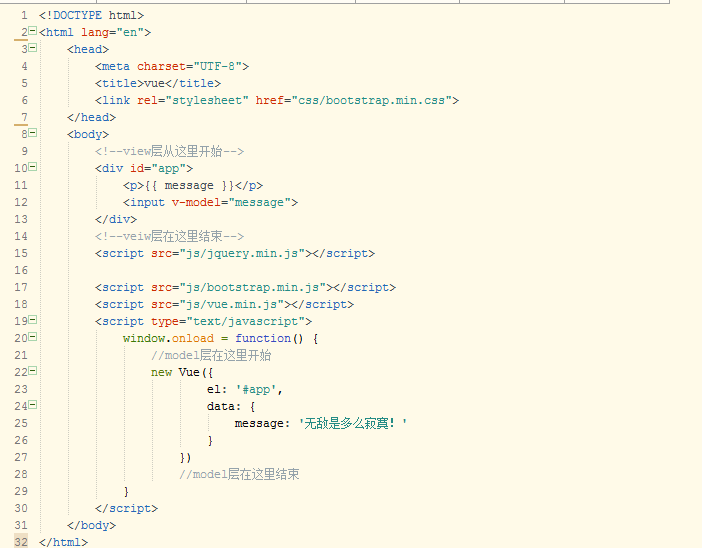
以下は基本的な例です

ビューレイヤーとモデルレイヤーの開始位置と終了位置はコード内でマークされています。
ビュー レイヤーでは、モデル レイヤーで実行されているプログラムの結果を表示するラベルを作成する必要があり、このラベルにクラスまたは ID を追加する必要があります。この例では、app という名前の ID をdivラベル。
モデル層は実行したいコードです。まず、新しい Vue オブジェクトを作成する必要があります。オブジェクト内の el に対応する値は、以前にビュー層で作成したラベルのクラス名または ID 名です。 label は vue オブジェクトのスコープ)、data に対応する値は別のオブジェクトです。このオブジェクトのキーはビュー層の「{{}}」内のコードであり、値は表示された結果です。
下の図は操作後の結果を示しています

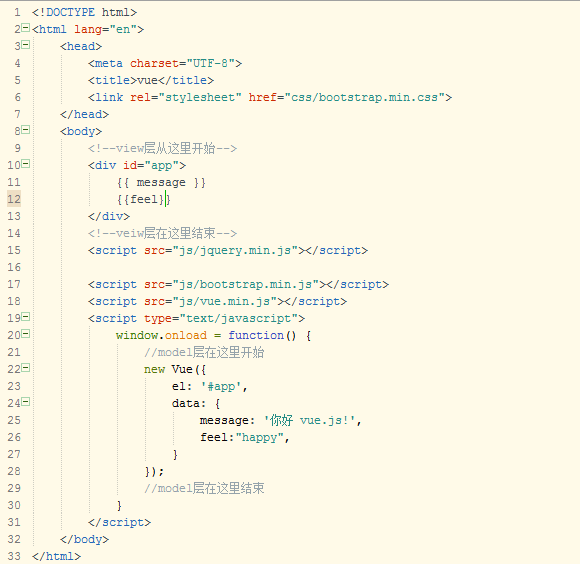
理解を容易にするために、以下のコードではmessageの値を変更し、データにキーと値のペアを追加しました

これは修正後の例 実行結果

例1と例2のコードと実行結果を比較すると、vue.jsの最も基本的な動作原理がより明確に理解できると思います。
次に、データの双方向バインディングを実行します

この例では、v-model という名前の属性を持つ input タグを追加しました。 v-model 属性の値が p タグ「{{}}」の値およびデータ内のキー名と同じであることが明確にわかります。これが双方向バインディングを実現するための鍵です。
以下は例 3 を実行した結果です。

上がpタグで表示される内容、下がinputタグの内容 この時、inputの内容を変更することでpタグ内の内容を変更することができます。これで、最も基本的な双方向バインディング操作が完了しました。
上記は編集者が紹介した Vue.js の双方向バインディング操作スキル (一次エントリ) です。ご質問があればメッセージを残していただければ編集者が返信いたします。間に合ったあなた。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。
Vue.js 双方向バインディング操作スキルに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。