Bootstrap は、Twitter によって開始されたフロントエンド開発用のオープンソース ツールキットです。これは Twitter デザイナーの Mark Otto と Jacob Thornton によって開発された CSS/HTML フレームワークです。 Bootstrap は、動的 CSS 言語 Less で記述されたエレガントな HTML および CSS 仕様を提供します。 Bootstrap は発売以来非常に人気があり、NASA の MSNBC (Microsoft National Broadcasting Company) Breaking News など、GitHub 上の人気のオープンソース プロジェクトとなっています。
この記事では、Yii でブートストラップ ページング スタイルを使用する方法を紹介します。興味のある学生は参照してください。
yii にはページングクラスとページスタイルが付属していますが、yii+bootstrap で開発されたプロジェクトの場合、yii を変更せずにブートストラップページングスタイルを使用するにはどうすればよいですか?
この記事では、yii ページングでブートストラップ スタイルを適用する場合、主に yii CLinkPager の htmlOptions と selectedPageCssClass の 2 つの属性に依存します
Controller サンプル コード
public function actionIndex()
{
$cid = intval($_GET['cid']);
$criteria = new CDbCriteria();
$criteria->addCondition("t.status=1");
$criteria->addCondition("cid='$cid'");
$criteria->order="t.time desc";
$count = Article::model()->count($criteria);
$pager = new CPagination($count);
$pager->pageSize=20;
$pager->applyLimit($criteria);
$lists = Article::model()->findAll($criteria);
$this->render('index',array('lists'=>$lists,"pager"=>$pager));
}上記のコードは yii を実装しています。 paging を実行し、$pager ページング オブジェクトをビューに渡します。もう一度ビュー コードを見てみましょう
ビュー コード
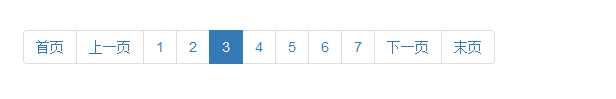
<nav>
<?php
$this->widget('CLinkPager',array(
'header'=>'',
'firstPageLabel' => '首页',
'lastPageLabel' => '末页',
'prevPageLabel' => '上一页',
'nextPageLabel' => '下一页',
'pages' => $pager,
'maxButtonCount'=>8,
'cssFile'=>false,
'htmlOptions' =>array("class"=>"pagination"),
'selectedPageCssClass'=>"active"
)
);
?>
</nav>上記のビュー コードでは次の点に注意してください
1. nav>
2 、 htmlOptions オプションは、Yii によって生成されたページング div のクラス名を指定します。ここでは、selectedPageCssClass オプションは、現在選択されているページの番号を指定します。 bootstrap がアクティブです
4. さらに、ページング CSS スタイル ファイルをロードしないようにするには、cssFile を false に設定する必要があります
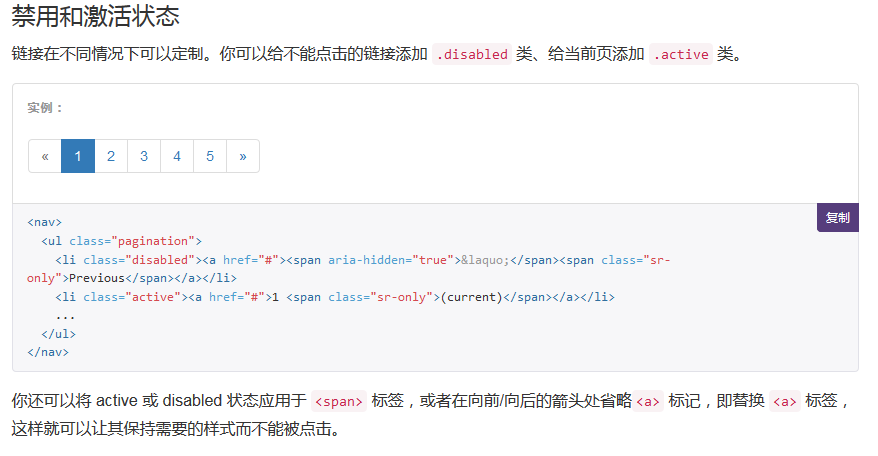
以下に示すように、bootstrap 公式 Web サイトで提供されるページング コードを参照してください

上記は記事の全文です。内容は、皆様の学習に役立つことを願っています。また、皆様が PHP 中国語ウェブサイトをサポートしてくださることを願っています。