
HTML でスタイルを定義するには、 タグを使用して外部スタイル シート ファイルを参照する方法、
var supportsDOM2CSS = document.implementation.hasFeature("CSS","2.0");
var supportsDOM2CSS2 = document.implementation.hasFeature("CSS2","2.0");ブラウザーが DOM2 レベルの CSS 機能をサポートしている場合、上記のコードによって返される変数値は true です。
要素のスタイルにアクセスする
style 属性をサポートする HTML 要素には、JavaScript の対応する style 属性があります。このスタイル オブジェクトは CSSStyleDeclaration のインスタンスであり、HTML スタイル属性を通じて指定されたすべてのスタイル情報が含まれますが、外部スタイル シートまたは埋め込みスタイル シートとカスケードされたスタイルは含まれません。 style 属性で指定された CSS プロパティは、このスタイル オブジェクトの対応するプロパティとして表示されます。
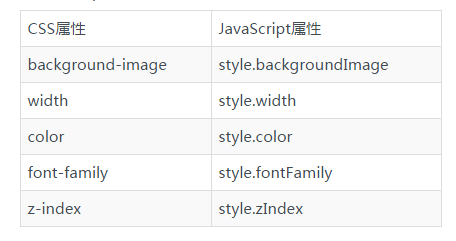
JavaScript では CSS プロパティにアクセスするためにキャメル ケース形式が使用されますが、CSS スタイルの CSS プロパティは「-」接続形式を使用することに注意してください。したがって、使用する場合は、次の例のように、「-」接続形式の CSS プロパティをキャメルケース形式の JavaScript プロパティに変換する必要があります:

CSS プロパティの float プロパティには例外があります。 , これは JavaScript の予約語であるため、プロパティ名として使用できません。 「DOM2 レベルのスタイル」仕様では、この属性に対応する JavaScript 属性は cssFloat であると規定されています。Firefox、Chrome、Safari、Opera ブラウザーはすべてこの属性をサポートしますが、IE ブラウザーは styleFloat 属性をサポートします。
有効な DOM 要素への参照を取得している限り、JavaScript を使用していつでもスタイルを追加できます。たとえば、次の例:
<div id="myDiv"></div>
<script type="text/javascript">
var div = document.getElementById("myDiv");
//设置DIV元素的背景颜色
div.style.backgroundColor = "#f00";
//修改DIV元素的大小
div.style.width = "100px";
div.style.height = "150px";
//指定DIV元素的边框
div.style.border = "1px solid #00f";
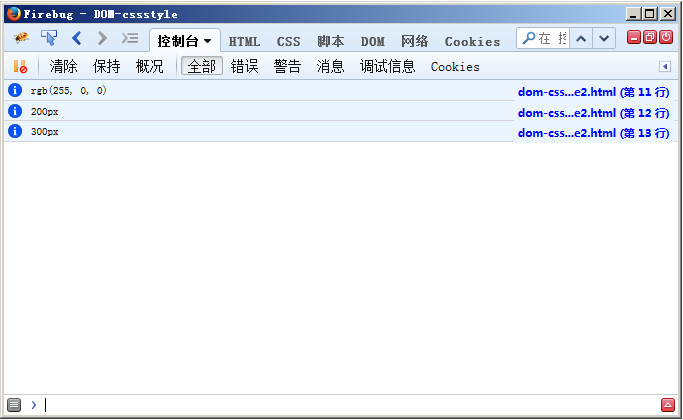
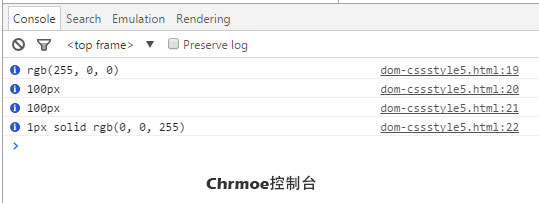
</script>style オブジェクトを通じて、次の例のように、style 属性で指定された CSS スタイルを取得することもできます:
<div id="myDiv" style="background-color:#f00;width:200px;height:300px;"></div>
<script type="text/javascript">
var div = document.getElementById("myDiv");
console.info(div.style.backgroundColor);
console.info(div.style.width);
console.info(div.style.height);
</script>
DOM スタイルの属性とメソッド
「 DOM2 レベルのスタイル」仕様もスタイル オブジェクトに対していくつかのプロパティとメソッドが定義されています。これらのプロパティとメソッドは、要素の style 属性値を提供しながら、要素のスタイルを変更することもできます。
cssText: この属性を使用すると、style 属性の CSS コードにアクセスできます。
length: 要素に適用される CSS プロパティの数。
parentRule: CSS 情報を表す CSSRule オブジェクト。
getPropertyCSSValue(propertyName): 指定されたプロパティ値を含む CSSRule オブジェクトを返します。
getPropertyPriority(propertyName): 指定された CSS プロパティが ! important 設定を使用している場合は、 important を返し、それ以外の場合は空の文字列を返します。
getPropertyValue(propertyName): 指定されたプロパティの文字列値を返します。
item(index): 指定された位置にある CSS プロパティの名前を返します。
removeProperty(propertyName): 指定されたプロパティをスタイルから削除します。
setProperty(propertyName,value,priority): 指定されたプロパティを対応する値に設定し、優先度フラグ (重要または空の文字列) を追加します。
cssText 属性を通じて、指定した要素の style 属性内の CSS コードを読み取ることができ、指定した要素の style 属性を設定することもできます。例:
var div = document.getElementById("myDiv");
div.style.cssText = "background-color:#f00;width:200px;height:300px;";
console.info(div.style.cssText);cssText プロパティは、要素の複数の CSS プロパティを一度にすばやく設定できます。
length 属性は、要素に適用される CSS 属性の数を取得できます。この属性を使用して CSS 属性を横断することができます。多くの場合、item() メソッドと組み合わせて使用されます。 length 属性と item() メソッドを使用する場合、スタイル オブジェクトは実際にはコレクションです。次の例のように、item() の代わりに角括弧構文を使用して、指定された位置にある CSS プロパティを取得することもできます。 item( ) メソッドまたは角かっこメソッドを通じて、CSS プロパティ名を取得できます (注: 取得される CSS プロパティ名はキャメルケースではなくダッシュ形式です)。 CSS プロパティ名を取得した後、getPropertyValue() メソッドを通じてこのプロパティに対応する値を取得できます。
りーgetPropertyValue()方法会返回CSS属性的字符串表示。如果你需要得到更多的信息,可以使用getPropertyCSSValue()方法。该方法返回一个包含2个属性的CSSValue对象,这两个属性分别是:cssText和cssValueType。其中,cssText属性的值和使用getPropertyValue()方法获取的值相同,而cssValueType则是一个数值常量,表示值的类型:0表示继承的值,1表示基本的值,2表示值列表,3表示自定义的值。
只有Safari 3+和Chrome浏览器支持getPropertyCSSValue()这个方法。
要从元素样式中移除某个CSS属性,可以使用removeProperty()方法。使用该方法一次只移除一个属性,被移除后的属性将使用默认的样式。例如,要想移除元素的背景颜色,可以像下面这样写代码:
div.style.removeProperty("backgroundColor");Firefox、Chrome、Safari和Opera 9+都支持以上的属性和方法,但是IE浏览器只支持cssText属性。Safari 3+和Chrome浏览器是唯一支持getPropertyCSSValue()方法的浏览器。
计算的样式
虽然style对象能够提供支持style特性的任何元素的样式信息,但是它不包含那些从其它样式表层叠过来的样式。“DOM2级样式”增强了document.defaultView,提供了一个getComputedStyle()方法。该方法接收2个参数:要取得计算样式的元素和一个伪元素字符串(如":after")。如果不需要伪元素信息,第二个参数可以为null。getComputedStyle()方法返回一个CSSStyleDelaration对象。其中包含了当前元素的所有计算的样式。下面是一个例子:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>getComputedStyle()</title>
<style type="text/css">
#myDiv{
width: 100px;
height: 100px;
background-color: #ff0;
}
</style>
</head>
<body>
<div id="myDiv" style="background-color:#f00;border:1px solid #f00;"></div>
</body>
</html>在上面的HTML代码中,应用到div#myDiv元素上的CSS样式一方面来自嵌入的样式表,另一方面来自元素本身的style样式。但是style特性中设置了background-color和border两个属性,没有设置width和height这两个属性。通过下面的代码可以获得这个元素计算后的CSS样式:
var div = document.getElementById("myDiv");
var computedStyle = document.defaultView.getComputedStyle(div,null);
console.info(computedStyle.backgroundColor);
console.info(computedStyle.width);
console.info(computedStyle.height);
console.info(computedStyle.border);
由于在设置border属性的时候,实际上是设置4个边框的宽度、颜色和样式属性:border-left-width、border-top-color、border-right-style等,所以在不同的浏览器上computedStyle.border的返回值是不同的,在Firefox浏览器中执行上面的代码computedStyle.border的返回值就是一个空字符串。所以实际使用getComputedStyle()方法的时候最好在多种浏览器上测试一下。
IE浏览器不支持getComputedStyle()方法,但是它有一个类似的概念。在IE浏览器中,每个具有style属性的元素还有一个currentStyle属性。这个属性是CSSStyleDelaration的实例,它包含当前元素全部的计算后的样式。要获取这些样式的方法和前面也类似:
var div = document.getElementById("myDiv");
var computedStyle = document.currentStyle;
console.info(computedStyle.backgroundColor);
console.info(computedStyle.width);
console.info(computedStyle.height);
console.info(computedStyle.border);和DOM版本相同,IE也没有返回border样式,因为它是一个综合性的属性。
无论在哪个浏览器中,所有的计算样式都是只读的,不能修改计算后样式对象中的CSS属性。另外,计算后的样式也包括属于浏览器内部样式表的样式信息。例如,所有的浏览器的visibility属性都有一个默认值,但这个值会因为浏览器的不同而不同。默认情况下,有的浏览器visibility属性的值设置为visible,而有的浏览器则将它设置为inherit,所以,如果你需要某个元素具有某个特定值,需要手动设置它。
以上就是JavaScript文档对象模型-DOM2级样式的内容,更多相关内容请关注PHP中文网(www.php.cn)!