電卓のJS実装の詳細説明とサンプルコード(1)
JavaScript で電卓を実装:
シリーズ記事:
JS で電卓を実装する詳細とコード例 (1)
JavaScript で電卓 time 関数を実装する詳細とコード例 (2)
小さな JavaScript 電卓
自分で考えた解決策は不器用な方法ですが、まだ多くのバグがあり、使用されている方法は最も効果的ではありません。基本的な機能は完成しており、いくつかの細かい点が考慮されていますが、その他にも細かい点が考慮されています。対処する必要があります。
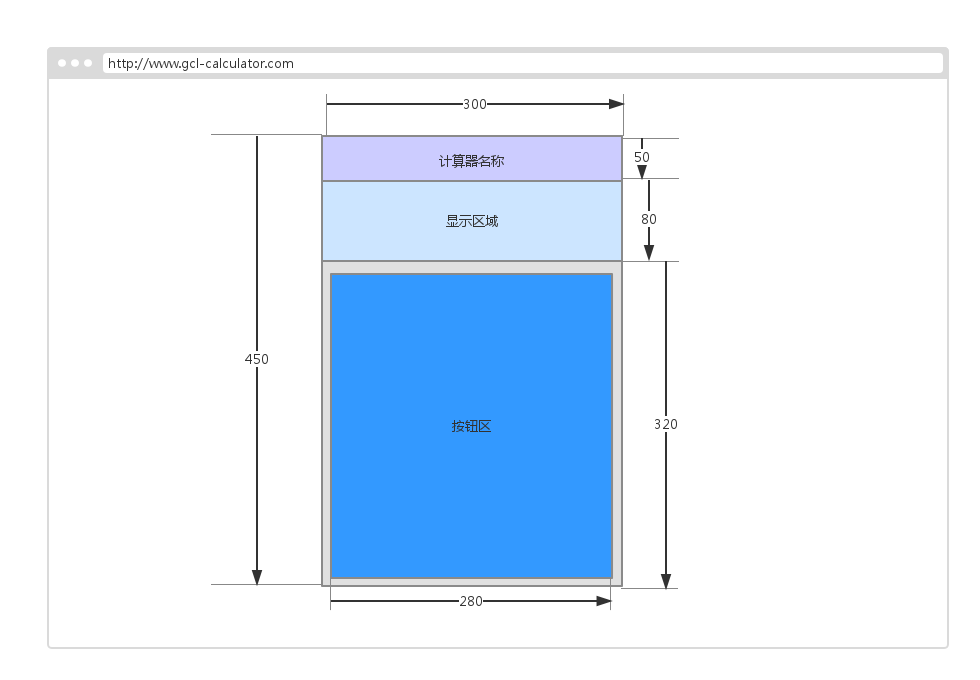
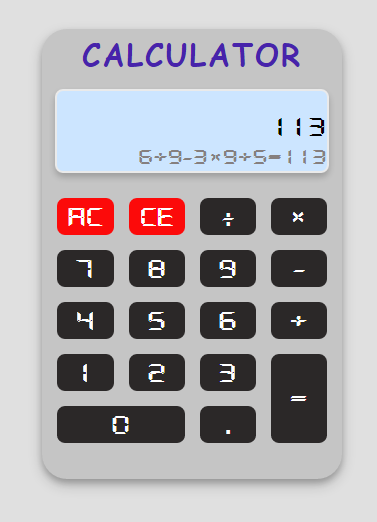
最初にスケッチを作成します -> UI コードを作成します -> CSS を作成します -> 全体のサイズを設計しますパネルの
タイトル バー (ボード タイトル)
 フォント: font: 30px/50px "Comic Sans MS"、"Microsoft Yahei";
フォント: font: 30px/50px "Comic Sans MS"、"Microsoft Yahei";
幅と高さ: (100%、50px);
画面表示領域(ボード-結果)
数値表示領域(結果-上):
式表示領域(結果-下):
ボタン領域(ボード-キー)、フォームを使用して入力し、onclickを追加します各 td へのイベント
インターフェースの完成
新しいフォントのインポート// main.css
@font-face {
font-family: Lovelo-Black;/×定义font的名字×/
src: url('font/Lovelo Black.otf');/*把下载的字体文件引入进来×/
}
コード分析
コード構成構造
Calculator オブジェクト: Calculator;
Calculator プロパティ:
bdResult: 画面領域がオン電卓パネル DOM オブジェクト;
演算子: '+、-、×、÷、=' を含む演算子配列;
数字: '0-9' とドット '.' を含む有効な数字文字、等しい、ゼロ: '.'、'='、'0' は 3 つの文字、ドット、等号、文字 '0' に対応します。
数字: 画面表示領域の上部に表示される現在入力されている数値。
式: 画面表示 画面領域の下層に表示される入力数値と演算子で構成される式。 resSpan: 現在の数値を表示する画面表示領域の上層のスパンオブジェクト。式を表示する画面表示領域の下層の div オブジェクト; last: 入力された最後のボタンの内容; ops: 式内のすべての有効な数字。式文字列を使用して解析された式 hasEqual : 等号が押されたかどうかを判断する識別子 lastRes: まだ使用されておらず、継続的に計算できる最後の計算結果 [TODO]実装; 電卓メソッド: init: 電卓の初期化メソッド; addTdClick: 各 td、つまり電卓ボタンにクリック イベントを追加します。 showCurrRes: 画面表示領域の上下のレイヤーに表示する内容を処理します ;showText: showCurrRes によって処理された結果を表示します addZero: 式の前に '0' を追加します。 : 計算結果; hasOperator: 演算子があるかどうかを判断します; delHeadZero: 先頭の '0' を削除します。式の補助メソッド getResSpan: 画面表示の上層のスパンオブジェクトを取得します。 $tag : タグ名に基づいて DOM オブジェクトを取得します。 ID; コードロジック使用方法 Calculator.js ファイルを導入します(UI の作成に基づいて) オブジェクトを作成して初期化します :new Calculator().init(); Calculator オブジェクト// 计算器对象
function Calculator() {
// 私有属性
this.bdResult = $("board-result"); // 计算机面板结果显示区对象
this.operator = ['+', '-', '×', '÷', '='];
this.digits = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', '.']; // 组成有效数字的数字数组
this.dot = '.';
this.equal = '=';
this.zero = '0';
this.digit = ""; // 当前输入的数字
this.expression = ""; // 表达式
this.resSpan = getResSpan(); // 数字显示区
this.resDown = $("result-down"); // 表达式显示区
this.last = ""; // 上一次按下的按钮内容
this.allDigits = []; // 从表达式中获取的所有数字组成的数组,将用来和ops中的操作符对应计算出结果
this.ops = []; // 所有操作符组成的数组
this.hasEqual = false; // 判断是否按下了'='键
this.lastRes = 0; // 上一次计算的结果,即上一次按等号后计算出的值
// 私有方法
}// 为td添加点击事件
Calculator.prototype.addTdClick = function () {
var tds = $tag("td");
var that = this; // 需要注意保存this的引用
// 为每个td添加点击事件
for (var i = 0; i < tds.length; i++) {
tds[i].onclick = function (){
// alert(this.innerText);
var text = this.innerText;
that.calculatorClickEvent(text);
};
}
};
// 计算器按钮事件
Calculator.prototype.calculatorClickEvent = function (btnText) {
// 上一个按键是'='
if (this.hasEqual) {
this.hasEqual = false;
this.clearData();
}
// 结果显示在board-result里
if (btnText != "AC" && btnText != "CE") {
this.btnClickHanlder(btnText);
} else { // AC或CE清零
this.clearData();
}
};// 计算器的按键事件处理
Calculator.prototype.btnClickHanlder = function (btnText) {
if ((btnText >= '0' && btnText <= '9') || btnText == this.dot) { // 数字键处理
// 如果上一个是操作符,则清空当前数字区
if (this.isOperator(this.last)) {
this.resSpan.innerText = '';
this.digit = '';
} else if ((btnText == this.dot) && (this.last == this.dot)) {
// 如果上一个也是点,则对本次的点按钮不做响应
return;
}
this.digit += btnText;
this.expression += btnText;
} else if (this.isOperator(btnText)) { // 操作符处理
// 如果当前表达式为'0',按'=',不给响应
if ((btnText == this.equal) && (this.resDown.innerText == this.zero || this.resDown.innerText == "")) return;
// 如果上一个是非'='的操作符则不进行处理
if (!this.isOperator(this.last) && btnText == this.equal) { // '='处理
this.showCurrRes(this.zero, this.expression + btnText); // 计算结果显示在表达式区域
return;
} else if (this.isOperator(this.last)) {
// 上一个是操作符,此次的操作符不做记录
return;
} else {
this.expression += btnText;
}
}
this.showCurrRes(this.digit, this.expression);
this.last = btnText;
};プロセス表示する式と現在入力されている数値
// 显示当前结果的触发方法
Calculator.prototype.showCurrRes = function (digit, expression) {
if (!expression) return;
this.showText(digit, expression);
// 1. 没有'=',表示还没有到计算结果的时候,直接退出
if (expression.indexOf(this.equal) == -1) return;
// 计算出了结果
this.hasEqual = true;
// 2. 处理只按了数字然后直接按了等号的情况,即:'234='则直接返回234
var tmpStr = this.delHeadZero(expression.substr(0, expression.length - 1)); // 去掉最后一个'='
if (!this.hasOperator(tmpStr)) {
this.showText(tmpStr, expression + tmpStr);
return;
}
// 3. 处理表达式字符串,且计算出结果
var start = 0;
for (var i = 0; i < expression.length; i++) {
var c = expression[i];
if (this.isOperator(c)) { // 操作符
this.ops.push(c); // 保存操作符
var numStr = expression.substr(start, i + 1); // 数字字符串
var number = 0;
// 浮点数和整型处理
if (numStr.indexOf(this.dot)) {
number = parseFloat(numStr);
} else {
number = parseInt(numStr);
}
this.allDigits.push(number); // 保存数字
start = i + 1; // 重设数字起始位置,即操作符的下一个字符开始
}
}
// 用allDigits和ops去计算结果
var res = this.calResult();
// 保存此次计算结果,作为下一次计算用 [TODO]
this.lastRes = res;
// 将结果显示出来
this.showText(res + '', expression + res);
};
処理結果を画面表示領域に表示
// 将表达式和计算结果显示到屏显区
Calculator.prototype.showText = function (digitStr, expression) {
// 先删除开头的'0'
var expStr = this.delHeadZero(expression);
var digStr = this.delHeadZero(digitStr);
// 然后再根据情况决定是否添加'0'
var tmp = expression == this.zero ? expression : this.addZero(expStr);;
var dig = digitStr == this.zero ? digitStr : this.addZero(digStr);
this.resSpan.innerText = dig;
// 如果表达式第一个是操作符,则表示之前按的是'0',则给补上'0',因为前面将开头的'0'都删掉了
if (this.isOperator(tmp[0])) {
tmp = this.zero + tmp;
}
this.resDown.innerText = tmp;
}
計算結果関数
// 计算结果
Calculator.prototype.calResult = function () {
var first = 0;
var second = 0;
var res = 0;
for (var i = 0; i < this.ops.length; i++) {
first = this.allDigits[i];
second = this.allDigits[i + 1];
switch (this.ops[i]) {
case '+':
res = first + second;
break;
case '-':
res = first - second;
break;
case '×':
res = first * second;
break;
case '÷':
res = first / second;
break;
default:
break;
}
this.allDigits[i + 1] = res;
}
return res;
};
データクリア
// 计算完一次,清空所有数据,以备下次计算使用
Calculator.prototype.clearData = function () {
this.allDigits = [];
this.ops = [];
this.expression = this.zero;
this.digit = '';
this.resSpan.innerText = this.zero;
this.resDown.innerText = this.zero;
};
補助関数
は、式の先頭の「0」問題を処理します (最初のボタンが 0 キーであるか、最初のボタンが 1 未満です。浮動小数点数、式はゼロで埋める必要があります;)
// 开头添加'0',防止重复出现或者没有'0'情况
Calculator.prototype.addZero = function (expression) {
if (!expression) return this.zero;
if (expression[0] == this.dot) { // 浮点数
return this.zero + expression;
} else {
return expression;
}
};
先頭のゼロ関数を削除
// 去开头的零
Calculator.prototype.delHeadZero = function (str) {
// 先把开头的‘0'都删掉
var tmp = "";
tmp = str.replace(/^[0]+/gi, "");
if (tmp[0] == this.dot) { // 浮点数重新补上'0'
tmp = this.zero + tmp;
}
return tmp;
};
文字列に演算子が含まれているかどうかを判定
// 判断表达式中是否含有操作符
Calculator.prototype.hasOperator = function (str) {
if (!str) return;
for (var i = 0; i < this.operator.length; i++) {
if (str.indexOf(this.operator[i]) >= 0) {
return true;
}
}
return false;
};
その他の関数
// 获取输入的数字显示区对象
function getResSpan() {
return $("result-up").getElementsByTagName("span")[0];
}
// 根据标签名获取DOM对象
function $tag(tagName) {
return document.getElementsByTagName(tagName);
}
// 根据ID获取DOM对象
function $(id) {
return document.getElementById(id);
}
問題
本文下部に表示: 行の高さを設定して処理します。
式を一度に解析することで、式の先頭に '0' が存在する必要があるかどうかを考慮する必要があります
読んでいただきありがとうございます。この記事をレビューしていただきありがとうございます。 サイト サポート!
JS 計算機の実装 (1) の詳細な説明とコード例については、PHP 中国語 Web サイトの関連記事に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull




