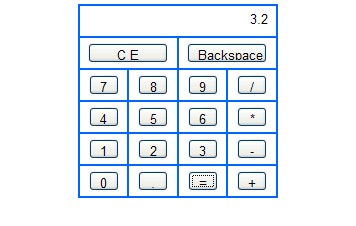
単純な計算機を実装するための JavaScript コード
今日は退屈だったので何か書きたいと思い、突然 JavaScript で電卓を書こうと思いつきました。プログラムにはまだ多くのバグがあります。まずここに記録して、後で修正しましょう。

コードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>javascript实现简易计算器的代码_脚本之家</title>
<style type="text/css">
input{
width:30px;
height:20px;
text-align:center;
}
#tbCalculator td
{
text-align:center;
vertical-align:middle;
}
</style>
<script type="text/javascript">
var result; //保存点击运算符之前输入框中的数值
var operator; //保存运算符
var isPressEqualsKey = false; //记录是否按下”=“键
//数字键事件
function connectionDigital(control)
{
var txt = document.getElementById('txtScream');
if(isPressEqualsKey)
{
txt.value = ""; //已进行过计算,则清空数值输入框重新开始
isPressEqualsKey = false;
}
//数值输入已经存在小数点,则不允许再输入小数点
if(txt.value.indexOf('.') > -1 && control.value == '.')
return false;
txt.value += control.value; //将控件值赋给数值输入框中
}
//退格键事件
function backspace()
{
var txt = document.getElementById('txtScream');
txt.value = txt.value.substring(0,txt.value.length - 1);
}
//ce键事件:清空数字输入框
function clearAll()
{
document.getElementById('txtScream').value = "";
result = "";
operator = "";
}
// +、-、*、/ 事件
function calculation(control)
{
//将运算符保存入全局变量中
operator = control.value;
var txt = document.getElementById('txtScream');
if(txt.value == "")return false; //数值输入框中没有数字,则不能输入运算符
//将数值输入框中的值保存到计算表达式中
result = txt.value;
//清空输入框,以待输入操作值
txt.value = "";
}
//计算结果
function getResult()
{
var opValue;
//计算表达式中存在运算符
var sourseValue = parseFloat(result);
var txt = document.getElementById('txtScream');
if(operator == '*')
opValue = sourseValue * parseFloat(txt.value);
else if(operator == '/')
opValue = sourseValue / parseFloat(txt.value);
else if(operator == '+')
opValue = sourseValue + parseFloat(txt.value);
else if(operator == '-')
opValue = sourseValue - parseFloat(txt.value);
txt.value = opValue;
isPressEqualsKey = true;
result = "";
opValue = "";
}
</script>
</head>
<body>
<table id="tbCalculator" width="200" border="1" align="center" cellpadding="0" cellspacing="0" bordercolor="#0066FF">
<tr>
<td height="30" colspan="4" align="center">
<input type="text" name="txtScream" id="txtScream" style="width:180px; border-style:none; text-align:right;" readonly="readonly" /> </td>
</tr>
<tr>
<td height="30" colspan="2">
<input type="button" name="btnCE" id="btnCE" value="C E" style="width:80px;" align="right"; onclick="clearAll();" /></td>
<td height="30" colspan="2">
<input type="button" name="btn10" id="btn10" value="Backspace" style="width:80px;" align="right"; onclick="backspace();" /></td>
</tr>
<tr>
<td height="30"><input type="button" name="btn7" id="btn7" value="7" onclick="connectionDigital(this);" /></td>
<td><input type="button" name="btn8" id="btn8" value="8" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn9" id="btn9" value="9" onclick="connectionDigital(this);" /></td>
<td><input type="button" name="btn6" id="btn6" value="/" onclick="calculation(this);" /></td>
</tr>
<tr>
<td height="30">
<input type="button" name="btn4" id="btn4" value="4" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn5" id="btn5" value="5" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn6" id="btn6" value="6" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn13" id="btn13" value="*" onclick="calculation(this);" /></td>
</tr>
<tr>
<td height="30">
<input type="button" name="btn1" id="btn1" value="1" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn2" id="btn2" value="2" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn3" id="btn3" value="3" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn18" id="btn18" value="-" onclick="calculation(this);" /></td>
</tr>
<tr>
<td height="30"><input type="button" name="btn0" id="btn0" value="0" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btndot" id="btndot" value="." onclick="connectionDigital(this);" /></td>
<td><input name="btn22" type="button" id="btn22" value="=" onclick="getResult();" /></td>
<td><input type="button" name="btn23" id="btn23" value="+" onclick="calculation(this);" /></td>
</tr>
</table>
</body>
</html>単純な計算機を実装するための上記の JavaScript コードは、エディターによって共有されるすべての内容です。参考にしていただければ幸いです。また、PHP 中国語をサポートしていただければ幸いです。 Webサイト。
簡単な計算機を実装するための JavaScript コードに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。




