JavaScriptの基礎を詳しく解説
まず、JavaScript の配置について説明します。<script> と </script> は、head と body の間、または body または head 内に配置できます。
JavaScript の 6 つの主要な機能:
1 スクリプトで直接出力する
document.write("<h1 id="This-nbsp-is-nbsp-a-nbsp-heading">This is a heading</h1>");//document.write表输出,括号中h1标签同样有效2 イベントに反応する
<button type="button" onclick="alert('Welcome!')"> //点击这里</button>//onclick代表当点击是触发事件,alert会弹框
3 HTML コンテンツを変更するML スタイル
x=document.getElementById("demo") //查找元素 ,通过id得到某一个元素,就像我之前做的笔记说id只能用一次所以是唯一的。
x.innerHTML="Hello JavaScript"; //改变内容,通过触发事件会是这个元素的值发生改变6 入力の検証
element=document.getElementById('myimage') //得到img这个元素 element.src="/i/eg_bulboff.gif"; //改变Src属性,也就相当于给它换了张图片
JavaScript (要素を検索するための jquery を除く)
1: ID で検索:
x=document.getElementById("demo") //同样通过id找到元素
x.style.color="#ff0000"; //改变样式2: 名前で検索:
If( isNaN(x)) {alert("Not Numeric")}; // isNaN( ) 这是一个方法,专门用来判断括号中是否全为数字,是为true3: 要素名で検索:
x=document.getElementById("demo") //通过id查询是唯一的,x也是代表唯一一个元素。JavaScript 変数
JavaScript データには以下が含まれます文字列、数値、ブール値、配列、オブジェクト、Null、および未定義ですが、var
X= document.getElementsByName("myInput");//这里是ments说明他返回的是一个集合,因为name属性可以重复定义
X[0].innerHTML="Hello JavaScript";//因为是数组,所以要指定第几个,就算只有一个也要写零JavaScript 関数
var x=document.getElementsByTagName("input"); //同样也是返回一个数组
alert(x.length); //这里有几个input标签就输出几
JavaScript的注释和java是一样的有//和/* */JavaScript 演算子、算術演算子、代入演算子、比較演算子、論理演算子、条件演算子、IF を一律に使用します。ステートメント、Switch ステートメント、For ループ、while do-while、Break および Continue は Java ルールと同じです (唯一の違いは for (x in person) です)
次に、いくつかの小さなケースを作成します:
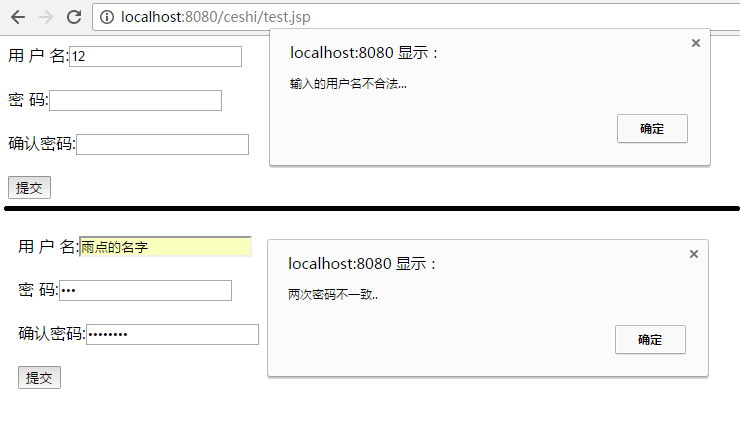
1: アカウントを使用名前検証、2 つのパスワードが一致するかどうかを確認します
var cars=new Array(); cars[0]="Audi"; //数组表达式 var cars=["Audi","BMW","Volvo"]; //同样也是数组表达式 person=new Object(); //对象表达式
実行結果は次のとおりです:
2: 加算用の小さな計算機を実装しますfunction getElements(){ } //可以带参数那就往里面传参(var1,var2),如果要返回值return,函数类型不变
 実行結果は次のとおりです:
実行結果は次のとおりです:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7524
7524
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull




