
1. Three.js の使用に関する理論的な説明
1. Three.js を使用するための必要な条件
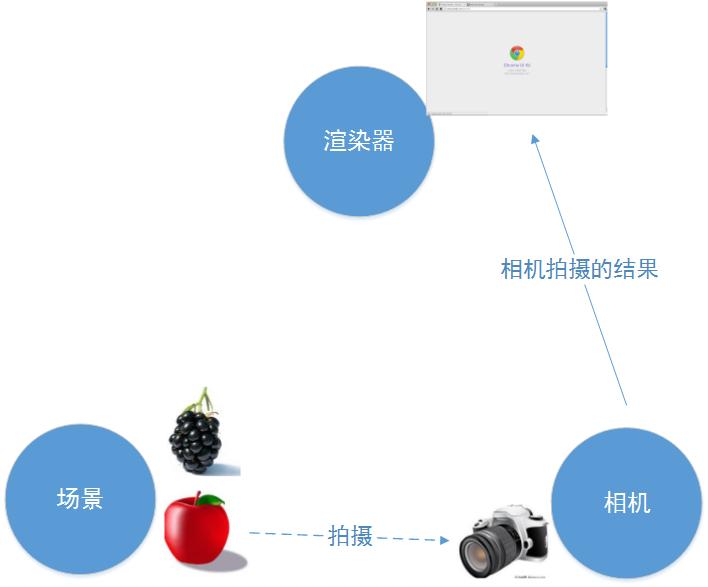
3. シーンの関係 シーン、カメラカメラとレンダラー レンダラー
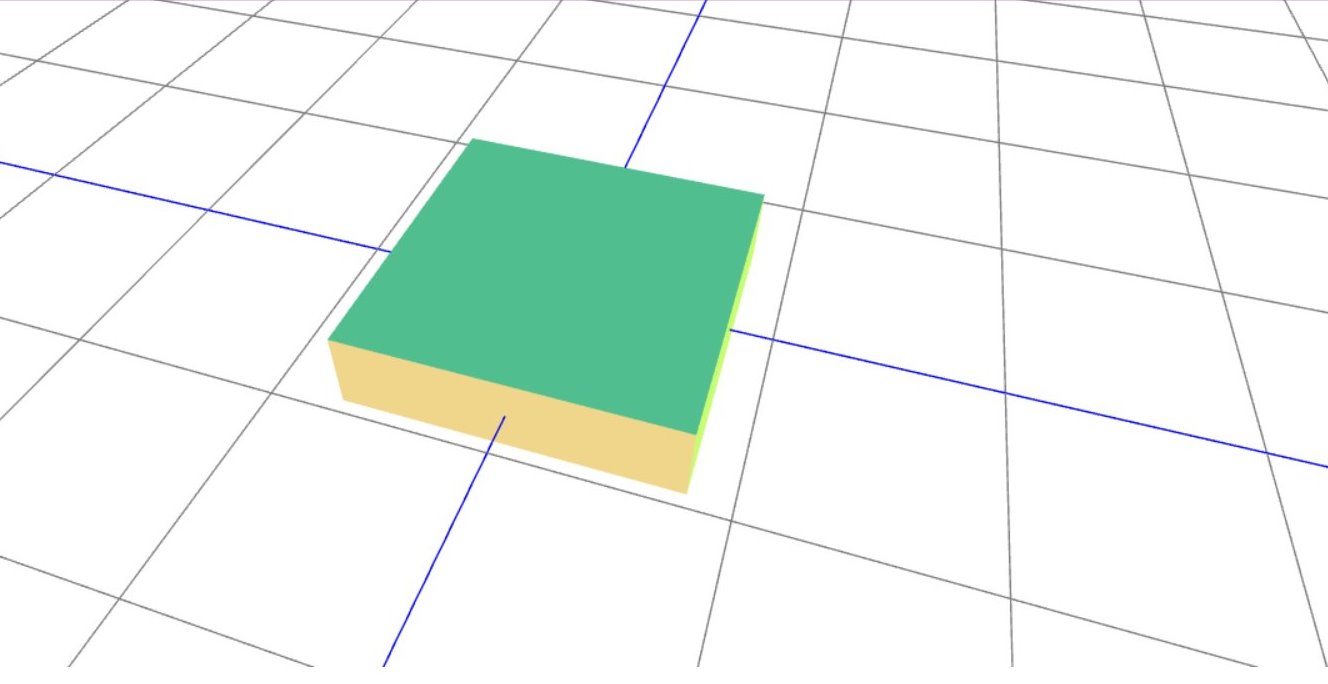
3つ目は、Three.jsを使用して回転する立方体を描画します 実装レンダリングは以下の通りです
実装レンダリングは以下の通りです
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用threejs构建室内模型</title>
<style>
#canvas-frame {
width: 100%;
height: 600px;
}
</style>
</head>
<body onload="threeStart()">
<div id="canvas-frame" ></div>
</body>
<script type="text/javascript" src="./lib/three.js" ></script>
<script type="text/javascript">
var renderer, //渲染器
width = document.getElementById('canvas-frame').clientWidth, //画布宽
height = document.getElementById('canvas-frame').clientHeight; //画布高
//初始化渲染器
function initThree(){
renderer = new THREE.WebGLRenderer({
antialias : true
//canvas: document.getElementById('canvas-frame')
});
renderer.setSize(width, height);
renderer.setClearColor(0xFFFFFF, 1.0);
document.getElementById('canvas-frame').appendChild(renderer.domElement);
renderer.setClearColor(0xFFFFFF, 1.0);
}
//初始化场景
var scene;
function initScene(){
scene = new THREE.Scene();
}
var camera;
function initCamera() { //透视相机
camera = new THREE.PerspectiveCamera(45, width/height , 1, 10000);
camera.position.x = 50;
camera.position.y = 150;
camera.position.z =150;
camera.up.x = 0;
camera.up.y = 1; //相机朝向--相机上方为y轴
camera.up.z = 0;
camera.lookAt({ //相机的中心点
x : 0,
y : 0,
z : 0
});
// camera 正交相机
/*camera = new THREE.OrthographicCamera(-300, 300, 100, -100, 1, 10000);
camera.position.x = 250;
camera.position.y = 100;
camera.position.z = 1800;
camera.up.x = 0;
camera.up.y = 1; //相机朝向--相机上方为y轴
camera.up.z = 0;
camera.lookAt({ //相机的中心点
x : 0,
y : 0,
z : 0
});*/
}
function initLight(){
// light--这里使用环境光
//var light = new THREE.DirectionalLight(0xffffff); /*方向性光源*/
//light.position.set(600, 1000, 800);
var light = new THREE.AmbientLight(0xffffff); //模拟漫反射光源
light.position.set(600, 1000, 800); //使用Ambient Light时可以忽略方向和角度,只考虑光源的位置
scene.add(light);
}
function initObject(){ //初始化对象
//初始化地板
initFloor();
}
function initGrid(){ //辅助网格
var helper = new THREE.GridHelper( 1000, 50 );
helper.setColors( 0x0000ff, 0x808080 );
scene.add( helper );
}
function initFloor(){
//创建一个立方体
var geometry = new THREE.BoxGeometry(80, 20, 80);
for ( var i = 0; i < geometry.faces.length; i += 2 ) {
var hex = Math.random() * 0xffffff;
geometry.faces[ i ].color.setHex( hex );
geometry.faces[ i + 1 ].color.setHex( hex );
}
var material = new THREE.MeshBasicMaterial( { vertexColors: THREE.FaceColors} );
//将material材料添加到几何体geometry
var mesh = new THREE.Mesh(geometry, material);
mesh.position = new THREE.Vector3(0,0,0);
scene.add(mesh);
}
//初始化页面加载
function threeStart(){
//初始化渲染器
initThree();
//初始化场景
initScene();
//初始透视化相机
initCamera();
//初始化光源
initLight();
//模型对象
initObject();
//初始化网格辅助线
initGrid();
renderer.render(scene, camera);
//实时动画
//animation();
}
function animation(){
//渲染成像
var timer = Date.now()*0.0001;
camera.position.x = Math.cos(timer)*100;
camera.position.z = Math.sin(timer)*100;
camera.lookAt(scene.position);
renderer.render(scene, camera);
requestAnimationFrame(animation);
}
</script>
</html> 1. シーン シーンは 3 次元空間です。 [Scene]クラスを使用して[scene]というオブジェクトを宣言します。
1. シーン シーンは 3 次元空間です。 [Scene]クラスを使用して[scene]というオブジェクトを宣言します。 2. 上記の場合の PerspectiveCamera パースペクティブ カメラに関する注意事項
1. カメラのデフォルトの観察方向は Z 軸の負の方向 (つまり、画面の方向) を指すため、座標がが変更されると、オブジェクトを観察するにはカメラを原点に向ける必要があります。
2. lookAt メソッドを使用して、カメラの視野の中心を設定します。 「lookAt()」のパラメータは、中心座標「x」「y」「z」を属性に持つオブジェクトです。
3. このケースでは透視カメラが使用されています (視点から物体が近づくほど大きく、遠くにある物体は小さく描かれます。これは、私たちが日常生活で物体を見る方法と一致しています。)
4 .カメラの上方向を正の y 軸に設定します。 up.z = 0;
camera.up.x = 0; camera.up.y = 1; //相机朝向--相机上方为y轴 camera.up.z = 0;
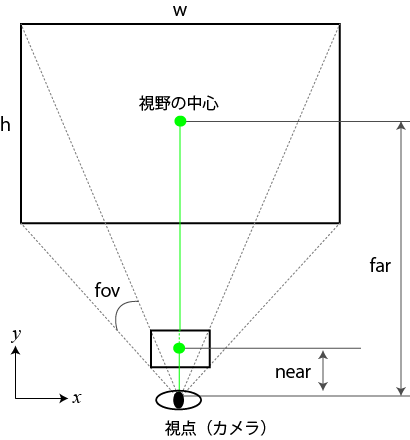
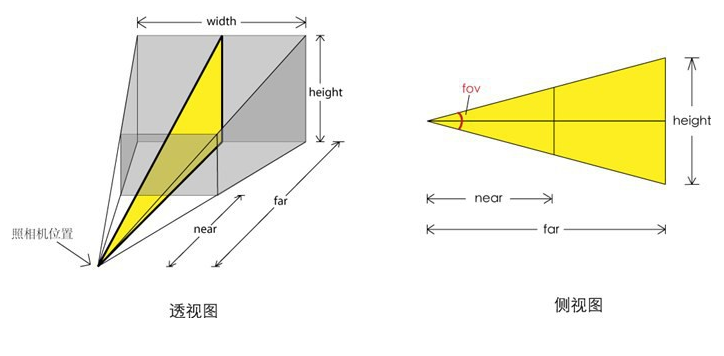
三.パースカメラの関連パラメータについて
new THREE.PerspectiveCamera(fov,spect,near,far) パースペクティブカメラ
視野角:fov 視野が大きいほど角度 (場所によっては撮影距離と呼ばれます)、シーン内のオブジェクトが小さいほど、視野が小さくなり、シーン内のオブジェクトが大きくなります
アスペクト比: アスペクト
カメラからビュー ボリュームまでの最も近い距離: 近く
カメラがビュー ボリュームから最も遠い距離: 遠い

function animation(){
//相机围绕y轴旋转,并且保持场景中的物体一直再相机的视野中
//实时渲染成像
var timer = Date.now()*0.0001;
camera.position.x = Math.cos(timer)*100;
camera.position.z = Math.sin(timer)*100;
camera.lookAt(scene.position);
renderer.render(scene, camera);
requestAnimationFrame(animation);
}
4. 3 次元空間のレンダラー オブジェクトを 2 次元の平面にマッピングするプロセスは 3 次元レンダリングと呼ばれます。 一般に、レンダリング操作をレンダラーと呼びます。
以上がこの記事の内容です。この記事の内容が皆さんの勉強や仕事に少しでも役立つことを願っています。また、PHP 中国語の Web サイトが増えることを願っています。
Three.js の基礎の学習に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。