PHP 開発フレームワーク Yii Framework チュートリアル (15) UI コンポーネント MultiFileUpload の例
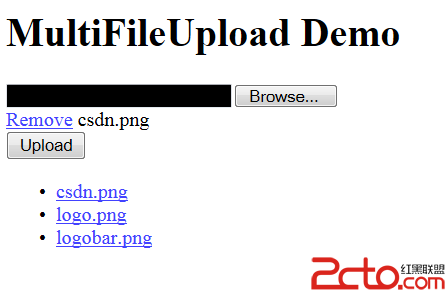
CMultiFileUpload はファイルのアップロードに使用され、一度に複数のファイルのアップロードをサポートします。この UI コンポーネントは、jQuery Multi File Upload プラグインに基づいています。 Yii の組み込み UI コンポーネントの多くは JQuery に基づいているため、動的に生成された JavaScript などを保存するためのアセット ディレクトリを作成する必要があります。
アップロードされたファイル情報は、$_FILES[widget-name] を通じてアクセスできます。たとえば、CMultiFileUpload の名前は「files」で、アップロードされたファイル情報は $_FILES['files'] を通じてアクセスできます。さらに、CMultiFileUpload を含む Form 属性には enctype=multipart/form-data を設定する必要があります。
この例では、アップロードされたファイルを保存するアップロード ディレクトリを作成します。構成ファイル設定を通じて、アップロードされたファイルをディレクトリにインポートします。
/config/main.phpを変更してプロジェクトコードを追加します
// application-level parameters that can be accessed // using Yii::app()->params['paramName'] 'params'=>require(dirname(__FILE__).'/params.php'),
パラメータを保存するファイルはconfig/param.phpです
ファイルをアップロードするディレクトリを次のように定義します:
// this contains the application parameters that can be maintained via GUIreturn array(//upload directory'uploadDir' => 'upload/',);
コード::app()->params['uploadDir'] で Yii を使用して、このパラメータにアクセスできます。この簡単な例では、アプリケーション パラメータの params を定義せずに、upload/ を固定定数として直接使用することもできます。
この例では、View を次のように定義します:
beginWidget('CActiveForm',array('method' =>'post','htmlOptions'=>array('enctype'=>'multipart/form-data'),)); ?> widget('CMultiFileUpload',array('name'=>'files','accept'=>'jpg|png','max'=>3,'remove'=>'Remove',//'denied'=>'', message that is displayed when a file type is not allowed//'duplicate'=>'', message that is displayed when a file appears twice'htmlOptions'=>array('size'=>25),)); ?>endWidget(); ?> findFiles() as $filename): ?> Yii::app()->baseUrl.'/'.Yii::app()->params['uploadDir'].$filename,array('rel'=>'external'));?>
CMultiFileUpload を使用して、拡張子 jpg|png のファイルをアップロードします。詳細については、
を参照してください。対応するコントローラー/アクションを変更します。
class SiteController extends CController
{
/**
* Index action is the default action in a controller.
*/
public function actionIndex()
{
if(isset($_FILES['files']))
{
// delete old files
foreach($this->findFiles() as $filename)
unlink(Yii::app()->params['uploadDir'].$filename);
//upload new files
foreach($_FILES['files']['name'] as $key=>$filename)
move_uploaded_file($_FILES['files']['tmp_name'][$key],
Yii::app()->params['uploadDir'].$filename);
}
$this->render('index');
}
/**
* @return array filename
*/
public function findFiles()
{
return array_diff(scandir(Yii::app()->params['uploadDir']),
array('.', '..'));
}
}Action メソッドは、まずアップロード ディレクトリ内のファイルを削除し、次にアップロードされたファイルをこのディレクトリに保存します。

上記は、PHP 開発フレームワーク Yii Framework チュートリアル (15) UI コンポーネント MultiFileUpload の例の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 PHP フレームワーク Yii を使用して可用性の高いクラウド バックアップ システムを開発する方法
Jun 27, 2023 am 09:04 AM
PHP フレームワーク Yii を使用して可用性の高いクラウド バックアップ システムを開発する方法
Jun 27, 2023 am 09:04 AM
クラウド コンピューティング テクノロジの継続的な発展により、データのバックアップはすべての企業が行う必要のあるものになりました。この文脈では、可用性の高いクラウド バックアップ システムを開発することが特に重要です。 PHP フレームワーク Yii は、開発者が高性能の Web アプリケーションを迅速に構築できる強力なフレームワークです。ここでは、Yii フレームワークを使用して可用性の高いクラウド バックアップ システムを開発する方法を紹介します。データベースモデルの設計 Yii フレームワークでは、データベースモデルは非常に重要な部分です。データ バックアップ システムには多くのテーブルとリレーションシップが必要なため、
 Symfony と Yii2: 大規模な Web アプリケーションの開発にはどちらのフレームワークが適していますか?
Jun 19, 2023 am 10:57 AM
Symfony と Yii2: 大規模な Web アプリケーションの開発にはどちらのフレームワークが適していますか?
Jun 19, 2023 am 10:57 AM
Web アプリケーションの需要が高まるにつれ、開発者が開発フレームワークを選択する選択肢はますます増えています。 PHP フレームワークとして人気のある Symfony と Yii2 は、どちらも強力な機能とパフォーマンスを備えていますが、大規模な Web アプリケーションを開発する必要がある場合、どちらのフレームワークがより適しているのでしょうか。次に、より良い選択を行うために、Symphony と Yii2 の比較分析を行います。基本概要 Symphony は、PHP で書かれたオープンソースの Web アプリケーション フレームワークであり、上に構築されています。
 Yii フレームワークでのデータクエリ: データに効率的にアクセスする
Jun 21, 2023 am 11:22 AM
Yii フレームワークでのデータクエリ: データに効率的にアクセスする
Jun 21, 2023 am 11:22 AM
Yii フレームワークは、Web アプリケーション開発のプロセスを簡素化するための多数のツールとコンポーネントを提供するオープンソースの PHP Web アプリケーション フレームワークであり、その重要なコンポーネントの 1 つがデータ クエリです。 Yii フレームワークでは、SQL に似た構文を使用してデータベースにアクセスし、データを効率的にクエリおよび操作できます。 Yii フレームワークのクエリビルダーには主に次の種類があります: ActiveRecord クエリ、QueryBuilder クエリ、コマンド クエリ、独自の SQL クエリ
 PHPでYii3フレームワークを使用するにはどうすればよいですか?
May 31, 2023 pm 10:42 PM
PHPでYii3フレームワークを使用するにはどうすればよいですか?
May 31, 2023 pm 10:42 PM
インターネットの発展に伴い、Web アプリケーション開発の需要もますます高まっています。開発者にとって、アプリケーションの開発には、開発効率を向上させる、安定性、効率性、強力なフレームワークが必要です。 Yii は、豊富な機能と優れたパフォーマンスを提供する、優れた高性能 PHP フレームワークです。 Yii3 は Yii フレームワークの次世代バージョンであり、Yii2 に基づいてパフォーマンスとコード品質をさらに最適化します。この記事では、Yii3 フレームワークを使用して PHP アプリケーションを開発する方法を紹介します。
 Yii2 と Phalcon: グラフィック レンダリング アプリケーションの開発にはどちらのフレームワークが適していますか?
Jun 19, 2023 am 08:09 AM
Yii2 と Phalcon: グラフィック レンダリング アプリケーションの開発にはどちらのフレームワークが適していますか?
Jun 19, 2023 am 08:09 AM
現在の情報化時代では、ビッグデータ、人工知能、クラウド コンピューティング、その他のテクノロジーが大手企業の焦点となっています。その中でも、高性能なグラフィックス処理技術として、グラフィックスカードレンダリング技術がますます注目を集めています。グラフィックス カード レンダリング テクノロジは、ゲーム開発、映画やテレビの特殊効果、エンジニアリング モデリングなどの分野で広く使用されています。開発者にとって、自分のプロジェクトに合ったフレームワークを選択することは非常に重要な決定です。現在の言語の中でも PHP は非常に動的な言語であり、Yii2、Ph などの優れた PHP フレームワークもいくつかあります。
 Yii2 プログラミングガイド: Cron サービスの実行方法
Sep 01, 2023 pm 11:21 PM
Yii2 プログラミングガイド: Cron サービスの実行方法
Sep 01, 2023 pm 11:21 PM
「Yii とは何ですか?」という質問がある場合は、私の以前のチュートリアル「Yii フレームワークの紹介」を参照してください。このチュートリアルでは、Yii の利点をレビューし、2014 年 10 月にリリースされた Yii 2.0 の新機能の概要を説明しています。うーん> この Yii2 によるプログラミング シリーズでは、読者に Yii2PHP フレームワークの使い方をガイドします。今日のチュートリアルでは、Yii のコンソール機能を活用して cron ジョブを実行する方法を共有します。以前、私はバックグラウンド タスクを実行するために cron ジョブで wget (Web アクセス可能な URL) を使用しました。これにより、セキュリティ上の懸念が生じ、パフォーマンス上の問題も発生します。 Security for Startup シリーズでリスクを軽減するいくつかの方法について説明しましたが、コンソール駆動のコマンドに移行したいと考えていました。
 PHP 開発: Yii2 と GrapeJS を使用してバックエンド CMS とフロントエンドのビジュアル編集を実装する
Jun 15, 2023 pm 11:48 PM
PHP 開発: Yii2 と GrapeJS を使用してバックエンド CMS とフロントエンドのビジュアル編集を実装する
Jun 15, 2023 pm 11:48 PM
現代のソフトウェア開発において、強力なコンテンツ管理システム (CMS) を構築することは簡単な作業ではありません。開発者は広範なスキルと経験を持っている必要があるだけでなく、機能とパフォーマンスを最適化するために最先端のテクノロジーとツールを使用する必要もあります。この記事では、2 つの人気のあるオープン ソース ソフトウェアである Yii2 と GrapeJS を使用して、バックエンド CMS とフロントエンドのビジュアル編集を実装する方法を紹介します。 Yii2 は、迅速に構築するための豊富なツールとコンポーネントを提供する人気のある PHPWeb フレームワークです。
 yii オブジェクトを配列に変換するか、json 形式に直接出力する方法
Jan 08, 2021 am 10:13 AM
yii オブジェクトを配列に変換するか、json 形式に直接出力する方法
Jan 08, 2021 am 10:13 AM
Yiiフレームワーク:Yiiのオブジェクトを配列に変換したり、直接json形式に出力したりする方法を紹介する記事であり、参考になると思います。




