PHP 開発フレームワーク Yii Framework チュートリアル (17) UI コンポーネント TabView の例
CTabView は、TabView を使用する基本的な方法で、次の属性を設定できます。
title: label title:
view: Viewのラベル表示名、Contentを同時に指定した場合はContentの内容が表示されます。
url: ラベルがクリックされると、ページは指定された URL にリダイレクトされます。
data: View 属性が指定された場合に View に渡される属性配列
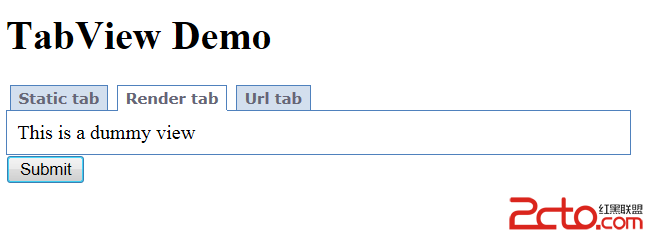
この例では、それぞれ異なるラベルのコンテンツを使用する 3 つのタブ ページが表示されます。
beginWidget('CActiveForm'); ?>
widget('CTabView',array('activeTab'=>'tab2',
'tabs'=>array('tab1'=>array('title'=>'Static tab','content'=>'Content for tab 1'),
'tab2'=>array('title'=>'Render tab','view'=>'view'),
'tab3'=>array('title'=>'Url tab','url'=>Yii::app()->createUrl("site/url"),)),'htmlOptions'=>array('style'=>'width:500px;'))); ?>
endWidget(); ?>TabView デフォルトでは、最初のページが現在のページになります。たとえば、この例では、2 番目のページも現在のページとして設定されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7318
7318
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 Microsoft NET Framework のインストールの問題エラー コード 0x800c0006 の修正
May 05, 2023 pm 04:01 PM
Microsoft NET Framework のインストールの問題エラー コード 0x800c0006 の修正
May 05, 2023 pm 04:01 PM
開発者とエンド ユーザーが Windows 上で最新バージョンのアプリケーションを実行するには、.NET Framework 4 が必要です。しかし、.NET Framework 4 のダウンロードとインストール中に、多くのユーザーから、インストーラーが途中で停止し、「ダウンロードがエラー コード 0x800c0006 で失敗したため、.NET Framework 4 はインストールされていません」というエラー メッセージが表示されるという苦情が寄せられました。デバイスに .NETFramework4 をインストールしているときにもこの問題が発生する場合は、正しい場所にいます。
 Windows 11/10 で SetupDiag を使用して Windows アップグレードの問題を特定する方法
Apr 17, 2023 am 10:07 AM
Windows 11/10 で SetupDiag を使用して Windows アップグレードの問題を特定する方法
Apr 17, 2023 am 10:07 AM
Windows 11 または Windows 10 PC でアップグレードまたはアップデートの問題が発生すると、通常、失敗の背後にある実際の理由を示すエラー コードが表示されます。ただし、エラー コードが表示されずにアップグレードまたはアップデートが失敗すると、混乱が生じることがあります。便利なエラー コードを使用すると、問題の場所が正確にわかるので、修正を試みることができます。ただし、エラー コードが表示されないため、問題を特定して解決することが困難になります。エラーの背後にある理由を見つけるだけでも多くの時間がかかります。この場合、Microsoft が提供する SetupDiag という専用ツールを使用すると、エラーの背後にある本当の理由を簡単に特定できます。
![SCNotification が動作を停止しました [問題を解決する 5 つのステップ]](https://img.php.cn/upload/article/000/887/227/168433050522031.png?x-oss-process=image/resize,m_fill,h_207,w_330) SCNotification が動作を停止しました [問題を解決する 5 つのステップ]
May 17, 2023 pm 09:35 PM
SCNotification が動作を停止しました [問題を解決する 5 つのステップ]
May 17, 2023 pm 09:35 PM
Windows ユーザーは、コンピュータを起動するたびに「SCNotification は動作を停止しました」というエラーに遭遇する可能性があります。 SCNotification.exe は Microsoft システム通知ファイルであり、アクセス許可エラーやネットワーク障害が原因で PC を起動するたびにクラッシュします。このエラーは、問題のあるイベント名でも知られています。したがって、これは SCNotification が動作を停止したということではなく、バグ clr20r3 として認識される可能性があります。この記事では、SCNotification が動作を停止した問題を修正して再び悩まされないようにするために必要なすべての手順を説明します。 SCNotification.eとは何ですか
 Microsoft .NET Framework 4.5.2、4.6、および 4.6.1 は 2022 年 4 月にサポートを終了します
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2、4.6、および 4.6.1 は 2022 年 4 月にサポートを終了します
Apr 17, 2023 pm 02:25 PM
Microsoft.NET バージョン 4.5.2、4.6、または 4.6.1 をインストールしている Microsoft Windows ユーザーが、将来の製品更新を通じて Microsoft にフレームワークをサポートさせることを希望する場合は、新しいバージョンの Microsoft Framework をインストールする必要があります。 Microsoft によると、3 つのフレームワークはすべて 2022 年 4 月 26 日にサポートを終了します。サポート期限が終了すると、製品は「セキュリティ修正またはテクニカル サポート」を受けられなくなります。ほとんどのホーム デバイスは、Windows アップデートを通じて最新の状態に保たれます。これらのデバイスには、.NET Framework 4.8 などの新しいバージョンのフレームワークがすでにインストールされています。自動的に更新されないデバイスは、
 Windows 11 の KB5012643 により .NET Framework 3.5 アプリが中断される
May 09, 2023 pm 01:07 PM
Windows 11 の KB5012643 により .NET Framework 3.5 アプリが中断される
May 09, 2023 pm 01:07 PM
Windows 11 に KB5012643 をインストールしたユーザーに影響を与える新しいセーフ モードのバグについてお話ししてから 1 週間が経過しました。このやっかいな問題は、Microsoft が発売日に投稿した既知の問題のリストには載っていなかったので、誰もが驚きました。さて、事態がこれ以上悪化するはずはないと思ったそのとき、Microsoft は、この累積的な更新プログラムをインストールしたユーザーに別の爆弾を投下します。 Windows 11 Build 22000.652 はさらなる問題を引き起こす そこで同社は、Windows 11 ユーザーに対し、一部の .NET Framework 3.5 アプリケーションの起動と使用に問題が発生する可能性があると警告しています。おなじみですね?でも驚かないでください
 PHPでYii3フレームワークを使用するにはどうすればよいですか?
May 31, 2023 pm 10:42 PM
PHPでYii3フレームワークを使用するにはどうすればよいですか?
May 31, 2023 pm 10:42 PM
インターネットの発展に伴い、Web アプリケーション開発の需要もますます高まっています。開発者にとって、アプリケーションの開発には、開発効率を向上させる、安定性、効率性、強力なフレームワークが必要です。 Yii は、豊富な機能と優れたパフォーマンスを提供する、優れた高性能 PHP フレームワークです。 Yii3 は Yii フレームワークの次世代バージョンであり、Yii2 に基づいてパフォーマンスとコード品質をさらに最適化します。この記事では、Yii3 フレームワークを使用して PHP アプリケーションを開発する方法を紹介します。
 PHP フレームワーク Yii を使用して可用性の高いクラウド バックアップ システムを開発する方法
Jun 27, 2023 am 09:04 AM
PHP フレームワーク Yii を使用して可用性の高いクラウド バックアップ システムを開発する方法
Jun 27, 2023 am 09:04 AM
クラウド コンピューティング テクノロジの継続的な発展により、データのバックアップはすべての企業が行う必要のあるものになりました。この文脈では、可用性の高いクラウド バックアップ システムを開発することが特に重要です。 PHP フレームワーク Yii は、開発者が高性能の Web アプリケーションを迅速に構築できる強力なフレームワークです。ここでは、Yii フレームワークを使用して可用性の高いクラウド バックアップ システムを開発する方法を紹介します。データベースモデルの設計 Yii フレームワークでは、データベースモデルは非常に重要な部分です。データ バックアップ システムには多くのテーブルとリレーションシップが必要なため、
 Yii2 と Phalcon: グラフィック レンダリング アプリケーションの開発にはどちらのフレームワークが適していますか?
Jun 19, 2023 am 08:09 AM
Yii2 と Phalcon: グラフィック レンダリング アプリケーションの開発にはどちらのフレームワークが適していますか?
Jun 19, 2023 am 08:09 AM
現在の情報化時代では、ビッグデータ、人工知能、クラウド コンピューティング、その他のテクノロジーが大手企業の焦点となっています。その中でも、高性能なグラフィックス処理技術として、グラフィックスカードレンダリング技術がますます注目を集めています。グラフィックス カード レンダリング テクノロジは、ゲーム開発、映画やテレビの特殊効果、エンジニアリング モデリングなどの分野で広く使用されています。開発者にとって、自分のプロジェクトに合ったフレームワークを選択することは非常に重要な決定です。現在の言語の中でも PHP は非常に動的な言語であり、Yii2、Ph などの優れた PHP フレームワークもいくつかあります。




