PHP 開発フレームワーク Yii Framework チュートリアル (35) Zii コンポーネント - ボタンの例
CJuiButton は、送信ボタンまたは通常のボタンとして使用できるボタンを表示します。
ボタンの基本的な使用法は次のとおりです:
widget('zii.widgets.jui.CJuiButton', array(
'buttonType'=>'submit',
'name'=>'btnSubmit',
'value'=>'1',
'caption'=>'Submit',
'htmlOptions'=>array('class'=>'ui-button-primary')
)); ?>
widget('zii.widgets.jui.CJuiButton', array(
'buttonType'=>'button',
'name'=>'btnClick',
'caption'=>'Click',
//'options'=>array('icons'=>'js:{primary:"ui-icon-newwin"}'),
'onclick'=>'js:function(){alert("clicked"); this.blur(); return false;}',
)); ?>
widget('zii.widgets.jui.CJuiButton', array(
'buttonType'=>'link',
'name'=>'btnGo',
'caption'=>'Go',
//'options'=>array('icons'=>'js:{secondary:"ui-icon-extlink"}'),
'url'=>array('site/other'),
)); ?>これら 3 つのボタンのうち、1 つ目は送信ボタンとして使用され、2 つ目は通常のボタンとして使用され、JavaScript イベントをトリガーし、3 つ目は実行後に otherAction メソッドをトリガーします。クリックしました。
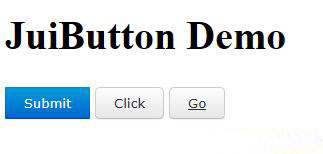
表示結果は次のとおりです:

Jui UIコンポーネントのCSSファイルを追加できます。これは構成ファイルを通じて設定できます:
'components'=>array( 'clientScript' => array( 'scriptMap' => array( 'jquery-ui.css'=> dirname($_SERVER['SCRIPT_NAME']) .'/css/jui/custom/jquery-ui.css', ), ), ),
ここでは、YiiPlaygroundで使用されるJQuery CSSファイルをコピーします。新しい CSS スタイルを使用すると、次のように表示されます。 :

上記は、PHP 開発フレームワーク Yii Framework チュートリアル (35) Zii コンポーネント - ボタンの例の内容です。さらに関連する内容については、PHP 中国語 Web サイトを参照してください。 (www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 89
89
 Microsoft NET Framework のインストールの問題エラー コード 0x800c0006 の修正
May 05, 2023 pm 04:01 PM
Microsoft NET Framework のインストールの問題エラー コード 0x800c0006 の修正
May 05, 2023 pm 04:01 PM
開発者とエンド ユーザーが Windows 上で最新バージョンのアプリケーションを実行するには、.NET Framework 4 が必要です。しかし、.NET Framework 4 のダウンロードとインストール中に、多くのユーザーから、インストーラーが途中で停止し、「ダウンロードがエラー コード 0x800c0006 で失敗したため、.NET Framework 4 はインストールされていません」というエラー メッセージが表示されるという苦情が寄せられました。デバイスに .NETFramework4 をインストールしているときにもこの問題が発生する場合は、正しい場所にいます。
 Windows 11/10 で SetupDiag を使用して Windows アップグレードの問題を特定する方法
Apr 17, 2023 am 10:07 AM
Windows 11/10 で SetupDiag を使用して Windows アップグレードの問題を特定する方法
Apr 17, 2023 am 10:07 AM
Windows 11 または Windows 10 PC でアップグレードまたはアップデートの問題が発生すると、通常、失敗の背後にある実際の理由を示すエラー コードが表示されます。ただし、エラー コードが表示されずにアップグレードまたはアップデートが失敗すると、混乱が生じることがあります。便利なエラー コードを使用すると、問題の場所が正確にわかるので、修正を試みることができます。ただし、エラー コードが表示されないため、問題を特定して解決することが困難になります。エラーの背後にある理由を見つけるだけでも多くの時間がかかります。この場合、Microsoft が提供する SetupDiag という専用ツールを使用すると、エラーの背後にある本当の理由を簡単に特定できます。
![SCNotification が動作を停止しました [問題を解決する 5 つのステップ]](https://img.php.cn/upload/article/000/887/227/168433050522031.png?x-oss-process=image/resize,m_fill,h_207,w_330) SCNotification が動作を停止しました [問題を解決する 5 つのステップ]
May 17, 2023 pm 09:35 PM
SCNotification が動作を停止しました [問題を解決する 5 つのステップ]
May 17, 2023 pm 09:35 PM
Windows ユーザーは、コンピュータを起動するたびに「SCNotification は動作を停止しました」というエラーに遭遇する可能性があります。 SCNotification.exe は Microsoft システム通知ファイルであり、アクセス許可エラーやネットワーク障害が原因で PC を起動するたびにクラッシュします。このエラーは、問題のあるイベント名でも知られています。したがって、これは SCNotification が動作を停止したということではなく、バグ clr20r3 として認識される可能性があります。この記事では、SCNotification が動作を停止した問題を修正して再び悩まされないようにするために必要なすべての手順を説明します。 SCNotification.eとは何ですか
 Microsoft .NET Framework 4.5.2、4.6、および 4.6.1 は 2022 年 4 月にサポートを終了します
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2、4.6、および 4.6.1 は 2022 年 4 月にサポートを終了します
Apr 17, 2023 pm 02:25 PM
Microsoft.NET バージョン 4.5.2、4.6、または 4.6.1 をインストールしている Microsoft Windows ユーザーが、将来の製品更新を通じて Microsoft にフレームワークをサポートさせることを希望する場合は、新しいバージョンの Microsoft Framework をインストールする必要があります。 Microsoft によると、3 つのフレームワークはすべて 2022 年 4 月 26 日にサポートを終了します。サポート期限が終了すると、製品は「セキュリティ修正またはテクニカル サポート」を受けられなくなります。ほとんどのホーム デバイスは、Windows アップデートを通じて最新の状態に保たれます。これらのデバイスには、.NET Framework 4.8 などの新しいバージョンのフレームワークがすでにインストールされています。自動的に更新されないデバイスは、
 Windows 11 の KB5012643 により .NET Framework 3.5 アプリが中断される
May 09, 2023 pm 01:07 PM
Windows 11 の KB5012643 により .NET Framework 3.5 アプリが中断される
May 09, 2023 pm 01:07 PM
Windows 11 に KB5012643 をインストールしたユーザーに影響を与える新しいセーフ モードのバグについてお話ししてから 1 週間が経過しました。このやっかいな問題は、Microsoft が発売日に投稿した既知の問題のリストには載っていなかったので、誰もが驚きました。さて、事態がこれ以上悪化するはずはないと思ったそのとき、Microsoft は、この累積的な更新プログラムをインストールしたユーザーに別の爆弾を投下します。 Windows 11 Build 22000.652 はさらなる問題を引き起こす そこで同社は、Windows 11 ユーザーに対し、一部の .NET Framework 3.5 アプリケーションの起動と使用に問題が発生する可能性があると警告しています。おなじみですね?でも驚かないでください
 Symfony と Yii2: 大規模な Web アプリケーションの開発にはどちらのフレームワークが適していますか?
Jun 19, 2023 am 10:57 AM
Symfony と Yii2: 大規模な Web アプリケーションの開発にはどちらのフレームワークが適していますか?
Jun 19, 2023 am 10:57 AM
Web アプリケーションの需要が高まるにつれ、開発者が開発フレームワークを選択する選択肢はますます増えています。 PHP フレームワークとして人気のある Symfony と Yii2 は、どちらも強力な機能とパフォーマンスを備えていますが、大規模な Web アプリケーションを開発する必要がある場合、どちらのフレームワークがより適しているのでしょうか。次に、より良い選択を行うために、Symphony と Yii2 の比較分析を行います。基本概要 Symphony は、PHP で書かれたオープンソースの Web アプリケーション フレームワークであり、上に構築されています。
 PHP フレームワーク Yii を使用して可用性の高いクラウド バックアップ システムを開発する方法
Jun 27, 2023 am 09:04 AM
PHP フレームワーク Yii を使用して可用性の高いクラウド バックアップ システムを開発する方法
Jun 27, 2023 am 09:04 AM
クラウド コンピューティング テクノロジの継続的な発展により、データのバックアップはすべての企業が行う必要のあるものになりました。この文脈では、可用性の高いクラウド バックアップ システムを開発することが特に重要です。 PHP フレームワーク Yii は、開発者が高性能の Web アプリケーションを迅速に構築できる強力なフレームワークです。ここでは、Yii フレームワークを使用して可用性の高いクラウド バックアップ システムを開発する方法を紹介します。データベースモデルの設計 Yii フレームワークでは、データベースモデルは非常に重要な部分です。データ バックアップ システムには多くのテーブルとリレーションシップが必要なため、
 Yii フレームワークでのデータクエリ: データに効率的にアクセスする
Jun 21, 2023 am 11:22 AM
Yii フレームワークでのデータクエリ: データに効率的にアクセスする
Jun 21, 2023 am 11:22 AM
Yii フレームワークは、Web アプリケーション開発のプロセスを簡素化するための多数のツールとコンポーネントを提供するオープンソースの PHP Web アプリケーション フレームワークであり、その重要なコンポーネントの 1 つがデータ クエリです。 Yii フレームワークでは、SQL に似た構文を使用してデータベースにアクセスし、データを効率的にクエリおよび操作できます。 Yii フレームワークのクエリビルダーには主に次の種類があります: ActiveRecord クエリ、QueryBuilder クエリ、コマンド クエリ、独自の SQL クエリ




