
1. キャンバス
キャンバスは、JavaScript を使用して描画できる Web ページ上の領域です。次に、キャンバスを作成し、その上に戦車を描画しましょう (後で HTML5 を使用して戦車戦闘ゲームを作成します)。 コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<h1>html5-坦克大战</h1>
<!--坦克大战的战场-->
<canvas id="tankMap" width="400px" height="300px" style="background-color:black"></canvas>
<script type="text/javascript">
//得到画布
var canvas1 = document.getElementById("tankMap");
//定义一个位置变量
var heroX = 80;
var heroY = 80;
//得到绘图上下文
var cxt = canvas1.getContext("2d");
//设置颜色
cxt.fillStyle="#BA9658";
//左边的矩形
cxt.fillRect(heroX,heroY,5,30);
//右边的矩形
cxt.fillRect(heroX+17,heroY,5,30);
//画中间的矩形
cxt.fillRect(heroX+6,heroY+5,10,20);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(heroX+11,heroY+15,5,0,360,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(heroX+11,heroY+15);
cxt.lineTo(heroX+11,heroY);
cxt.closePath();
cxt.stroke();
</script>
</body>
</html>ランニング効果:

2. 地理的位置
Html5 の地理的位置機能は、Web ページへの訪問者の地理的位置を返します。次のコードを実行してテストします:
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的位置:</p>
<button onclick="getLocation()">试一下</button>
<p id="mapholder"></p>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script>
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showPosition,showError);
}
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
lat=position.coords.latitude;
lon=position.coords.longitude;
latlon=new google.maps.LatLng(lat, lon)
mapholder=document.getElementById('mapholder')
mapholder.style.height='250px';
mapholder.style.width='500px';
var myOptions={
center:latlon,zoom:14,
mapTypeId:google.maps.MapTypeId.ROADMAP,
mapTypeControl:false,
navigationControlOptions:{style:google.maps.NavigationControlStyle.SMALL}
};
var map=new google.maps.Map(document.getElementById("mapholder"),myOptions);
var marker=new google.maps.Marker({position:latlon,map:map,title:"You are here!"});
}
function showError(error)
{
switch(error.code)
{
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="An unknown error occurred."
break;
}
}
</script>
</body>
</html>実行結果:

3. リッチで強力なフォーム
HTML5 は、すべてのブラウザーで動作する複雑な JavaScript で記述されたフォーム拡張機能を提供します。
4.
HTML5 ローカル ストレージは Cookie に似ていますが、保存される大量のデータをサポートし、ローカル データベース エンジンを提供するため、データの維持と取得が容易になります。この機能により、ユーザーにデータを適切に分散し、サーバーとの接続への負担を軽減できます。さらに、JavaScript を使用してローカル Web ページからローカル データベースにアクセスできるため、Web ページをローカル エリアに保存し、仕事から帰宅したときにインターネットに接続せずに開くことができます。
5. メディア
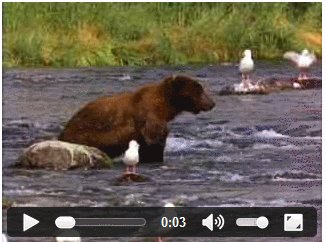
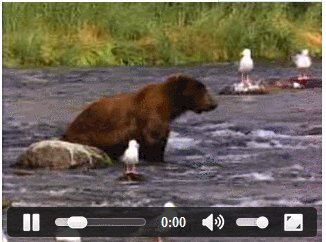
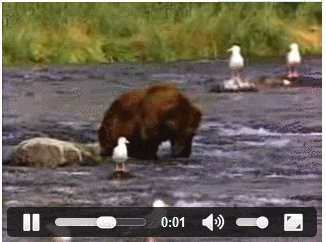
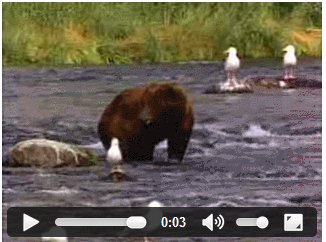
おそらく HTML5 仕様の最も注目すべき部分は、Flash や Microsoft Media Player などのプラグインを必要としない、HTML5 ブラウザーの組み込みマルチメディア再生機能です。
<!DOCTYPE HTML> <html> <body> <video src="/i/movie.ogg" controls="controls"> your browser does not support the video tag </video> </body> </html>

6. 音声検索機能:
HTML5 では、強力な音声検索機能属性を追加するだけで実現できます。
<!DOCTYPE html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<h1>语音搜素功能</h1>
<input type="text" name="yuyin" id="yuyin" x-webkit-speech/>
</body>
上記は、Xiaoqiang の HTML5 モバイル開発ロード (2) - HTML5 の新機能の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) をご覧ください。