Xiaoqiang の HTML5 モバイル開発への道 (7) – 戦車戦ゲーム 1
前回の記事では、Canvas の基礎知識を紹介し、Canvas を使ってさまざまなグラフィックや絵を描画してみました。 それでは、HTML5 ベースの戦車戦ゲームを作成してみましょう
1.私たちの水槽
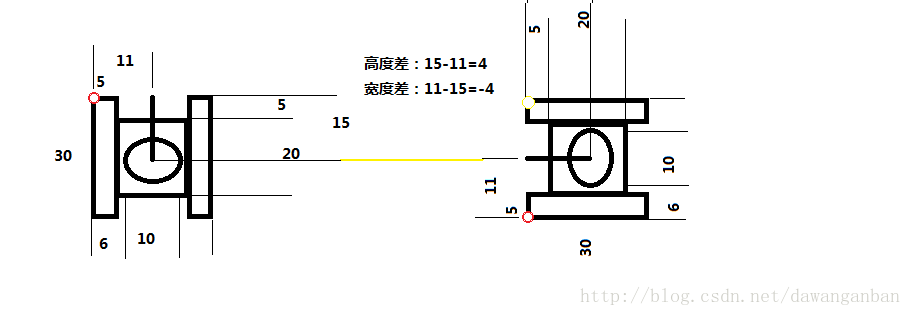
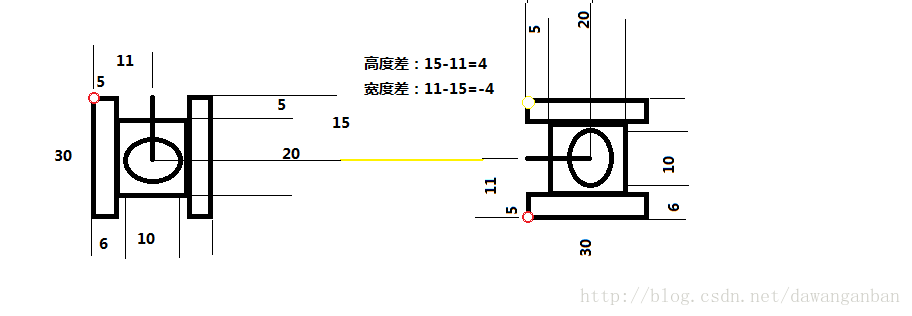
私たちが設計した水槽の構造は下の写真のとおりです。もし友達がもっと良いデザインを持っているなら、共有してコミュニケーションしたいと思っています。

上の図に示すように、タンクは基本的に 3 つの長方形、1 つの円、1 つの線分で構成されています。各コンポーネントのサイズは、前の記事で説明したものを使用します。注: タンクを描くときは、図に示すように、タンクの左上隅を選択する必要があります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<h1 id="html-坦克大战">html5-坦克大战</h1>
<!--坦克大战的战场-->
<canvas id="tankMap" width="400px" height="300px" style="background-color:black"></canvas>
<script type="text/javascript">
//得到画布
var canvas1 = document.getElementById("tankMap");
//定义一个位置变量
var heroX = 80;
var heroY = 80;
//得到绘图上下文
var cxt = canvas1.getContext("2d");
//设置颜色
cxt.fillStyle="#BA9658";
//左边的矩形
cxt.fillRect(heroX,heroY,5,30);
//右边的矩形
cxt.fillRect(heroX+17,heroY,5,30);
//画中间的矩形
cxt.fillRect(heroX+6,heroY+5,10,20);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(heroX+11,heroY+15,5,0,360,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(heroX+11,heroY+15);
cxt.lineTo(heroX+11,heroY);
cxt.closePath();
cxt.stroke();
</script>
</body>
</html>
2. 戦車を動かすにはどうすればいいですか?
戦車の動かし方を勉強する前に、まずはキーボード操作で小さなボールを動かす方法を勉強しましょう。
まず、
タグに listen 関数を追加します<body onkeydown="test()">
Listening function
//现在按键盘上ASDW移动小球
//说明:当我们按下一个键,实际上触发了一个onkeydown事件
function test(){
var code = event.keyCode; //键盘上字幕的ASCII码
switch(code){
case 87:
ballY--;
break;
case 68:
ballX++;
break;
case 83:
ballY++;
break;
case 65:
ballX--;
break;
}
//重新绘制
drawBall();
}X 軸と Y 軸の座標を表す 2 つのグローバル変数を外部で定義し、値を変更できますballX と ballY のボールの位置を変更するには、以下に示すように、キーボードの WDSA キーを使用して制御します。

ボールを消去しませんでした。描画するときは、前の位置を削除してから再描画する必要があります。以下のコードをすべて投稿してください:
<body onkeydown="test()">小球上下左右移动
3. 戦車を移動させます
戦車を一方向に移動するだけであれば、非常に簡単です。上記 コード内の小さなボールの描画を戦車の描画に変更しても問題ありません。戦車を動かす前に、まず戦車をその中心を中心にさまざまな方向に回転させる方法を考えなければなりません。さて、上の写真を投稿して分析してみましょう。

詳細な計算プロセスについては説明しません。上の図の比率に従って各コンポーネントの座標と位置を計算します。
rreeeさて、戦車が左右を向いている場合と同様に、砲身の方向だけが異なることが分かりました。 , 4方向を2つの状況に分けて、それぞれの小さな状況で処理を行うことができます。同時に、コードは OO のアイデアでカプセル化されます。 コードは次のとおりです。
//设置颜色
cxt.fillStyle="#BA9658";
//上边的矩形
cxt.fillRect(tank.x-4,tank.y+4,30,5);
//下边的矩形
cxt.fillRect(tank.x-4,tank.y+17+4,30,5);
//画中间的矩形
cxt.fillRect(tank.x+5-4,tank.y+6+4,20,10);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(tank.x+15-4,tank.y+11+4,5,0,360,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(tank.x+15-4,tank.y+11+4);
if(tank.direct==1){ //只是炮筒的方向不同
cxt.lineTo(tank.x+30-4,tank.y+11+4);
}else{
cxt.lineTo(tank.x-4,tank.y+11+4);
}
cxt.closePath();
cxt.stroke();
上記は Xiaoqiang の HTML5 モバイル開発ロード (7) - 戦車戦ゲーム 1 の内容です。お支払いください。その他の関連コンテンツ PHP 中国語 Web サイト (www.php.cn) にも注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





