Xiaoqiang の HTML5 モバイル開発ロード (19) - HTML5 Local Storage (ローカル ストレージ)
1. ブラウザストレージの開発の歴史
Flash SharedObject、Google Gears、Cookie、DOM Storage、User Data、window.name、Silverlight、Open Database など、多くのローカル ストレージ ソリューションがあります。
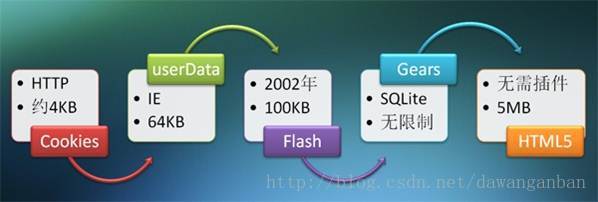
現在主流のローカル ストレージ ソリューションを確認するには、インターネットから写真を借りてください:

Cookie: Web で広く使用されていますが、制限が非常に明白で、一部のサイトでは容量が小さすぎます。セキュリティ上の理由から、Cookie を無効にすることを検討してください。Cookie の内容は、ページのリクエストとともにサーバーに送信されます。
Flash SharedObject: Kissy のストア モジュールは、Flash SharedObject を呼び出すために使用されます。 Flash SharedObject の利点は、適度な容量があり、基本的に互換性の問題がないことです。欠点は、ページに特定の swf および js ファイルを導入する必要があるため、追加の負担がかかり、一部のマシンでは処理が面倒なことです。フラッシュ動作環境。
Google Gears: Google のオフライン ソリューションは更新を停止しました。公式には HTML5 localStorage ソリューションの使用が推奨されています。
ユーザーデータ: Microsoft が IE 用にシステム内に特別に開いたストレージ領域であるため、Windows + IE の組み合わせのみをサポートします。実際のテストは 2000 (IE5.5)、XP (IE6、IE7)、 Vista(IE7) 以下は正常に使用できます。 XP では、通常は C:Documents and Settings のユーザー名 UserData にありますが、場合によっては C:Documents and Settings のユーザー名 Application DataMicrosoftInternet ExplorerUserData にあります。 Vista では、C:Users usernameAppDataRoamingMicrosoftInternet ExplorerUserData にあります。単一ファイルのサイズ制限は 128 KB で、1 つのドメイン名に合計 1024 KB のファイルを保存でき、ファイル数に制限はありません。制限されたサイトでは、これら 2 つの値はそれぞれ 64KB と 640KB になるため、さまざまな状況を考慮すると、1 つのファイルが 64KB 未満になるように制御するのが最善です。
localStorage: 上記のローカル ストレージ ソリューションと比較すると、localStorage には独自の利点があります。大容量、使いやすく、強力で、ネイティブ サポートです。欠点は、互換性が低いことです (Chrome、safari、Firefox、IE 9、IE8 はすべて localStorage をサポートしており、主に IE8 より前のバージョンではサポートされておらず、安全性も低くなります (そのため、機密情報を保存するために localStorage を使用しないでください)。
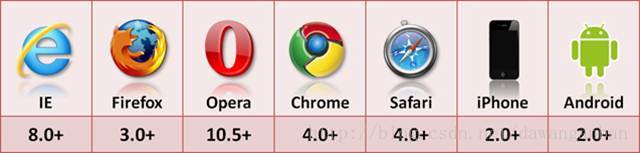
HTML5 における localStorage のブラウザ互換性は次のとおりです:

2. HTML5 の localStorage 操作は
HTML5 では、ローカル ストレージは、localStorage と sessionStorage を含むウィンドウの属性です。名前から、この 2 つの違いは明確に識別できるはずです。前者は常にローカルに存在しますが、後者はセッションに伴ってのみ存在し、ウィンドウを閉じると消えます。どちらの使い方も全く同じです。
以前は、これはすべて Cookie によって行われていました。ただし、Cookie はリクエストごとにサーバーに渡されるため、速度が遅く非効率的になるため、大量のデータを保存するのには適していません。
HTML5 では、サーバーリクエストごとにデータが渡されるわけではなく、データはリクエストされた場合にのみ使用されます。 Web サイトのパフォーマンスに影響を与えることなく、大量のデータを保存できます。
Web サイトごとにデータは異なる領域に保存され、Web サイトは独自のデータのみにアクセスできます。
HTML5 は JavaScript を使用してデータを保存し、データにアクセスします。
localStorage メソッドによって保存されるデータには時間制限がありません。データは翌日、翌日、または翌日以降も利用できます。 localStorage には、ローカル ストレージを設定してアクセスするための 3 つの方法があります。
localStorage.t1="ドライミックスの大きなボウル";
localStorage["t2"]="HTML5";
localStorage.setItem("t3","http://blog.csdn.NET / dawanganban");
localStorage.t1;
localStorage["t2"];
localStorage.getItem("t3");
<!DOCTYPE HTML>
<html>
<head>
<meta charset="urf-8"/>
</head>
<body>
<script type="text/javascript">
//判断浏览器是否支持本地存储
if(window.localStorage){
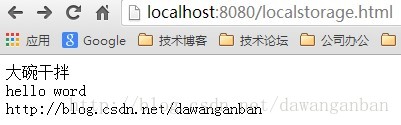
localStorage.t1="大碗干拌";
document.write(localStorage.t1);
localStorage['t2']="<br/>hello word"
document.write(localStorage.t2);
localStorage.setItem("t3", "<br/>http://blog.csdn.net/dawanganban");
document.write(localStorage.t3);
}else{
alert("你的浏览器不支持");
}
</script>
</body>
</html>上記の3行の割り当てコードをコメントアウトし、データは引き続きブラウザ上で表示できることがわかりました。

localStorage には、上記の代入と取得に加えて、次のような用途もあります。
localStorage.length //取得するキーの数
localStorage.key() //保存されているキーの内容を取得
<!DOCTYPE HTML>
<html>
<head>
<meta charset="urf-8"/>
</head>
<body>
<script type="text/javascript">
//判断浏览器是否支持本地存储
if(window.localStorage){
//先清除一下
localStorage.clear();
localStorage.t1="大碗干拌";
document.write(localStorage.t1);
localStorage['t2']="<br/>hello word"
document.write(localStorage.t2);
localStorage.setItem("t3", "<br/>http://blog.csdn.net/dawanganban");
document.write(localStorage.t3);
//清除t2 全部清除用clear
localStorage.removeItem("t2");
for(var i=0;i<localStorage.length;i++){
document.write("<br/>" + localStorage.key(i) + "___"+localStorage.getItem(localStorage.key(i)));
}
}else{
alert("你的浏览器不支持");
}
</script>
</body>
</html>以上がXiaoqiangのHTML5モバイル開発ロード(19) - HTML5 Local Storage(ローカルストレージ)の内容です、その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7758
7758
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





