
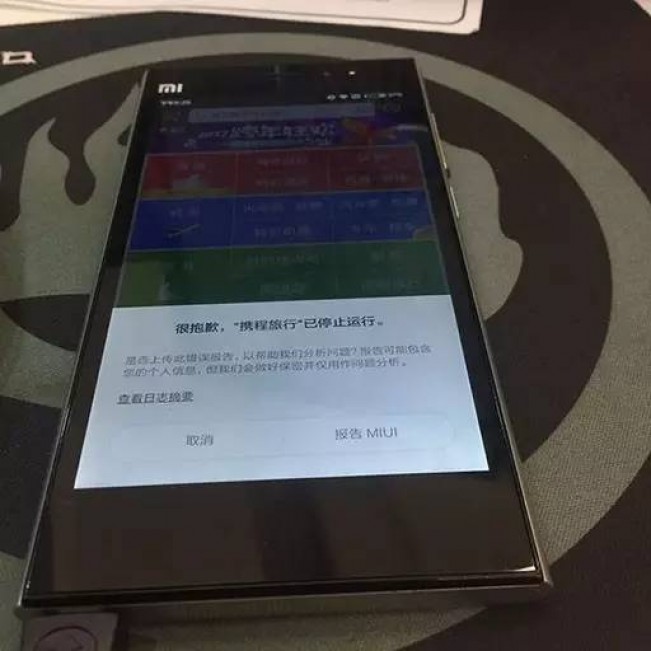
今日説明する CSS コードは実際にアプリをクラッシュさせます。写真を見てください。

突然、CSSの問題でアプリがクラッシュしたと思われるメールが届きました。そのとき私は、実際にアプリをハングさせるほど素晴らしい CSS とは何だろう、と考えていました。そこで私は携帯電話を取り出し、メールに記載された URL に従って開きました。このコードは、うーん、忘れてください。実際、これを書いたら、間違いなく悪化するでしょう。 。
他部署のページとはいえ、会社の一員として自社の商品を考慮しないわけがありません。お世辞のように聞こえますが、本当にそうです。私が最も気になるのはバグの原因です。当然、製品にも気を配らなければなりません。
そこで私は翌朝早く会社に行き、トラブルシューティングを開始しました...
コードを注意深く見て、アニメーションのパフォーマンスがローエンドデバイスの動作に影響を与えているという最初の疑いから調査を開始しました。このいわゆるパフォーマンスの問題は、実際にはそれほど深刻ではないことが判明しました。しばらく手がかりが見つからず、ソース ファイルも手元になかったので、花瓶を開けて CSS ファイルを取得する必要がありました。それを置き換えて、削除メソッドを使用して少しずつ確認します。
最終的に、マスター・チューの提案と提供されたURLに基づいて、原因はレムであることが判明しました。
この Web サイトはバグのチェックに特化していることを誰もが知っているはずです。もちろん、バグを報告することもできます。
@-webkit-keyframes crashChrome {
0%{ -webkit-transform: translateX(0rem);}
}
.anim:before{
content: "";
width: 3rem;
height: 3rem;
border-radius: 3rem;
position: absolute;
left:5rem;
top: 5rem;
background-color: #06839f;
-webkit-animation: crashChrome;
}<div class="anim"></div>
この CSS コードを最初に見たとき、:before 疑似要素を使用してアニメーション効果を作成し、その後 rem ユニットを使用しているだけではないかと感じました。
本当に不可解です。
テストマシンを見つけて、問題のあるページコードの削除を続けましょう。最初は Samsung 製を使用しましたが、問題はありませんでした。次に Xiaomi 製を使用しましたが、クラッシュしました。バージョンを見てみるとSamsungはAndroid 4.4.2、XiaomiはAndroid 4.4.4となっていますが、バージョンは関係しているのでしょうか?
要するに、最初のアニメーション効果のある部分のトラブルシューティングを長い間続けてきましたが、まだ問題を見つけることができません。最後に、バグが報告されているページに戻って、具体的な手順を確認してください。
突然、このページでアニメーションを作成するために :before が使用されていることに気づきました。もしかして、このページでも使用されているのでしょうか? それで検索した結果、実際に存在することがわかりました。
急いで私たちのページでこのコードを試してみて、ついにあなたを見つけました。すぐにメールに返信して、相手に伝えてください...
マスター チュー、アドバイスをありがとうございます。私が今まで理解できなかった問題について学ぶ機会がありました。
このバグは現在のデスクトップ デバイスでは解決されています。バグ リスト ページによると、このバグは
Chrome バージョン: 34.0.1847.116 (Official Build 260972) m
で見つかり、すべてのシステムに存在します。ただし、Chrome はバージョン 50 以降になっているため、デスクトップでは心配する必要はありません。
しかし、今回はモバイル端末で遭遇し、Android 4.4.4バージョンなので、Xiaomi 3で見つかったものの、Android 4.4.4バージョンは本当にこの問題でしょうか。

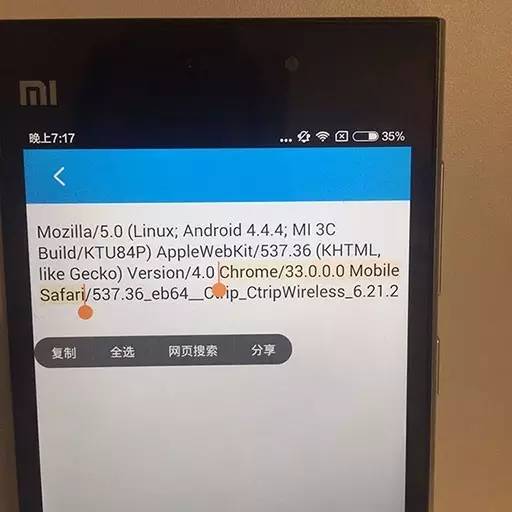
この Web ビューの UA 情報を取得し、そのうちの 1 つが Chrome/33.0.0.0 Mobile Safari であることを確認したので、これはこの Web ビューに関連しているのではないかと思いました。結局のところ、私はテスト マシン Xiaomi 3 を使用しています。各ブラウザで確認しましたが、問題ありませんでした。
remとアニメーションを併用するとこのバグが発生することが分かりましたが、他の要素では問題ありません。
その後、さまざまな実験を開始しました:
アニメーションをトランジションに変更し、プロパティも rem で変更しました。このアイデアには問題がないことがわかりました。
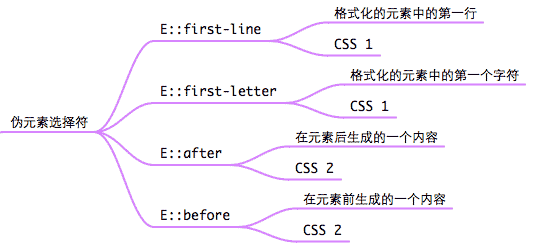
:before は擬似要素だと思いました。そのため、擬似要素用のセレクターがいくつかあるので、すべて試してみてください。

4 つの疑似要素セレクターすべてがページをクラッシュさせることが判明しました...
ブラウザー (Webview) の基礎となるレンダリングメカニズムは理解できませんが、現時点では、次のことが原因である可能性があります。 Chrome/33.0。このバージョン 0.0 Mobile Safari の問題は、擬似要素でアニメーションが使用され、rem の値が変更されるとページがクラッシュすることです。
つまり、次のようにする必要があります:
:before などの疑似要素の 1 つを使用して、アニメーションを実行します。
この前提の下で、次のようにします。このバグのあるバージョンのブラウザを使用すると、ページがクラッシュします。
このバグを回避したい場合は、次のことを行う必要があります:
Webview に変更します。より高いバージョンの方が良いでしょう。
擬似要素でアニメーションを使用する場合は、rem 単位を使用しないでください。
しかし、今では誰もがレム単位を使用し、さらにアニメーションを使用してアニメーション化するようです。したがって、疑似要素で 2 つのものを使用する代わりに、それは良いことです。