この方法によってもたらされる最大の問題は、従来の HTML ページをミニ プログラムでレンダリングできないことです (ミニ プログラムは WebView のようなものを提供しません) クライアント制御)。たとえば、記事コンテンツが HTML フラグメントとして保存され、ミニ プログラムで直接表示できないコンテンツ Web サイトが多数あります。表示が必要な場合、1 つのアイデアは、 HTML これをよりシンプルでレンダリングしやすい中間形式データに変換し、その中間形式データをミニプログラム側で表示するためのミニプログラムタグに変換します。私たちが「Qingmang Life」に取り組んでいたとき、私たちはちょうどあらゆるものを変換するためのエスケープサービスを設計して実装しました。 次の図に示すように、HTML ページは中間形式 (内部名は RAML) に変換され、これによりミニ プログラムでコンテンツ ベースの HTML ページをレンダリングする問題が解決されます。
WeChat アプレットのプログラミング モデル
ミニプログラムの誕生以来、多くの人がその仕組みや特徴をソースコードや全体的なアーキテクチャの観点から研究し始めており、有益な記事がたくさんあります。しかし、ミニ プログラムを真に理解するには、その背後にあるアイデア、既存のプラットフォームとの類似点と相違点、およびそれらに適応してより興味深いミニ プログラムを作成する方法をさらに理解するための練習が必要です。
開発プラットフォームの特性を理解するには、プログラミング モデルから始めて、このプラットフォームで開発する際に独自のコードを作成して編成する方法を確認し、次に 3 つの質問を理解するのが良いでしょう:
●方法データの取得
●インターフェースの表示方法
●インタラクションの実行方法。
つまり、MVC (Model-View-Controller) の観点からこのプラットフォームの特徴を分解し、その開発の特徴を理解することです。
データの取得方法
プログラムの本質はデータの提示と処理であると言えます。したがって、クライアント開発プラットフォームの基本機能を調べるには、まずそのプラットフォームでどのようなデータを処理できるのか、またその制限は何なのかを調べる必要があります。必要なデータ取得方法が欠落していると、開発者がバカにすることは困難になります。
この観点から見ると、ミニ プログラムによって提供されるデータ取得メソッドは非常に豊富であり、大まかに以下をカバーします:
● HTTPS リクエストを通じてサーバーからデータを取得します。 HTTPS のサポートは最も基本的なものであり、ミニ プログラムは次のとおりです。 HTTPSには制限があり、通信プロトコルがHTTPSであること、表示されるドメイン名を事前に設定しておく必要があるほか、アプリケーション層のプロトコルもJSONに限定されます。 フォーマット。これは、既存のクライアント プラットフォームよりも厳しい可能性があります。ミニ プログラム プラットフォームの観点から見ると、このような契約規定により、アプリケーション内を流れるデータをより強力に制御できるようになり、開発者にとっては、ミニ プログラムの要件に合わせてサービス契約を調整するのに時間がかかります。
●ローカルファイルシステム上のデータにアクセスできます。ミニ プログラムは、開発者がモバイル システム上のファイルにアクセスするための豊富な API を提供します。ローカル ファイルはキャッシュや状態メモリなどに使用できるため、開発が容易になります。
●デバイス内の一部の情報を読み書きできます。ミニプログラムが少しオープンされました API は、開発者が携帯電話のモデル、画面サイズ、ネットワーク状態などのデバイスに関する基本情報を取得するのに役立ちます。さらに価値があるのは、携帯電話で写真などのマルチメディア ファイルを取得できることです。これにより、画像アプリケーションを作成できるようになります。さらに、コンパス、重力センサー、地理的位置などの情報も提供されるため、便利です。開発者にとって、環境はユーザーがどこにいるのかを理解するのに非常に役立ちます。
上記の紹介から、ミニ プログラムでのデータ取得方法は、一般的なブラウザーによって提供されるもの (つまり、HTML5 アプリケーションが取得できる情報) と同様であり、ネイティブよりも制限されていることがわかります。クライアントですが、ほとんどのアプリケーションにはまったく十分です。
さらに、ミニ プログラムは、アカウント情報など、WeChat エコシステム内の一部のデータを提供します。これは、WeChat の巨大なエコシステム内のデータのほんの一部にすぎませんが、ミニプログラム アプリケーションの開発において最も活用する価値があります。
たとえば、他のプラットフォームでは、WeChat アカウント情報を取得したい場合、ユーザーの承認を一度取得する必要があります。ユーザーが一時的に提供したくない場合、プログラムは「ログインしていない」状態になり、サービス全体の展開が困難になります。ミニ プログラムでは、ユーザーがクリックするだけで認証が完了したことになり、開発者はミニ プログラムのアカウント情報を直接読み取り、ユーザーの ID として自分のサーバーに同期することができるため、「常時ログオン」が実現します。 」状態にあるため、より適切なアフターフォローが可能になります。
実現可能な例は次のとおりです:

インターフェイスの表示方法
ミニ プログラムが最初にリリースされたとき、インターフェイス層で HTML/CSS/JavaScript が使用されていたため、人々は HTML5 の時代が来ると叫び始めました。
HTML5 テクノロジー スタック。しかしすぐに、賢いプログラマがミニ プログラムについての理解をさらに深めると、ミニ プログラムが HTML/CSS/JavaScript と呼んでいるものは、
これは HTML5 では同じではなく、違いは基本的に Java と JavaScript と同じです。
ミニプログラムでは、HTMLに相当するのはWXMLであり、HTMLのみが残ります
従来の

HTMLと比較して、ミニプログラムのWXSSは比較的完全にCSSの特性を保持していますが、これは非常に予想外です。 wxya
セマンティクスの最大の違いは、相対サイズ単位 rpx (応答ピクセル) を 750 rpx ごとにサポートしていることです。
現在のデバイスの画面幅に相当し、その導入により、複雑な画面サイズの調整がはるかに簡単になります。 CSS とのもう 1 つの違いは、従来のコントロール スタイルの使用法に似ており、CSS3 をサポートしていないことです。
セレクターは非常に多く、そのほとんどは 1 つのコントロールと 1 つのクラスに使用されます。
ミニ プログラムは ES6 標準 JavaScript をサポートしていますが、ウィンドウレベルの JavaScript は完全に放棄されており、開発者は使用できません。
JavaScript は、ウィンドウ オブジェクトとドキュメント オブジェクトを呼び出してインターフェイス要素を変更し、ロジックを完成させます。ミニ プログラム内の JavaScript は、実際には次のものに直接対応しています。
Node.js の使用法は、対話を直接制御するのではなく、バックグラウンドのビジネス ロジックを完成させることです。このアプレットの設計により、Virtual Dom を使用できるようになります。
インターフェイスをレンダリングする方法を提供し、インターフェイス データを更新する際のパフォーマンスを最適化できるようになりましたが、その代償としてウィンドウ レベルの JavaScript が欠如していることが挙げられます。
接着剤の層により、多くの機能の開発が非常に厳格かつ複雑になります。
インタラクションの送信方法
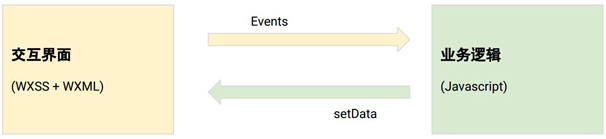
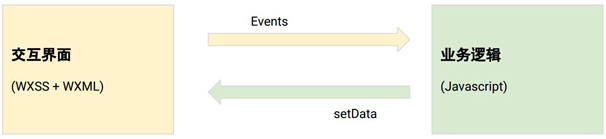
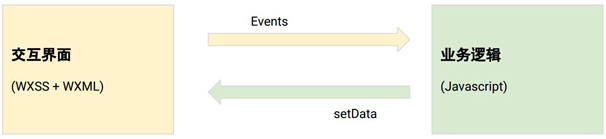
いわゆるインタラクションの送信とは、ユーザーがインターフェイスを操作するときにプラットフォームフレームワークがビジネスレイヤーに通知し、処理された変更をプラットフォームに返す方法です。インターフェース上のインタラクション。 WXSS+を入れると
WXMLで描画されるページを「フロントエンド」、JavaScriptで記述されたビジネスロジックを「バックエンド」とすると、特にミニプログラムのフロントエンドとバックエンドのやりとりが似ていることがわかります。ウェブ1.0
このモードでは、フロントエンドはインタラクティブな動作をイベントにカプセル化し、バックエンドの処理が完了した後、setData メソッドを通じてデータをフロントエンドに送り返します。下の図。

ミニプログラムによって提供されました
イベントには、基本的なものとしてクリック、長押し、タッチ、スライドなどがあります。ビデオプレーヤーなどのコントロールには、監視再生、一時停止などもあります。これらのイベントは比較的基本的なもので、より高度なジェスチャ、マルチタッチ、その他の関連イベントはありませんが、開発者がユーザーの入力を理解し、それに応じて応答するには十分です。
ミニ プログラムがインターフェイスに応答する唯一の方法は、Page の setData API を使用することです。
インターフェイス上のデータを更新するために、アプレットは 2 つの呼び出し間のデータの変更を比較して、対話型インターフェイスのどの部分を更新する必要があるかを判断します。
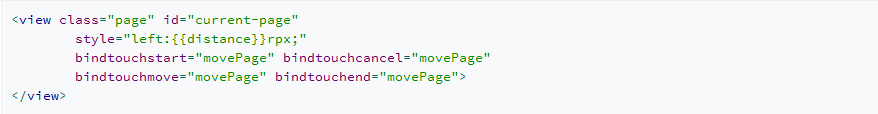
実用的な例を挙げると、開発者がスライディング ページ切り替えエフェクトを作成する必要があるとします。これをミニ プログラムで実装するにはどうすればよいでしょうか? 1 つ目は、レンダリング ページに変数データを導入することです:

距離は、移動距離を示す初期値 0 のテンプレート パラメーターであることがわかります。イベントを返すために、bindtouchstart などの関数を通じて JavaScript メソッドをバインドします。
JavaScript 側では、イベントがキャプチャされ、オフセットが計算され、新しいオフセットがフロントエンド インターフェイスに送信されます。
ここからわかるように、ミニ プログラムの対話は典型的な一方向モードであり、フロントエンドはイベントを返し、データはフロントエンドに一方向にプッシュされます。 「変数」と「ステータス」として。このモードでは、開発者はインターフェイスの変更をあまり正確に制御できないことが多く、コア全体が 2 つのデータ変更のミニ プログラムの制御に依存します。
diff 計算。これは最終的にインタラクション全体のパフォーマンスに影響します。
ミニプログラム開発モデルの特徴
この時点で、ミニプログラム開発の特徴のいくつかを要約することができます。全体として、ミニ プログラムは HTML5 の技術スタックを借用し、従来のクライアント開発モデルを採用しています。これは React などのプラットフォームに似ており、HTML5 の新しい分野とみなすことができます。
設計の観点から見ると、ミニ プログラムには多くの「制限」があります。最大の制限は、開発者が実際に JavaScript を使用できないことです。
このようなプログラミング言語はインターフェイスを直接制御しますが、データ ドライバーを通じて間接的に制御します。これは、開発経験のない人にとっては理解の敷居が下がるため有益ですが、複雑なアプリケーションの場合、このモデルの開発は比較的厳格であり、多くの場合、1 つの変更と複数の修正が必要となるため、コードを理解するのが難しくなります。
ミニプログラム開発の落とし穴
ミニプログラム開発の日々は、落とし穴を踏む過程でもあります。簡単にまとめると、ミニ プログラムの落とし穴はおそらく次の側面から来ています:
●Web 互換性。 HTML/CSSを紹介するミニプログラム テクノロジースタックとして、そしてそれに基づいてカスタマイズされます。開発における多くの問題は、どの部分がカスタマイズされ、どの部分が継承されるのかがわからないため、「カスタマイズ」に起因します。たとえば、CSS を使用すると、 文法的には効果がなかったり、ブラウザとは効果が違うことが判明したので、別の書き方に変えるしかなく、今後もこの新しい書き方が見つかる可能性が高い書くだけでは効果が得られない可能性があるので、試し続けるしかないので、繰り返しでかなりの時間を消費してしまうかもしれません。
●開発環境が不安定です。小規模なプログラムの開発は WeChat の自作 IDE をベースにしていましたが、現在は IDE 安定性と使いやすさが非常に悪く、バグが頻繁に発生します。プログラムが間違っていると思われるかもしれませんが、実際には IDE のバグです。 IDE、すべて解決しました。したがって、将来小さなプログラムを開発するときに何か奇妙なことが起こった場合は、まず IDE を再起動して、問題が解決するかどうかを確認する方が時間を節約できる方法になる可能性があります。
●実機デバッグ環境の不足。ミニ プログラムのランタイムは実際には WeChat です。WeChat は実機上でデバッグ ツールをほとんど提供しません (まったく存在しないとは言えません。実機上でのみ確認できるログ ボックスがあります)。シミュレータでデバッグされたプログラムは、実機では期待どおりに動作しない場合があります。たとえば、白い画面、乱れた位置、間違ったアニメーション効果、 Android ではまだ実行できません。その他の問題もあります。多少複雑なプログラムにとって、これは非常に悪夢です。きめの細かい調整や最適化を行う場合、基本的には推測に頼るしかありません。
●クローズドソースで学習教材が不足しています。アプレットは全体としてクローズド ソースであり (ただし、シミュレータと IDE の部分は逆コンパイルすることで表示できます)、十分な学習教材が不足しています。操作方法や操作方法が間違っているなどの問題が発生した場合、何度も試し続けるしか解決できず、時間もかかります。
要するに、新しい開発プラットフォームとしての WeChat アプレットは、それ自体の安定性とサポート ツール チェーンの点で完璧ではありません。初期の開発者にとって、試して探索するには余分な労力がかかりますが、これが新しいプラットフォームの価値と価格になる可能性があります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。





