WeChat ミニプログラム開発で遭遇した落とし穴
はじめに
内部ベータ版からオープンベータ版に至るまで、WeChat ミニ プログラムは、さまざまな種類のアプリケーションの可能性を探求するだけでなく、開発チームにとって最も人気のあるトピックとなっています。踏んできた穴。
ミニ プログラムは開発者に何を提供しますか? WeChat で使用できるアプリケーション。同時に、ミニ プログラム、サブスクリプション アカウント、サービス アカウント、およびエンタープライズ アカウントは並列システムであることに注意してください。
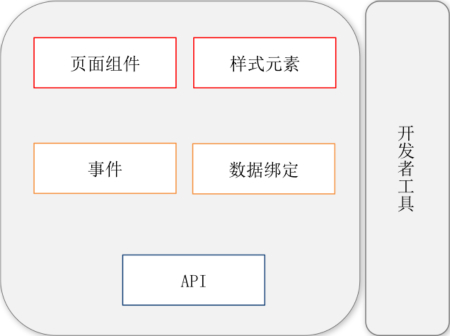
以下は、php中国語Webサイトによって公開された「WeChat開発」ナレッジマップであり、読者がWeChat開発におけるWeChatミニプログラムの位置をよりよく理解するのに役立ちます。

WeChatミニプログラムMINAフレームワーク
ミニプログラムは、WeChatが「MINA」と呼ぶフレームワークを提供します。このフレームワークは主にビュー層とロジック層の2つのレベルに分かれています。フレームワークの中核となるのは、リアクティブ データ バインディング システムです。 WXML の動的データはすべて対応するページからのものです データの場合、このデータ バインディングは一方向であり、データが変更された場合にのみ、ビューがそれに応じて調整されます。このモードを使用すると、開発者はイベント処理、オブジェクトのステータスの変更、ビューの更新の実装に集中できます。

開発者の開発を促進および制限するために、WeChat はビュー層のコンポーネント (フォーム コンポーネント、メディア コンポーネント、ナビゲーションなど) である一連の基本コンポーネントを定義しました。コンポーネントにはいくつかの機能が付属しています。 HTML タグに似た WeChat スタイルのスタイル。 WeChat は、WeChat 内で提供される関数を呼び出すためのネイティブ API や WeChat アプレット開発者ツールも多数提供します。
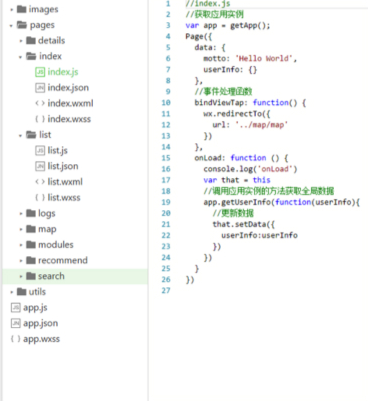
WeChatアプレットのソースコード構造: ●ビューレイヤー(論理レイヤーのデータをビューに表示)
●ビューレイヤー(論理レイヤーのデータをビューに表示)
●論理レイヤー(データ変更[setDataメソッド]でビューを変更)
●設定ファイル ミニプログラムでは、WeChat はインターフェイスの構成モードを規定しており、次の 4 つのファイルで構成されます:
●.wxml ファイル (ページ構造ファイル) タグ言語は、HTML に似ており、実際に責任を負うファイルですページ構造用であり、データをバインドできます。
●.wxss ファイル (スタイル シート ファイル) は CSS に似ており、ほとんどの CSS スタイルは同じです。
●.js ファイル (スクリプト ファイル) は、ロジックを実行するために使用されます。 JS言語を使用;
●.jsonファイル(設定ファイル)は主にタブバーやウィンドウスタイルなどの一般的なスタイルを設定します。
開発分野は技術言語、運用保守システム、業界アプリケーションなどの特定の領域に細分化されているため、技術および知識ポイントごとにネットワーク マップが設計され、開発の特定の側面に関連する知識を要約します。同時に、誰もがより体系的に知識を習得できるよう、知識構造として質の高いコンテンツが用意されています。したがって、この製品では、コンテンツの推奨、パーソナルセンター、および検索を実装する必要があります。ユーザー側とコンテンツの推奨には、ライブラリー》知識構造-》コンテンツリスト-》コンテンツ詳細ページの 4 つのレイヤーが含まれます。検索機能では、検索キーワードに基づいてユーザー側または推奨ナレッジベースから関連するコンテンツを見つけることができ、誰でも簡単に閲覧したり収集したりできます。
 ページデザイン
ページデザイン
アプレットコンポーネントは、すべての表示機能と構造 (リスト、ウィンドウ、ボタン、イベントなど) を満たしており、ロジック開発を容易にするための完全な API を備えています。異なる機能モジュールは、具体的には次のように異なるページに配置されます。
●ビュー レイヤー: タブ バー、リスト ページ、知識構造ページ、コンテンツ詳細ページ、検索ページ
●タブ バー - >データインデックスをバインドして第 1 レベルのページを選択します。
●リストページ -> バインドされたデータの contentlist 配列を変更することで、リストの表示と動的読み込みを制御します。
ミニプログラム開発への落とし穴
1. ページ数制限をオンにする (redirectTo または navigateTo)
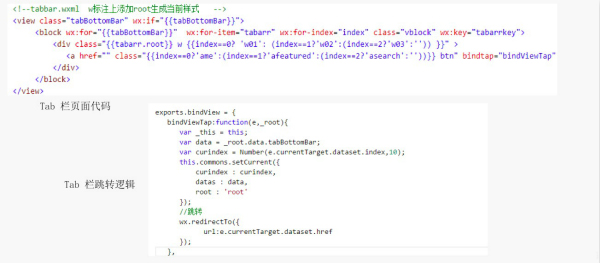
WeChat には、app.json で構成できるタブ バー設定が用意されています。 , in アプリで設定されたタブ バーは、すべての第 1 レベルのページに表示されます。しかし、これには問題があります。初めてタブをクリックすると、WeChat で開くページの数は 5 つまでに制限されています。
WeChat では、ページへのジャンプ、リダイレクト、ナビゲート、戻るためのいくつかの方法が提供されています。この 2 つに注目すると、redirectto は元のページ上で直接新しいページを開き、navigateto は新しいページを開きます。 WeChat にはページ数の制限があるため、製品のレベルが多く、app.json で直接設定することができません。
タブバー。そこで、タブバーを別に設計しました。 [Tab] をクリックしても新しいページは開きません。すべての主ページでこれを参照し、後続の第 2 ページおよび第 3 ページでは Tab を使用しないでください。
切り替えるには、最初のページに戻る必要があります。 2. ツリー構造の表示 どのライブラリもツリー状の知識構造を持っています。この例を見てください。各レベルの表示方法は同じですので、通常は再帰的な方法で表示します。たとえば、この図では、このノードに子ノードがあると判断した場合、同じメソッドを再度呼び出して表示します。しかし、残念ながら、ミニ プログラムでは、テンプレートを使用するか、ファイルを参照するためにインクルードを使用するかにかかわらず、自分で調整する方法はありません。 3. WeChat ミニプログラムでの HTML ページの表示 HTML to JSONツール HTMLページを変換 連続呼び出し 4. バブリングイベント 5. ネットワークリクエストインターフェース wx.request() は Cookie を持ちません WeChatはネットワークリクエストAPIを開始します
概要

幸いなことに、レベルの深さがわかっているので、いくつかの同一のファイルとテンプレートを作成し、それらを異なる名前で呼び出すことができます。レベルが不明なツリー構造だと扱いが非常に難しくなります。ここでは、ツリー構造を配列に変更し、階層識別子を追加し、ループを使用して WXML ファイルの階層表示を処理することを提案したいと思います。
これは非常に難しい問題です。WeChat は HTML ページの表示をサポートしていないため、すべての HTML ページを表示する必要があります。
タグは、ミニ プログラム内で許可されるタグに変換されます。 wxParse というアプリケーションを使用します。このアプリケーションの機能は、正規表現を使用して HTML ページを JSON に変換することです。
フォームを作成し、テンプレートを使用してそれを表示します。各ラベルのスタイル(WXSS)をここで指定します。残念なことに、これには階層的な問題もあり、多数の同一のテンプレートを繰り返し作成します。 

HTMLの場合
ラベル階層がテンプレート数を超えているため、超えた部分は表示されません。このアプリケーションは WeChat で実行されます。サーバー側でデータ変換を実行し、変換されたデータをミニ プログラムに送信することをお勧めします。さらに、ミニ プログラム setData() は一度に 1024K を超えることはできません。
JSON形式のデータがこの制限を超えると、結合が困難になります。
コンポーネント上のイベントがトリガーされた後、イベントは親ノードに渡されるため、不要な論理処理が発生します。
サーバー側に Cookie を取得して処理するロジックがある場合、ミニプログラムと組み合わせることができず、新しいインターフェースはミニプログラム用に別途開発されました。
ミニプログラムの運用上の利点は、WeChatのユーザー数が多く、単一機能の一部のアプリがプロモーションに適していることです。ミニプログラムに組み込むことが可能 アプリをダウンロードする必要がなくなりました。開発者はプラットフォームを考慮する必要がなく、開発コストが低くなります。しかし同時に、フレームワークに制限され、任意性が少なく、すべての機能を満足させることができないため、複雑なロジックや豊富なインターフェイスを備えたプログラムの開発には適していません。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
この AI 支援プログラミング ツールは、急速な AI 開発のこの段階において、多数の有用な AI 支援プログラミング ツールを発掘しました。 AI 支援プログラミング ツールは、開発効率を向上させ、コードの品質を向上させ、バグ率を減らすことができます。これらは、現代のソフトウェア開発プロセスにおける重要なアシスタントです。今日は Dayao が 4 つの AI 支援プログラミング ツールを紹介します (すべて C# 言語をサポートしています)。皆さんのお役に立てれば幸いです。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot は、より少ない労力でより迅速にコードを作成できるようにする AI コーディング アシスタントであり、問題解決とコラボレーションにより集中できるようになります。ギット
 Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語開発モバイル アプリケーション チュートリアル モバイル アプリケーション市場が活況を続ける中、ますます多くの開発者が Go 言語を使用してモバイル アプリケーションを開発する方法を検討し始めています。シンプルで効率的なプログラミング言語として、Go 言語はモバイル アプリケーション開発でも大きな可能性を示しています。この記事では、Go 言語を使用してモバイル アプリケーションを開発する方法を詳しく紹介し、読者がすぐに始めて独自のモバイル アプリケーションの開発を開始できるように、具体的なコード例を添付します。 1. 準備 始める前に、開発環境とツールを準備する必要があります。頭
 どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
世界初の AI プログラマー Devin の誕生から 1 か月も経たない 2022 年 3 月 3 日、プリンストン大学の NLP チームはオープンソース AI プログラマー SWE-agent を開発しました。 GPT-4 モデルを利用して、GitHub リポジトリの問題を自動的に解決します。 SWE ベンチ テスト セットにおける SWE エージェントのパフォーマンスは Devin と同様で、平均 93 秒かかり、問題の 12.29% を解決しました。専用端末と対話することで、SWE エージェントはファイルの内容を開いて検索したり、自動構文チェックを使用したり、特定の行を編集したり、テストを作成して実行したりできます。 (注: 上記の内容は元の内容を若干調整したものですが、原文の重要な情報は保持されており、指定された文字数制限を超えていません。) SWE-A
 最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 特定のコード例が必要な、開発に不可欠なツール Go 言語は、その誕生以来、広く注目され、応用されてきました。新しい効率的で簡潔なプログラミング言語としての Go の急速な開発は、豊富なオープンソース ライブラリのサポートと切り離すことができません。この記事では、Go 言語ライブラリの中で最も人気のある 5 つを紹介します. これらのライブラリは Go 開発において重要な役割を果たし、開発者に強力な機能と便利な開発エクスペリエンスを提供します。同時に、これらのライブラリの用途と機能をよりよく理解するために、具体的なコード例を示して説明します。
 Android 開発に最適な Linux ディストリビューションはどれですか?
Mar 14, 2024 pm 12:30 PM
Android 開発に最適な Linux ディストリビューションはどれですか?
Mar 14, 2024 pm 12:30 PM
Android 開発は多忙で刺激的な仕事であり、開発に適した Linux ディストリビューションを選択することが特に重要です。数多くある Linux ディストリビューションの中で、Android 開発に最適なのはどれでしょうか?この記事では、この問題をいくつかの側面から検討し、具体的なコード例を示します。まず、現在人気のある Linux ディストリビューション (Ubuntu、Fedora、Debian、CentOS など) をいくつか見てみましょう。これらにはそれぞれ独自の利点と特徴があります。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。





