Zhihu ウェブサイト構造の変更
Zhihu は、あらゆる階層のエリートを結び付ける、フレンドリーで合理的なコミュニティ雰囲気を持つ本物のオンライン Q&A コミュニティです。ユーザーはお互いの専門知識、経験、洞察を共有し、中国のインターネットに質の高い情報を継続的に提供します。
おそらく多くの人は、Zhihu が Baidu Tieba と Douban に次ぐ中国インターネット最大の UGC (ユーザー生成コンテンツ) コミュニティであることを知りません。 Zhihu は事業を開始してから 3 年間でゼロからスタートし、現在では 100 台を超えるサーバーを保有しています。現在、Zhihu には 1,100 万人以上の登録ユーザーがおり、毎月 8,000 万人以上が利用しており、この Web サイトの月間 PV 数は 2 億 2,000 万以上、動的リクエストは 1 秒あたりほぼ 2,500 件を超えています。
ArchSummit 北京 2014 カンファレンスで、Zhihu の共同創設者兼 CTO の Li Shenshen 氏は、Zhihu の創業以来 3 年以上で初めての包括的な技術共有を実現しました。
初期アーキテクチャの選択
2010 年 10 月に実際に Zhihu 製品の開発に取り組み始めたとき、当初エンジニアは Li Sheshen を含めて 2 人だけでしたが、2010 年 12 月の発売までにエンジニアは 4 名になりました。
Zhihu の主な開発言語は Python です。 Pythonはシンプルかつ強力なのですぐに始められ、開発効率も高く、コミュニティも活発なのでチームメンバーにも好評です。
Zhihu は Tornado フレームワークを使用します。非同期をサポートしているため、リアルタイム Comet アプリケーションに非常に適しており、学習コストが低く、シンプルで軽量です。さらに、FriendFeed の成熟したケースと Facebook のコミュニティ サポートがあります。 Zhihu の製品は、リアルタイムのプッシュ フィードや通知を容易にするためにブラウザとの長時間の接続を確立したいという特性があるため、Tornado の方が適しています。
当初はチーム全体が製品の機能開発に全力を注ぎ、その他の面では時間とコストを節約するために基本的に最も単純な方法を使用していましたが、当然、これは後の段階でいくつかの問題を引き起こしました。
当初のアイデアは、コストを節約するためにクラウド ホスティングを使用することでした。 Zhihu の最初のサーバーは、512MB のメモリを搭載した Linode ホストでした。しかし、Web サイトの公開後、クローズド ベータ版の人気は予想を上回り、多くのユーザーから Web サイトが非常に遅いと報告されました。特に国内ネットワークが不均衡であり、全国のユーザーのアクセス条件が同じではないため、国境を越えたネットワークの遅延は予想よりも大きくなります。この問題に加え、当時はドメイン名を登録する必要があったため、Zhihu はマシンを購入し、コンピューター室を探すという古い道に戻りました。
マシンを購入してコンピューター室を見つけた後、新たな問題が発生し、サービスが頻繁にダウンしました。当時、サービス プロバイダーのマシンは常にメモリの問題を抱えており、毎回再起動されていました。最後に、マシンがクラッシュして復元できなくなることがありました。このとき、Zhihu は Web とデータベースの高可用性を実現しました。起業家というのはそういう状況で、明日の朝起きたときにどんな問題に直面するかわかりません。

これはその段階のアーキテクチャ図で、Web とデータベースの両方がマスター/スレーブになっています。当時の画像サービスは Youpaiyun でホストされていました。 マスターとスレーブに加えて、パフォーマンスを向上させるために読み取りと書き込みの分離も行われます。同期の問題を解決するために、オンライン サービスへの応答の遅延を避けるために、オフライン スクリプトを実行するサーバーが追加されました。また、イントラネットのスループット遅延を改善するため、機器を更新し、イントラネット全体のスループットを20倍に向上させました。
2011 年前半、Zhihu はすでに Redis に大きく依存していました。キューと検索の初期使用に加えて、後に単一マシンのストレージがボトルネックになったため、シャーディングが導入され、整合性が実装されました。
Zhihu チームはツールを信じており、ツールによって効率が向上すると信じています。ツールは実際にはプロセスです。いわゆる最適なツールというものはありません。最も適したツールがあるだけです。そして、状態全体が変化し、環境が変化するため、プロセス全体を通じて常に変化しています。 Zhihu が開発または使用するツールには、プロファイリング (機能レベルの追跡リクエスト、分析、チューニング)、Werkzeug (便利なデバッグ用ツール)、Puppet (構成管理)、Shipit (ワンクリックのオンラインまたはロールバック) などが含まれます。
ロギングシステム
Zhihu は当初、招待制のシステムでしたが、2011 年後半に、招待コードを持たないユーザーでも、いくつかの情報を入力することで Zhihu 登録を申請できるようになりました。現在、ユーザー数は新たなレベルに達しており、広告を投稿するアカウントがいくつかあるため、広告を削除する必要があります。ログ記録システムの必要性が議題となっています。
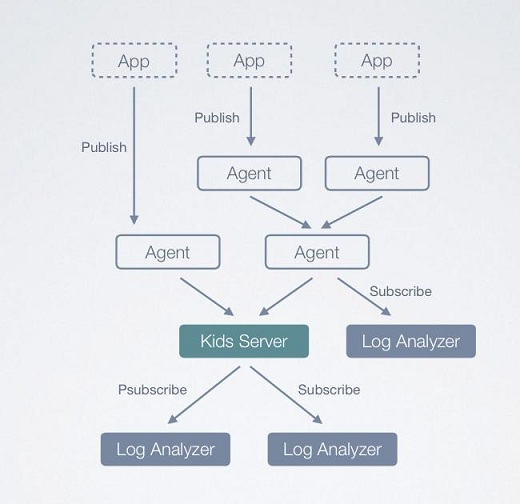
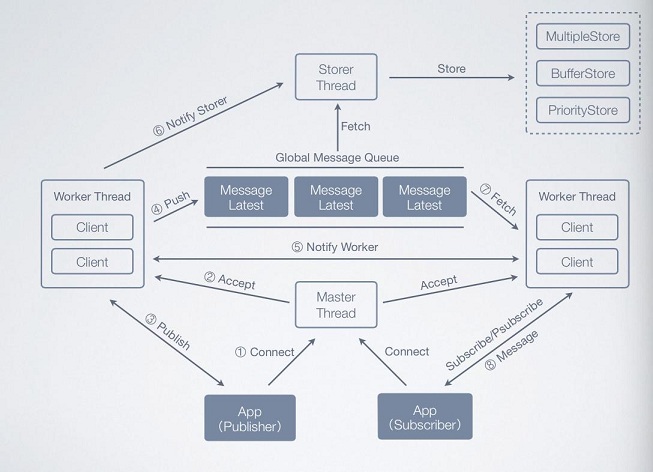
このログ システムは、分散収集、集中ストレージ、リアルタイム、サブスクライバビリティ、およびシンプルさをサポートする必要があります。当時、いくつかのオープンソース システムを調査しました。たとえば、Scribe はおおむね優れていましたが、サブスクリプションをサポートしていませんでした。 Kafka は Scala で開発されましたが、チームは Scala での蓄積が少なく、Flume よりも重いです。そこで開発チームは、独自のロギング システムである Kids (Kids Is Data Stream) を開発することを選択しました。名前が示すように、Kids はさまざまなデータ ストリームを集約するために使用されます。
子どもたちはスクライブのアイデアを活用します。 Kdis は、各サーバー上でエージェントまたはサーバーとして構成できます。エージェントはアプリケーションからメッセージを直接受け入れ、メッセージを収集した後、次のエージェントを呼び出すか、中央サーバーを直接呼び出すことができます。ログをサブスクライブすると、サーバーまたはセントラル ノードの一部のエージェントからログを取得できます。

具体的な詳細は以下の図に示されています:

Zhihu は、Kids をベースにした Web ガジェット (Kids Explorer) も作成しました。これは、オンライン ログのリアルタイム表示をサポートしており、現在ではオンラインの問題をデバッグするための最も重要なツールとなっています。
Kids はオープンソース化され、Github に公開されています。
イベント駆動型アーキテクチャ
Zhihu 製品の特徴として、最初に回答を追加した後、実際には更新通知と更新が行われます。しかし、機能全体の増加に伴い、インデックスの更新、更新回数、コンテンツのレビューなどの操作が増え、その後の操作も多岐にわたります。従来のアプローチに従うと、保守ロジックがますます大きくなり、保守性が非常に悪くなります。このシナリオはイベント駆動型のアプローチに非常に適しているため、開発チームはアーキテクチャ全体を調整し、イベント駆動型のアーキテクチャを構築しました。
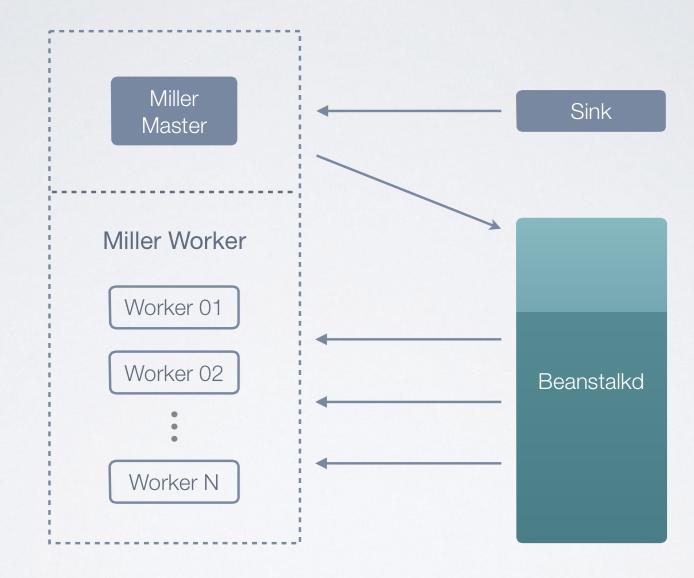
現時点で最初に必要となるのはメッセージ キューです。これはさまざまなイベントを取得でき、一貫性に対する高い要件が必要です。この需要に応えて、Zhihu は Sink と呼ばれる小さなツールを開発しました。メッセージを取得すると、まずメッセージをローカルに保存して永続化し、次にメッセージを配布します。マシンがハングアップした場合でも、再起動時に完全に復元できるため、メッセージが失われることはありません。次に、Miller 開発フレームワークを通じてメッセージをタスク キューに入れます。 Sink はシリアル メッセージ サブスクリプション サービスに似ていますが、タスクは並行して処理する必要があるため、Beanstalkd が便利で、サイクル全体を通じてタスクを管理します。アーキテクチャを以下の図に示します。

たとえば、ユーザーが今質問に回答すると、システムはまずその質問を MySQL に書き込み、メッセージを Sink に詰め込んでから、ユーザーに質問を返します。 Sink は Miller を通じてタスクを Beanstalkd に送信し、Worker はタスクを見つけて独自に処理できます。
最初にオンラインになったとき、1 秒あたり 10 個のメッセージがあり、その後 70 個のタスクが生成されました。現在、1 秒あたり 100 個のイベントと 1,500 個のタスクが生成されており、これらは現在のイベント駆動型アーキテクチャでサポートされています。
ページレンダリングの最適化
Zhihu には 2013 年に毎日数百万の PV がありました。さらに、ページのレンダリングはデータを取得する必要があるため、実際に大量の計算を必要とし、IO も大量に消費します。このとき、開発チームはページをコンポーネント化し、データ取得メカニズムをアップグレードしました。 Zhihu は、ページ全体のコンポーネントツリーの構造に従って、上から下へ階層的にデータを取得します。上位層のデータを取得したら、下位層のデータに進む必要はありません。基本的に、複数の層に対して複数のデータが取得されます。 。
このアイデアを組み合わせて、Zhihu はテンプレート レンダリング開発フレームワーク - ZhihuNode を作成しました。
一連の改善により、ページのパフォーマンスが大幅に向上しました。質問ページは 500 ミリ秒から 150 ミリ秒に短縮され、フィード ページは 1 秒から 600 ミリ秒に短縮されました。
サービス指向アーキテクチャ (SOA)
Zhihu の機能がますます複雑になるにつれて、システム全体もますます大きくなります。 Zhihu はどのようにサービス化を実施しますか?
まず、基本的な RPC フレームワークが必要です。RPC フレームワークもいくつかのバージョンの進化を遂げています。
最初のバージョンは Wish で、シリアル化を厳密に定義したモデルでした。トランスポート層は STP を使用します。STP は、私が作成した非常に単純なトランスポート プロトコルであり、TCP 上で動作します。最初はサービスを 1 つか 2 つしか書いていなかったため、最初はかなりうまくいきました。ただし、サービスの数が増えると、いくつかの問題が発生し始めます。まず、ProtocolBuffer は非常に長く、ライブラリ全体に配置すると見苦しくなるいくつかの記述コードを生成します。また、定義が厳密であるため、使用が不便になります。このとき、エンジニアが新しい RPC フレームワーク Snow を開発しました。データのシリアル化には単純な JSON を使用します。しかし、データ定義が甘いと、例えばサービスのバージョンアップやデータ構造の書き換えが必要になった場合に、どのサービスが使用されているか把握して通知することが難しく、エラーが発生しやすいという問題があります。そこで 3 番目の RPC フレームワークがリリースされました。RPC フレームワークを作成したエンジニアは、最初に Snow をシンプルに保ち、次に比較的厳密なシリアル化プロトコルを要求することで、前の 2 つのフレームワークの特性を組み合わせることを望んでいました。このリリースでは、Apache Avro が導入されています。同時に、トランスポート層とシリアル化プロトコル層をプラガブルにするための特別なメカニズムが追加され、JSON または Avro のいずれかを使用でき、トランスポート層では STP またはバイナリ プロトコルを使用できます。
次に、サービスの登録と検出を設定することで、サービスの名前を定義するだけで、そのサービスがどのマシン上にあるかを確認できます。同時に、Zhihu は対応するチューニング ツールも提供し、Zipkin に基づいて独自のトレース システムを開発しました。
Zhihu のサービスは、呼び出し関係に応じて、アグリゲーション層、コンテンツ層、基本層の 3 つの層に分かれています。属性に応じて、データ サービス、論理サービス、チャネル サービスの 3 つのカテゴリに分類できます。データ サービスは主に、画像サービスなどの特殊なデータ タイプのストレージです。ロジック サービスは、回答形式の定義や解析など、CPU を大量に使用し、計算を多用する操作です。チャネル サービスの特徴は、ストレージがなく、シンクなどの転送が中心であることです。

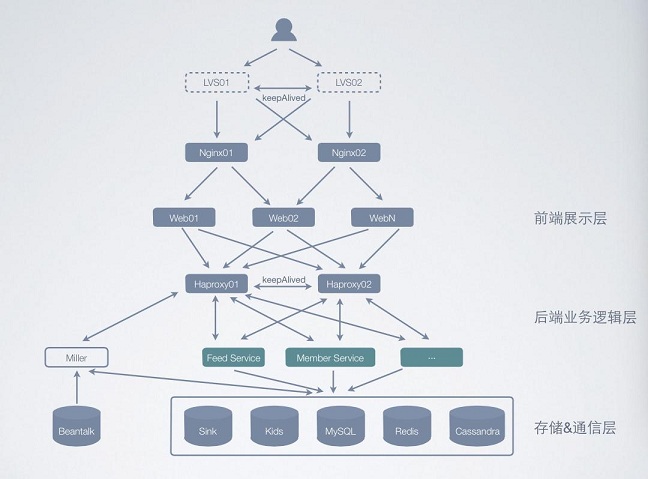
これがサービス化導入後の全体的なアーキテクチャです。

製品とサービス
Zhihu のホームページには、大きく 4 つの機能領域があります。左側には、トップページの約70%を占める「最新ニュース」があり、主にユーザーがフォローしているユーザーからの最新の質問と回答が表示されます。このセクションでは、ユーザーは最新の質問と回答を閲覧できるだけでなく、
「設定」「課題をフォロー」「コメントを追加」「共有」「ありがとう」「お気に入り」などの機能を通じて、興味のある課題に参加できます。たとえば、「設定」機能を使用すると、ユーザーはトピックをブロックすることを選択できます。フォローしているユーザーが懸念している問題の下で、その問題への注意を追加したり、コメントを追加したりすることもできます。
ホームページの右上セクションには、Zhihu.com でのユーザー行動管理に関連する情報があります。 「私のドラフト」、「私のコレクション」、「すべての質問」、「フォローしている質問」、「私に招待された質問」があります。 右側の中央には、ネットワーク外への招待機能「友達を Zhihu に招待する」があります。このセクションでは、ユーザーは電子メールや新浪微博を通じて友人を Zhihu コミュニティに招待できます。 右側の中段と下段には、ユーザーが気になる・興味のあるトピックや、ユーザーにおすすめのコーナーがあります。トピックとユーザーの推奨事項に関して、Zhihu オペレーターは、ユーザーが注目するトピックに関する情報を要約する一方で、関連するユーザー行動データの記録と統計を通じて、かなり正確な推奨事項と要約を達成する可能性があります。知湖ネットワーク。同時に、特に注目すべき点は、Zhihu.com が右下の「トピック広場」セクションにすべてのトピック分類タグを表示し、検索やナビゲーションに加えて情報を入手する優れた方法をユーザーに提供していることです。
Zhihu トピック ページは、図 2 に示すように 2 つのセクションに分けることができます。1 つは「トピックの更新」、もう 1 つは「よくアクセスされるトピック」です。左側には「トピックの更新」情報があり、ページの約 70% を占めています。このセクションでは、ユーザーは気になるトピックをクリックして質問 (時系列に表示) を表示したり、気になるトピックを「修正」したり「フォローを解除」したりすることができます。
右下隅には「よくある質問」セクションがあります。このページでは、ユーザーはサブトピック、フォロワー数、動向など、関心のあるトピックの具体的な情報を知ることができます。
Zhihu 通知ページは、図 3 に示すように 4 つのレイアウトに分割できます。左側の「すべての通知」は、ユーザーが注目している質問と他のユーザーへの回答に関する情報です(時系列で表示されます)。右側のユーザー行動データの概要、「友達をZhihuに招待する」、トピックやトピックの推奨セクションなどはホームページの紹介文と同じなので、ここでは詳しく説明しません。
Zhihu の個人ホームページは、大きく「個人情報」、「個人の回答」、「個人のホームページ」、「ユーザーの質問と回答の検索」、「フォロワーとフォローされている情報」、「フォロー中のトピック」の 5 つのセクションに分かれています。詳細を図 4 に示します。
「プロフィール」セクションで、ユーザーは「詳細を表示」をクリックして、ユーザーの「個人の実績」(「いいね!」、「ありがとう」、「コレクション」、「シェア」の数を含む)、「職業上の経験」、「」を表示できます。 「住居情報」「学歴」「スキル」。 Zhihu ユーザーの場合は、「プロフィールを編集」をクリックして、上記の 5 つの側面の情報を完了できます。
左下は「個人の回答」ページで、関連する質問に対するユーザーの回答に関する情報が含まれています(承認数の降順または回答時間の最近から遠い順に並べられています)。上記の 2 つのセクション「個人情報」と「個人の回答」は、ポジション全体の 70% を占める可能性があります。
右上には「個人ホームページ」ページがあり、Zhihu の最新開発、質問、回答、コレクション、ユーザーから寄せられたログ情報がまとめられています。
右側中央には検索ボックスがあります。ユーザーは、この検索ボックスを使用して、特定のユーザーの質問と回答をクエリできます。
右側の中央と下部には、ユーザーの個人的なフォロワーまたはフォローされているトピックに関する情報があります。ユーザーは関連するアイコンをクリックして、ワンクリックで特定のセクションに接続できます。
Zhihu の質問ページ - Zhihu の最も重要なページです。ここでユーザーは、特定の質問や情報を理解し、編集し、回答することができます
このZhihuページは機能別に大きく「質問回答」「フォロー機能」「招待機能」「関連質問リンク」「共有機能」「質問ステータス」の6つの部分に分かれています。
左側は「質疑応答」セクションで、このセクションの約 70% を占めます。このセクションでは、ユーザーは関連する問題の変更、コメント、報告、投票の管理を行うことができます。 ユーザーは、不適切だと思われる質問、質問ラベル、質問補足を変更できます。同時に、ユーザーは不適切な点や興味のある点を見つけた場合にコメントしたり報告したりすることもできます。質問に答えるという点では、ユーザーは自分に合った方法で質問に答えることができます
行ソート操作 (Zhihu は、投票によるソート、時間によるソート、およびユーザーのフォロワーによる表示の 3 つのコンテンツ表示方法を提供します)。
さらに、図 6 に示すように、各回答の左側に、承認と不承認を表す 2 つの三角形が上下に 1 つずつあることにも注意してください。ユーザーは、自分の知識、理解、興味に基づいて、質問に対する回答をカスタマイズできます。
このセクションの右側には、上から下に「フォロー」機能があります。この機能セクションでは、ユーザーが問題に注目することができます。これは Sina Weibo のフォロー機能に似ていますが、Zhihu のフォローは主に特定の問題に焦点を当てているのに対し、Sina Weibo は主に特定のユーザーに焦点を当てているという点が異なります。
さらに右側には、「他の人を招待して質問に回答する」セクションがあります。これは以前「Zhihuホームページ」や「Zhihu通知」で紹介した機能と同じですので、ここでは詳しく説明しません。
さらに下には、問題に関連するさまざまな質問があります。これは、ほとんどの Web サイト システムで推奨されている方法でもあります。この推奨方法は技術と経験の点で比較的成熟していますが、その効果は重要ではありません。質問関連の質問リンクに関しては、Zhihu は主に特定の質問の特徴をターゲットにしており、対応するアルゴリズムを通じて機械による推奨を行っていますが、さまざまなユーザーの趣味に合わせたパーソナライズされた推奨の効果は得られません (これはインターネットの将来の発展傾向でもあります)。 、電子商取引プラットフォームはこのテクノロジーにさらに注目しています)。
さらにその下には、質問共有機能があります。ユーザーは「Weibo」や「電子メール」を通じてサイト外でZhihuの質問を共有したり、「サイト内プライベートメッセージ」を通じてサイト内でZhihuの質問を共有したりできる。
右下には問題のステータスが表示されます。このページでは、ユーザーは質問の最近のアクティビティが発生した時刻、閲覧回数、関連トピックのフォロワー数、質問をフォローしている人の数を知ることができます。
ユーザーエクスペリエンス
1. 正確に言うと、Zhihu はフォーラムに似ています。ユーザーは興味のあるトピックを中心に関連するディスカッションを行い、あなたは自分と同じ興味を持つ人々をフォローできます。概念的な説明については、オンライン百科事典でほとんどすべての質問がカバーされていますが、発散的思考の統合は Zhihu の大きな特徴です。 Zhihu は、質問の広がりを広げるために、Q&A プロセス中に議論することを奨励しています。非具体的な回答を奨励し、回答の Wiki 参照可能性を促進します。
2. Zhihu のすべての登録ユーザーには PR (個人ランク) があり、すべての操作が個人の PR 値に直接影響します。回答する際は、賛成票数が同じ場合は個人PR値で並び替え、無効と思われる回答は非表示となります。これにより、かなりの量のスパムがある程度除去されます。
3. Zhihu 氏はかつて、第 1 にユーザーの準実名 ID の信頼性を確保するため、第 2 に大量のスパム情報が生成されるのを避けるために、厳格な招待システムを主張していました。準実名を使用すると、ユーザーは興味のある人に的を絞った質問をしやすくなります。これは、ハン・ハン氏の打ち切られた「ソロ・グループ」の非常に興味深いコラム「全員が全員に質問する」です。つまり、これが本当の名前です。 -ライフバージョンZhihu。同時に、知胡の厳格な招待制度は、何も言わずに他人を納得させるケソに代表される厳格な雰囲気をも与えている。
2013 年 3 月以降、Zhihu は一般に登録を開始しました。
4. 信用ベースのSNS関係。おそらく、単に SNS と Q&A を統合するだけなら、国内の Renren はより迅速に開発できるはずですが、前述したように、Renren がソーシャル Q&A を開始すると、必然的に大量の無効な情報が排除されます。友人、そしてそれらの友人全員があなたの懸念に興味を持っているわけではないことは明らかです。これにより、大手インターネット企業が Quora タイプの Q&A に参入する可能性もほぼ否定されます。
大手インターネット企業は一般的に幅広い聴衆を抱えているため、Quora タイプの質問と回答は、単に人気に基づいているのではなく、生成されるエリート情報の量である情報対価値の比率 (価値情報 / 情報の総量) に基づいています。 。
しかし、Thousand Oaks は地味な方法で Jingwei.com を立ち上げ、垂直型 SNS としてかなりの数の専門家を集めています。これを Quora のような Q&A を統合するためのミーティング ポイントとして使用すると、依然としてかなりの数の人材が集まります。潜在的。
5. Quoraと比較すると、Zhihuは色調として青を使用しています。 Quoraと比較すると、特定のトピックで最適なトピックを見つけるなど、Zhihuの機能はまだ改善の必要があります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 LinuxターミナルでPythonバージョンを表示するときに発生する権限の問題を解決する方法は?
Apr 01, 2025 pm 05:09 PM
LinuxターミナルでPythonバージョンを表示するときに発生する権限の問題を解決する方法は?
Apr 01, 2025 pm 05:09 PM
LinuxターミナルでPythonバージョンを表示する際の許可の問題の解決策PythonターミナルでPythonバージョンを表示しようとするとき、Pythonを入力してください...
 あるデータフレームの列全体を、Python内の異なる構造を持つ別のデータフレームに効率的にコピーする方法は?
Apr 01, 2025 pm 11:15 PM
あるデータフレームの列全体を、Python内の異なる構造を持つ別のデータフレームに効率的にコピーする方法は?
Apr 01, 2025 pm 11:15 PM
PythonのPandasライブラリを使用する場合、異なる構造を持つ2つのデータフレーム間で列全体をコピーする方法は一般的な問題です。 2つのデータがあるとします...
 プロジェクトの基本と問題駆動型の方法で10時間以内にコンピューター初心者プログラミングの基本を教える方法は?
Apr 02, 2025 am 07:18 AM
プロジェクトの基本と問題駆動型の方法で10時間以内にコンピューター初心者プログラミングの基本を教える方法は?
Apr 02, 2025 am 07:18 AM
10時間以内にコンピューター初心者プログラミングの基本を教える方法は?コンピューター初心者にプログラミングの知識を教えるのに10時間しかない場合、何を教えることを選びますか...
 中間の読書にどこでもfiddlerを使用するときにブラウザによって検出されないようにするにはどうすればよいですか?
Apr 02, 2025 am 07:15 AM
中間の読書にどこでもfiddlerを使用するときにブラウザによって検出されないようにするにはどうすればよいですか?
Apr 02, 2025 am 07:15 AM
fiddlereveryversings for the-middleの測定値を使用するときに検出されないようにする方法
 正規表現とは何ですか?
Mar 20, 2025 pm 06:25 PM
正規表現とは何ですか?
Mar 20, 2025 pm 06:25 PM
正規表現は、プログラミングにおけるパターンマッチングとテキスト操作のための強力なツールであり、さまざまなアプリケーションにわたるテキスト処理の効率を高めます。
 uvicornは、serving_forever()なしでhttpリクエストをどのように継続的に聞いていますか?
Apr 01, 2025 pm 10:51 PM
uvicornは、serving_forever()なしでhttpリクエストをどのように継続的に聞いていますか?
Apr 01, 2025 pm 10:51 PM
UvicornはどのようにしてHTTPリクエストを継続的に聞きますか? Uvicornは、ASGIに基づく軽量のWebサーバーです。そのコア機能の1つは、HTTPリクエストを聞いて続行することです...
 人気のあるPythonライブラリとその用途は何ですか?
Mar 21, 2025 pm 06:46 PM
人気のあるPythonライブラリとその用途は何ですか?
Mar 21, 2025 pm 06:46 PM
この記事では、numpy、pandas、matplotlib、scikit-learn、tensorflow、django、flask、and requestsなどの人気のあるPythonライブラリについて説明し、科学的コンピューティング、データ分析、視覚化、機械学習、Web開発、Hの使用について説明します。
 文字列を介してオブジェクトを動的に作成し、Pythonでメソッドを呼び出す方法は?
Apr 01, 2025 pm 11:18 PM
文字列を介してオブジェクトを動的に作成し、Pythonでメソッドを呼び出す方法は?
Apr 01, 2025 pm 11:18 PM
Pythonでは、文字列を介してオブジェクトを動的に作成し、そのメソッドを呼び出す方法は?これは一般的なプログラミング要件です。特に構成または実行する必要がある場合は...




