JavaScriptのforループのいくつかの書き方と効率まとめ
はじめに
for ループは、誰もがこれほど頻繁に使用することはできないと思います。しかし、今回は for ループについて話します。なぜなら、コードを見たときに、for ループの意味が理解できなかったからです。
この for ループは次のように書かれています:
for (var i = 0, rule; rule = rules[i++];) {
//do something
}この書き方は何を意味しますか?後ほどお話しますが、今のところこの書き方はかなり良いと思います。
for ループの記述が効率に及ぼす影響
上記のコードについて話す前に、for ループの効率について話しましょう。私がjsに触れた頃は、forループの書き方や効率への影響についての記事が結構ありました。ただし、一般に、for ループを記述する方法は 2 つあります:
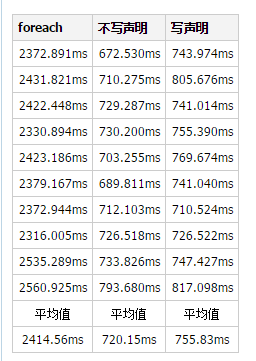
宣言せずに変数を記述する方法: for(var i = 0;i 変数宣言: for (var i = 0,len = arr.length;i < len;i++){} forループの他にforEach()という記事もあります。 ) が最も効率的です。forEach() の記述メソッドを使用することをお勧めします。では、どちらがより効率的ですか?テストを行って見てみましょう。 テスト計画 全体的なテスト計画は次のとおりです: 4,000 万を保持するテスト配列変数を作成します。 このテスト変数を走査するには、for ループと foreach の 2 つの記述方法を使用します。 同じ安定したマシンで 10 回のテストを実行し、最後に平均値を取得します。 テスト環境: CPU: Inter(R) Core i5-3210M、RAM: 12GM、システム: win10 (x64) テストプロセス テスト変数の作成 まずwhileループを使用してテスト変数を作成します。は非常に簡単で、詳細は次のとおりです: 時間を測定して実行するための対応するテスト関数 のコードを作成します。テストには console.time() と console.timeEnd() を使用します。 これら 3 つの for ループについて、最初に 3 つの関数を作成します。それらは、 foreach ループのテスト: 変数宣言なしの for ループ: 変数宣言あり テスト関数を実行します ここでのテスト関数の実行は非常に簡単で、関数を呼び出すだけです テスト結果 10回のテストの後、次の結果が得られました 結果が利用できるかどうかはわかりません?最も一般的な書き方が最も効率的だとは思いませんでした。なぜでしょうか。よく分からないので知っている人がいたら教えて欲しいのですが、この書き方では意味不明なのではないでしょうか。 len = arr.length arr.length はキャッシュされている可能性があるため、ストレージ用に len 変数を宣言するのは意味がありません。 最後に、すべてのテストコードをコンピューターにコピーして、直接テストできます。理解できなかったコードについて話す前に、 ください。使い慣れた for ループ構文を確認する必要があります。 for ループの基本構文は次のとおりです: ステートメント 1: ループ (コード ブロック) の開始前に実行します ステートメント 2: ループ (コード ブロック) を実行するための条件を定義します ステートメント 3: ループの後(コードブロック) が実行された後に実行されましたvar testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);

var testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}
function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}
function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}
function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}
testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}
しかし!上記の文法に従って、このように書くこともできます
for(var i=0;i<10;i++){
console.log(i);
}初めて読んだときは混乱しました、どうしたらこのように書くことができるのでしょうか?ステートメント 2 にはループ条件が含まれており、i- は判定条件です。実際、ステートメント 2 で true が返された場合、ループは実行を継続します。 jsでは、条件判定として0,null,unknown,false,'',""を使用すると結果は偽となり、i-が0に達すると偽となりループが終了します。
記事冒頭のコードに戻る
for(var i=10;i--;){
console.log(i);
}このrule = rules[i++]が判定条件となり、未定義になった場合にループを終了します。このコードを普通に書くと次のようになります:
for (var i = 0, rule; rule = rules[i++];) {
//do something
}実際には、判断と代入を一緒にして、ループ中に値を代入しているだけです。とても簡単なことではありませんか?
概要
上記がこの記事の全内容です。この記事の内容が Javascript の学習や使用に役立つことを願っています。ご不明な点がございましたら、メッセージを残してください。
JavaScriptのforループの書き方や効率まとめに関する記事はPHP中国語サイトに注目してください!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。




