Director.js によるフロントエンド ルーティングの使用例の実装
バックエンド開発を行ったことがある場合、特に Django や Express を使用したことがある場合は、海外の人気ブログ システムである WordPress も非常に古典的なルーティング実装ケースであるサーバー側のルーティング機能に精通しているはずです。では、WordPress を介したルーティングについて簡単に説明しましょう。
WordPress の書き換えルールを理解している人なら誰でも、実際には、あらゆる URL へのアクセスは WordPress インストール ディレクトリ内の Index.php に基づいていることを知っています (WordPress の固定リンクがモード設定である場合を除く)。例えば記事のURLはindex.php?p=id、カテゴリーページのURLはindex.php?cat=idであることが分かります。
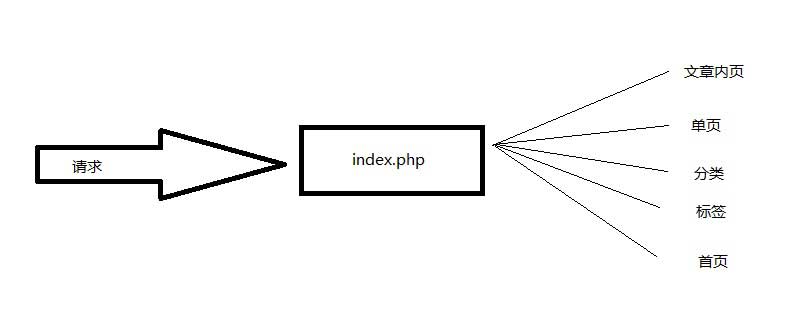
ここで、index.php はルーターとして機能します。以下の図を参照してください:

言い換えると、どのアドレスにアクセスしても、すべてのリクエストは最終的にはindex.phpにリダイレクトされ、プログラムがどのアドレスにリダイレクトするかを決定します。アクセスした URL の特性に基づいて必要なページのタイプを決定し、データベースにクエリを実行し、最後に HTML コンテンツをブラウザに返します。
上記は Web バックエンド ルーティングに関するものですが、フロントエンド ルーティングとは何でしょうか?実際、フロントエンド ルーティング テクノロジは現在広く使用されており、angularJS、ember.js、director.js など、フロントエンド ルーティングをサポートするオープン ソースの JS ライブラリが多数あります。フロントエンド ルーティングの原理はバックエンド ルーティングの原理と同じで、すべてのインタラクションと表示を 1 つのページ上で実行してサーバー リクエストを削減し、顧客エクスペリエンスを向上させるというものです。フロントエンド ルーティングを使用する Web サイト、特に Web アプリケーションがますます増えています。ルーティングを終了します。
director.js は、最も純粋なルート登録/パーサーであり、「#」記号を使用して、ページを更新せずにさまざまな URL パスを整理し、さまざまな URL パスに応じてさまざまなコールバック メソッドを照合します。 Director.jsはクライアントに適用するだけでなく、node.jsを利用してバックグラウンドで上記のバックエンドルーティング機能を実現することもできます。次のフロントエンド ルーティングの実装例を見てください。Web QQ に似た Web デスクトップ アプリケーションを設計する必要があります。デスクトップには多数の小さなアイコンがあり、それぞれの小さなアイコンはコンピューターのデスクトップに似た機能的なアプリケーションです。 。デスクトップに Baidu News ボタンがあります。これをクリックすると、現在のページにウィンドウが表示され、別のアイコンをクリックすると現在の時刻が表示されます。上記のコードでは、director.js はページ内でルーティングと転送に「#」を使用します。上記の例は非常に単純なものですが、Director.js はより複雑で巨大な機能を実装でき、ajax を介してサーバー側のデータを操作でき、他の JS ライブラリと共存できます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
この記事では、Javaのコレクションフレームワークの効果的な使用について説明します。 データ構造、パフォーマンスのニーズ、スレッドの安全性に基づいて、適切なコレクション(リスト、セット、マップ、キュー)の選択を強調しています。 コレクションの使用を効率的に最適化します
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します




