
JavaScript プログラムをデバッグするとき、特定のオブジェクトの詳細をダンプする必要がある場合があります。この作業は、JavaScript コードを手動で記述することによって実行できます。オブジェクトのプロパティをループし、ループされた各プロパティ値を出力します。このプロセスは比較的面倒であることがわかります。デバッグ ツールを備えたブラウザでは、この作業は console.dir() ステートメントを通じて簡単に実行できます。
console.dir() の使用法
console.dir() の使い方は非常に簡単で、ダンプする必要があるオブジェクトをステートメントに直接渡すだけです。例えば、以下の例:
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8,7]);
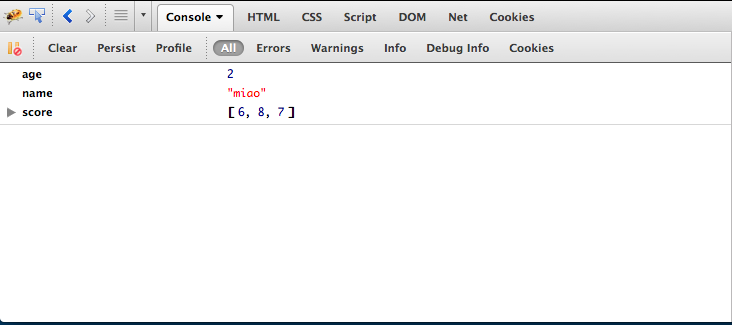
console.dir(c);console.dir()を使用して、新しく作成された猫オブジェクトの情報をダンプします。 Firebug コンソールでの表示結果は次のとおりです。

DOM オブジェクトをダンプする必要がある場合は、console.dirxml() を使用すると、より良い表示効果が得られます。
ブラウザのサポート
console.dir() と console.dirxml() は、デバッグ ツールを備えたブラウザでより適切にサポートされており、すべての主要なブラウザがこの機能をサポートしています。
JavaScript の console.dir() 関数に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。