Node.jsパッケージマネージャーYarnの紹介とインストール
前書き
ここ 2 日間で、密かに Yarn に魅了されましたか? 最近 Facebook が、npm に代わる新しい Node.js パッケージ マネージャー Yarn をリリースしました。 Javascript のトレンドに追いつくために、高速で信頼性が高く安全であると主張するこのパッケージ管理を簡単に試してみました。そのため、書かれた内容はあまり詳しくなく、この新しいパッケージ管理のためだけに書かれている可能性があります。 npmとの違いを比較してください。間違って書いてある部分もあるかも知れませんが、その場合はご指摘ください。
1. インストール
最初のステップはもちろんインストールです。 nodejs とともにインストールされるよう厳選されたパッケージ マネージャーである npm とは異なり、Yarn は手動でインストールする必要があります。結局のところ、それは真新しいものであるため、これは理解できます。ただ、正直、インストール感はあまり良くありません…。
なぜそんなことを言うのですか...私の開発環境は Arch Linux であり、公式ドキュメントには apt-get Linux と yum Linux のインストール方法しか記載されていないからです...
npm を置き換えることを目的としているため、フルプラットフォーム 互換性のある解決策があります。確かに、すべてのディストリビューションに適した手動インストール スクリプトがあるので、これを試しましたが、さまざまな問題が発生しました...
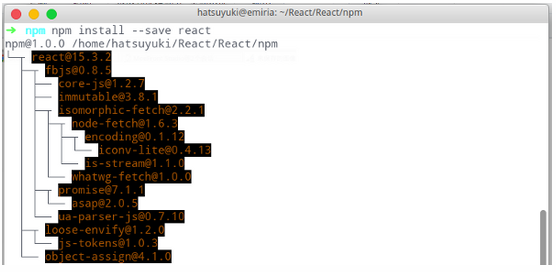
最終的に、yarn が可能であることがわかりました。 npm インストール:
npm install -g yarn
npm を置き換えるものですが、実際には npm でインストールする必要がありますか? まあ、どう言ってもこのようにインストールされるので、インストールのエクスペリエンスは平均的だと思います...おそらく他のディストリビューションではもっと良いでしょう。おそらく、一部の人気のあるディストリビューションと macOS では、インストールはコマンドを入力します。ターミナルに。
この記事を書いた時点では、Arch Linux には yaourt (AUR) を介したインストール方法がすでにありますが、初心者は手動で yaourt をインストールしてからインストールする方が良いとは思いません。糸.nodejs を直接インストールし、npm install は簡単です。おそらくこの段階では、Arch は Debian/Ubuntu/CentOS と比較するとまだニッチなディストリビューションです...
2 番目、依存関係の管理
これでインストール部分は終了です。あなたはパッケージマネージャーなので、責任を果たさなければなりません。次に、この新しいパッケージ管理が宣伝されているほど本当に魔法であるかどうかを試してみたいと思います。次に同じ環境でnpmとcnpmでyarnを比較してみました。壁内の特殊な環境のため、npm のレジストリは https://registry.npm.taabao.org に置き換えられました。
高速
比較する前に、この比較は Yarn にとって少し不公平だと思います。npm はすでに国内ミラーをセットアップしており、この記事が公開された時点では、Yarn には国内ミラーがなかったので、糸のセッティングに特別な処理はありませんでした。これによって検査結果に誤差が生じないか少し心配です。
Yarn は Facebook のものなので、最初に React をインストールしてみましょう:

1 つ目はもちろん主人公の糸です。 yarn が依存関係をインストールする方法は npm とは異なることに注意してください。依存関係をインストールするには次のコマンドを実行する必要があります:
yarn add react
# same as npm install react
yarn が React をインストールするのに 13.3 秒かかることがわかります。これは非常に満足のいくものです。

次は npm です。 npmではコマンド時間が表示されないのでストップウォッチで確認すると45秒程度で、yarnの数倍でした。確かにyarnはnpmよりも速いようで、npmは依然として国内のソースを使用しています。
ただし、cnpm の方が高速で、インストール プロセス全体が完了するのにかかる時間はわずか 4 秒です。しかし結局のところ、cnpm は npm の派生であり、それは理にかなっています。これにより npm の速度が向上する可能性があるため、将来的に cyyan が登場するかどうかは誰にもわかりません。しかし、このテストを通じて、yarn の速度がネイティブ npm と比較して確かに質的に飛躍しており、FASTER が無駄ではないことがわかります。
次に、他のパッケージをインストールして何度も比較してみましたが、平均すると、yarn は npm よりも 3 ~ 6 倍高速です (これは、より小さいパッケージをインストールする場合です)。
信頼できる/安全
このパッケージ管理が信頼できる/安全であるかどうかについては、まだテスト方法を考えていません。ただ使っているとたまに不可解なエラーが報告されることがあるのですが、コマンドを2回実行すると正常に使えるようになります。だって、糸は新しい商品ですから、当然です。しかし、この日のうちに、yarn の GitHub プロジェクトのホームページは 9,000 個のスターを獲得し、数千件の問題とプル リクエストがあり、その人気が示されているため、私はその見通しについてまだ非常に楽観的です。
オフラインモード
Yarn のハイライトの 1 つは、依存関係をオフラインでインストールできることです。もちろん、この依存関係が以前にインストールされていることが前提となります。 Yarn はインストールされたパッケージをキャッシュします。次回のインストール時に -offline パラメーターが指定されている場合、Yarn はキャッシュからパッケージを直接取得します。これにより、依存関係のインストール時間が大幅に短縮されます。
残念ながら、公式ドキュメントを何度も読んだにもかかわらず、この機能は私の環境ではまだ適切に動作しません。後で理由を調べてこの段落を追加します。
しかし、この機能は非常に目を引くものであり、npm の非常に致命的な欠点を解決したと言えます。このような機能を使用すると、将来的にネットワークなしで既存の依存関係をインストールできます。また、ダウンロード時間も節約され、効率が大幅に向上します。将来、react-native init を実行するときに 15 分間待つ必要がなくなると想像してみてください。とてもうれしいと思いませんか (もちろん、Facebook がいつ、react-native init のインストール依存関係のプロセスを置き換えるかはまだ不明です)。独自のパッケージ管理インストール)。
yarn.lock ファイル
Yarn は、yarn.lock ファイルを使用して、プログラムにさまざまなマシン上で一貫したエクスペリエンスを提供します。この説明はこじつけですが、少なくとも私は皆さんにお見せする機会がないので、すでに非常に良心的です(霧)。これは非常に高度なもののように感じますが、実際には主に package.json の補足です。
興味がある場合は、ここで詳細な紹介を読むことができます (英語が得意である必要があります):
Yarn
高速で信頼性が高く、安全な依存関係管理yarnpkg.com
概要
時々私は単に開きます。そして目を閉じると、突然、あなたが気づかないうちに新しいものが静かに出てきます。今日は糸が出ましたが、明日は何が出るかわかりません。幸いなことに、私たちはこの新しい機器の早い電車に乗ることができました。
しかし、yarn の登場は確かに進歩的であり、npm の既知の問題のいくつかを解決し、新しい機能を開発したと言わなければなりません。この場合、連絡して学ぶ価値があります。 npm を置き換えるまでにはまだ長い道のりがありますが、その将来は明るいと予測できます。
以上がこの記事の内容です、この記事の内容が皆様の勉強や仕事のお役に立てれば幸いです。
Node.js パッケージマネージャー Yarn に関するさらに詳しい紹介とインストール関連の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




