JavaScriptで書かれた簡単な計算機
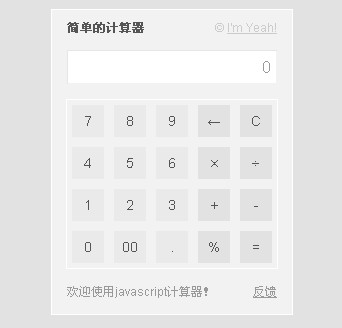
最近、JavaScript で簡単な計算機を作成しました。自分でテストしてみたところ、うまくいきました。最初にインターフェイスをお見せします:

インターフェイスは次のようなものですが、機能は何ですか?
これは、加算、減算、乗算、除算の連続演算と剰余演算を実行できる、単なる標準的な電卓です。被除数をゼロで割ったときにエラーが発生した場合、次のようなプロンプトが表示されます:

書き方はわかりませんが、初心者にとって、これは間違いなく大きな食事であり、そこには学ぶべきことがたくさんあります。専門家の方がいらっしゃいましたら、記載漏れや間違いなどございましたら、アドバイスやご指摘をいただければ幸いです。
コードは以下に貼り付けられています。十分なコメントがあることを願っています。
js 部分:
var num=0,result=0,numshow="0";
var operate=0; //判断输入状态的标志
var calcul=0; //判断计算状态的标志
var quit=0; //防止重复按键的标志
function command(num){
var str=String(document.calculator.numScreen.value); //获得当前显示数据
str=(str!="0") ? ((operate==0) ? str : "") : ""; //如果当前值不是"0",且状态为0,则返回当前值,否则返回空值;
str=str + String(num); //给当前值追加字符
document.calculator.numScreen.value=str; //刷新显示
operate=0; //重置输入状态
quit=0; //重置防止重复按键的标志
}
function dzero(){
var str=String(document.calculator.numScreen.value);
str=(str!="0") ? ((operate==0) ? str + "00" : "0") : "0"; //如果当前值不是"0",且状态为0,则返回当str+"00",否则返回"0";
document.calculator.numScreen.value=str;
operate=0;
}
function dot(){
var str=String(document.calculator.numScreen.value);
str=(str!="0") ? ((operate==0) ? str : "0") : "0"; //如果当前值不是"0",且状态为0,则返回当前值,否则返回"0";
for(i=0; i<=str.length;i++){ //判断是否已经有一个点号
if(str.substr(i,1)==".") return false; //如果有则不再插入
}
str=str + ".";
document.calculator.numScreen.value=str;
operate=0;
}
function del(){ //退格
var str=String(document.calculator.numScreen.value);
str=(str!="0") ? str : "";
str=str.substr(0,str.length-1);
str=(str!="") ? str : "0";
document.calculator.numScreen.value=str;
}
function clearscreen(){ //清除数据
num=0;
result=0;
numshow="0";
document.calculator.numScreen.value="0";
}
function plus(){ //加法
calculate(); //调用计算函数
operate=1; //更改输入状态
calcul=1; //更改计算状态为加
}
function minus(){ //减法
calculate();
operate=1;
calcul=2;
}
function times(){ //乘法
calculate();
operate=1;
calcul=3;
}
function divide(){ //除法
calculate();
operate=1;
calcul=4;
}
function persent(){ //求余
calculate();
operate=1;
calcul=5;
}
function equal(){
calculate(); //等于
operate=1;
num=0;
result=0;
numshow="0";
}
//
function calculate(){
numshow=Number(document.calculator.numScreen.value);
if(num!=0 && quit!=1){ //判断前一个运算数是否为零以及防重复按键的状态
switch(calcul){ //判断要输入状态
case 1:result=num+numshow;break; //计算"+"
case 2:result=num-numshow;break; //计算"-"
case 3:result=num*numshow;break;
case 4:if(numshow!=0){result=num/numshow;}else{document.getElementById("note").innerHTML="被除数不能为零!"; setTimeout(clearnote,4000)} break;
case 5:result=num%numshow;break;
}
quit=1; //避免重复按键
}
else{
result=numshow;
}
numshow=String(result);
document.calculator.numScreen.value=numshow;
num=result; //存储当前值
}
function clearnote(){ //清空提示
document.getElementById("note").innerHTML="";
}html 部分:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>写给新手:js表单操作(四) 简单计算器(二)</title>
<style type="text/css">
body {
font-size:12px;
font-family:Arial, Georgia, "Times New Roman", Times, serif;
color:#555;
text-align:center;
background-color:#e2e2e2;
}
h6{
margin:0;
font-size:12px;
}
#calculator {
width:240px;
height:auto;
overflow:hidden;
margin:10px auto;
border:#fff 1px solid;
padding-bottom:10px;
background-color:#f2f2f2;
}
#calculator div {
clear:both;
}
#calculator ul{
padding:0;
margin:5px 14px;
border:#fff 1px solid;
height:auto;
overflow:hidden
}
#calculator li{
list-style:none;
float:left;
width:32px;
height:32px;
margin:5px;
display:inline;
line-height:32px;
font-size:14px;
background-color:#eaeaea;
}
#calculator li.tool{
background-color:#e2e2e2;
}
#calculator li:hover{
background-color:#f9f9f9;
cursor:pointer;
}
#calculator li:active{
background-color:#fc0;
cursor:pointer;
}
#calculator li.tool:active{
background-color:#d8e8ff;
cursor:pointer;
}
#calcu-head {
text-align:left;
padding:10px 15px 5px;
}
span.imyeah {
float:right;
color:#ccc;
}
span.imyeah a{
color:#ccc;
}
.screen{
width:200px;
height:24px;
line-height:24px;
padding:4px;
border:#e6e6e6 1px solid;
border-bottom:#f2f2f2 1px solid;
border-right:#f2f2f2 1px solid;
margin:10px auto;
direction:ltr;
text-align:right;
font-size:16px;
color:#999;
}
#calcu-foot{
text-align:left;
padding:10px 15px 5px;
height:auto;
overflow:hidden;
}
span#note{
float:left;
width:210px;
height:auto;
overflow:hidden;
color:red;
}
span.welcome{
clear:both;
color:#999;
}
span.welcome a{
float:right;
color:#999;
}
</style>
<script language="javascript">
//此处插入上面的js代码
</script>
</head>
<body>
<div id="calculator">
<div id="calcu-head"><span class="imyeah">© <a href="http://www.cnblogs.com/imyeah/" target="_blank">I'm Yeah!</a></span><h6 id="简单的计算器">简单的计算器</h6></div>
<form name="calculator" action="" method="get">
<div id="calcu-screen">
<!--配置显示窗口,使用onfocus="this.blur();"避免键盘输入-->
<input type="text" name="numScreen" class="screen" value="0" onfocus="this.blur();" />
</div>
<div id="calcu-btn">
<ul> <!--配置按钮-->
<li onclick="command(7)">7</li>
<li onclick="command(8)">8</li>
<li onclick="command(9)">9</li>
<li class="tool" onclick="del()">←</li>
<li class="tool" onclick="clearscreen()">C</li>
<li onclick="command(4)">4</li>
<li onclick="command(5)">5</li>
<li onclick="command(6)">6</li>
<li class="tool" onclick="times()">×</li>
<li class="tool" onclick="divide()">÷</li>
<li onclick="command(1)">1</li>
<li onclick="command(2)">2</li>
<li onclick="command(3)">3</li>
<li class="tool" onclick="plus()">+</li>
<li class="tool" onclick="minus()">-</li>
<li onclick="command(0)">0</li>
<li onclick="dzero()">00</li>
<li onclick="dot()">.</li>
<li class="tool" onclick="persent()">%</li>
<li class="tool" onclick="equal()">=</li>
</ul>
</div>
<div id="calcu-foot">
<span id="note"></span>
<span class="welcome">欢迎使用javascript计算器!<a href="http://www.cnblogs.com/imyeah" target="_blank">反馈</a></span>
</div>
</form>
</div>
</body>
</html>JavaScript で書かれた簡単な電卓に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 電卓の ac は何のキーですか?
Feb 24, 2023 am 10:19 AM
電卓の ac は何のキーですか?
Feb 24, 2023 am 10:19 AM
電卓の ac キーは「オールクリア」キーです。ac の正式な英語名は「All Clear」で、「オールクリアキー」を意味します。ac キーを押すと、すべてのレジスタの値がクリアされます。数値入力中に入力後、最初に ac キーを押すと、メモリ内容を除くすべての値がクリアされます。
 電卓の e とは何ですか
Oct 19, 2022 am 11:23 AM
電卓の e とは何ですか
Oct 19, 2022 am 11:23 AM
電卓の e は 10 の累乗を表し、10 を底とする指数を意味します。たとえば、1.99714E13 は 19971400000000 に等しく、数値を 10 の n 乗倍した形式で表すことを科学表記法と呼びます。 : 桁数が大きいものや小さいものにマークを付けたり操作したりする場合、科学的記数法を使用すると、多くのスペースと時間を無駄にすることがなくなります。
 win10の電卓を開く方法を教えます
Jul 12, 2023 pm 11:21 PM
win10の電卓を開く方法を教えます
Jul 12, 2023 pm 11:21 PM
win10 システムには多くの強力な機能があり、多くのネチズンがダウンロード、インストール、使用するようになっており、win10 電卓ツールなどの実用的なガジェットも数多くあります。一部のネチズンはまだ Win10 電卓の開き方がわからないので、Win10 電卓の開き方を教えましょう。方法 1: [スタート] メニューで検索する 1. Windows 10 システムのデスクトップで、[スタート/電卓] メニュー項目をクリックします。 2. Windows 10の電卓ウィンドウを開くことができます。方法 2: Cortana Search を開く 1. Windows 10 デスクトップで、タスクバーの左下隅にある [Cortana Search] アイコンをクリックします。 2. ポップアップメニューにキーワード「電卓」を入力して検索し、検索結果の電卓メニュー項目をクリックします。
 記憶機能のない電卓とは何ですか?
Dec 29, 2020 am 10:59 AM
記憶機能のない電卓とは何ですか?
Dec 29, 2020 am 10:59 AM
記憶機能のない電卓は関数電卓を指します。関数電卓は、べき乗、平方根、指数、対数、三角関数、統計などの演算を実行できる電子計算機の一種で、関数電卓とも呼ばれます。電卓は一般的に次のように構成されています。電卓、コントローラ、メモリ、キーボード、ディスプレイ、電源、および一部のオプションの周辺機器や電子アクセサリが含まれます。
 PHP で書かれた効率的なフィボナッチ数列計算機
Mar 21, 2024 am 10:06 AM
PHP で書かれた効率的なフィボナッチ数列計算機
Mar 21, 2024 am 10:06 AM
効率的なフィボナッチ数列計算機: フィボナッチ数列の PHP 実装は、非常に古典的な数学の問題です。ルールは、各数値が前の 2 つの数値の合計に等しい、つまり F(n)=F(n -1)+F です。 (n-2)、ここで F(0)=0 および F(1)=1。フィボナッチ数列を計算する場合、再帰的に実装できますが、値が増加するにつれてパフォーマンスの問題が発生します。そこで、この記事ではPHPを使った効率的なフィボナッチの書き方を紹介します。
 JavaScriptを使用して簡単な計算機能を実装するにはどうすればよいですか?
Oct 27, 2023 pm 02:51 PM
JavaScriptを使用して簡単な計算機能を実装するにはどうすればよいですか?
Oct 27, 2023 pm 02:51 PM
JavaScriptを使用して簡単な計算機能を実装するにはどうすればよいですか?電卓は日常生活でよく使用されるツールの 1 つで、簡単な数学演算を実行するために使用できます。今日は、JavaScript を使用して簡単な計算機能を実装します。この記事では、JavaScript でコードを記述して基本的な数学演算と電卓インターフェイスを実装する方法を説明します。まず、操作の結果を表示するためのテキストを含む HTML ファイルを作成する必要があります。
 Mac システム電卓で通貨を換算する方法 - Mac システム電卓で通貨を換算する方法
Mar 18, 2024 pm 03:58 PM
Mac システム電卓で通貨を換算する方法 - Mac システム電卓で通貨を換算する方法
Mar 18, 2024 pm 03:58 PM
皆さん、Mac システム電卓で通貨を換算する方法を知っていますか? 今日は Mac システム電卓で通貨を換算する方法を説明します。ご興味があれば、ぜひ一緒に見てください。お役に立てれば幸いです。ステップ 1: Mac システム電卓を開き、メニュー バーの「変換」をクリックします。ステップ 2: [変換] メニューで、[通貨] をクリックします。ステップ 3: 変換する通貨を選択した後、「変換」ボタンをクリックします。
 電卓の ac は何のキーですか?
Aug 18, 2023 am 09:48 AM
電卓の ac は何のキーですか?
Aug 18, 2023 am 09:48 AM
電卓の「AC」キーは「オールクリア」を意味し、ACキーを押すと電卓の入力や操作がすべてクリアされ、電卓が初期状態にリセットされ、計算をやり直すのと同じになります。




