Xiaoqiang の HTML5 モバイル開発ロード (23) - jQuery Mobile の概要
1. jQuery Mobile をダウンロードします
ダウンロード アドレス: http://jquerymobile.com/
[ダウンロード] をクリックします

ダウンロードが成功したら、以下に示すように zip パッケージをダウンロードします

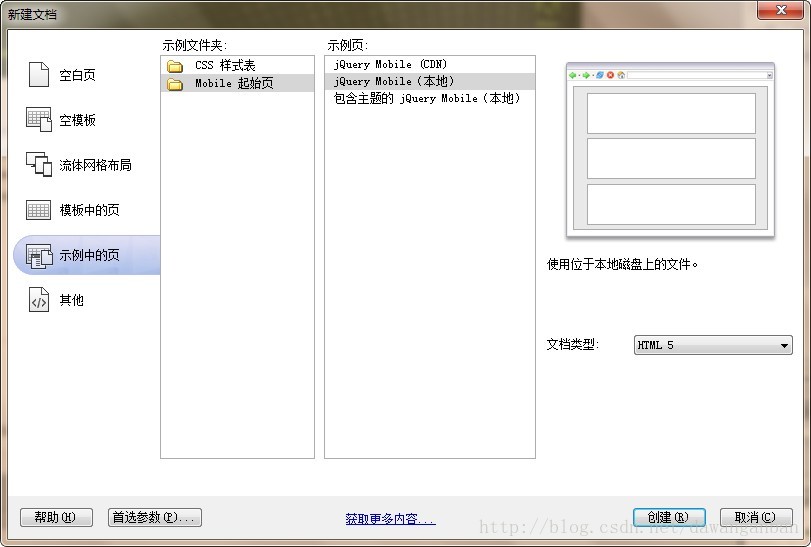
示されているようにディレクトリを解凍します。 図:

index.html をクリックしてデモのホームページに入ります。そこには多くの例があります。
2. JQuery Mobile Helloword を作成します
index. Chrome ブラウザで html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery Mobile Web 应用程序</title>
<link href="jquery.mobile-1.3.2.min.css" rel="stylesheet" type="text/css"/>
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.mobile-1.3.2.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page">
<div data-role="header">
<h1 id="第-nbsp-nbsp-页">第 1 页</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
</ul>
</div>
<div data-role="footer">
<h4 id="页面脚注">页面脚注</h4>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1 id="第-nbsp-nbsp-页">第 2 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4 id="页面脚注">页面脚注</h4>
</div>
</div>
<div data-role="page" id="page3">
<div data-role="header">
<h1 id="第-nbsp-nbsp-页">第 3 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4 id="页面脚注">页面脚注</h4>
</div>
</div>
<div data-role="page" id="page4">
<div data-role="header">
<h1 id="第-nbsp-nbsp-页">第 4 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4 id="页面脚注">页面脚注</h4>
</div>
</div>
</body>
</html>



ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





