Xiaoqiang の HTML5 モバイル開発ロード (26) - JavaScript レビュー 1
私は長い間 JavaScript を使用していなかったので、少し慣れていないように感じました。最近、HTML5 モバイル開発に関する情報を読んでいて、昨日と今日で JavaScript が非常に重要であると直感しましたが、今後さらに重要になるでしょう。大切な明日。現在、多くの JavaScript ベースのフレームワークが開発に大きな利便性をもたらしていますが、これらのツールをより適切に使用するには、JavaScript をより深く理解し、以前のノートを開いてレビューを開始する必要があります。
1. JavaScriptの役割
1. データ検証
2. Webページの操作(Webページの動的効果)
4. ajax技術の中核の一つ
2. JavaScript の構成
1. ECMAScript 仕様
ECMAScript は、データ型、キーワード、予約語、演算子、オブジェクト、ステートメントなどの JavaScript スクリプトのコア構文を指定します。これはどのブラウザーにも属しません。
ECMAScript 標準は、JavaScript スクリプトの「スケルトン」であるコアコンテンツを定義します。「スケルトン」を使用して、DOM (ドキュメント オブジェクト モデル) や BOM (ブラウザ オブジェクト モデル) などを拡張できます。
歴史: 1995 年 12 月、Sun Microsystems と Netscape Communications Corporation は JavaScript を導入しました。 1996 年 3 月、Netscape Communications は JavaScript をサポートする Netscape Navigator 2.0 をリリースしました。 Web ページのクライアント側スクリプト言語として JavaScript が成功したため、Microsoft は 1996 年 8 月に Internet Explorer 3.0 を導入しました。このソフトウェアは、JavaScript と互換性のある JScript "about" をサポートしています。
1996 年 11 月、Netscape Communications は JavaScript を標準化のために欧州コンピュータ製造者協会に提出しました。 ECMA-262 の最初のバージョンは、1997 年 6 月に Ecma 組織によって採用されました。
ECMAScript は、ECMA-262 で標準化されたスクリプト言語の名前です。 JavaScript と JScript は ECMAScript と互換性がありますが、ECMAScript を超える機能が含まれています。
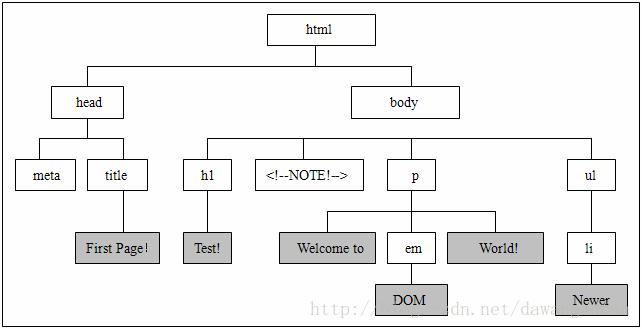
2. DOM
DOMは「Document Object Model」の略称で、「Document Object Model」とも呼ばれ、W3Cによって標準化されています。
DOM は、JavaScript が HTML ドキュメントを操作するためのインターフェースを定義し、HTML ドキュメント (body、form、div、textarea など) へのアクセス方法と操作メソッドを提供します。 3. HTML DOM
3. HTML DOM
html dom は標準ではなく (各ブラウザ独自の)、以前に登場しました、w3c dom はまだ登場していません (dom 0)
多くのブラウザでもいくつかのオブジェクト
Select
Option
Table
TableRow
TableCell
4をサポートしています。BOM
BOMは「Browser Object Model」の略称で、「Browser Object Model」と呼ばれます。
BOM は、JavaScript がブラウザを操作するためのインターフェースを定義し、特定の機能 (ブラウザのウィンドウ サイズ、バージョン情報、閲覧履歴など) や操作方法にアクセスする方法を提供します。 残念ながら、BOM は ECMAScript の拡張にすぎず、関連する標準はありません。この部分はブラウザ メーカーごとに標準化されておらず、これが BOM の弱点とも言えます。
通常、ブラウザ固有 (つまり、W3C 標準以外) の JavaScript 拡張機能は BOM の一部とみなされ、主に次のものが含まれます。
- ブラウザを閉じ、移動し、ブラウザ ウィンドウのサイズを変更します
- 新しいブラウザをポップアップします。ウィンドウ;
- はブラウザの詳細のアンカー オブジェクトを提供します。
- はブラウザのウィンドウにロードされるドキュメントの詳細のアンカー オブジェクトを提供します。 Cookie;
- ActiveXObject クラスを追加して、JavaScript を通じて BOM を拡張し、ActiveX オブジェクトをインスタンス化します。
3. JavaScript データ型
1. 基本データ型number
string
boolean
関数数学DateNumberStringRegExpErrorAgumentsObject 4. JavaScriptのイベント処理機構
1.イベント処理コードのバインド方法
(1)に設定しますHTML タグ(2) dom ノードにバインドします
var obj = document.getElementById(id);
obj.onclick = f1; /domノードにバインド<html>
<!-- 绑定事件处理代码 -->
<head>
<script>
<!--这部分代码保存到活动对象里面,script里面执行完还没有生成树-->
function f1(){
alert('hello');
}
</script>
</head>
<body style="font-size:30px;">
<input id="b1" type="button" value="点我吧"/>
<script>
var obj = document.getElementById('b1');
obj.onclick = f1; //绑定到dom节点上
//好处:可以将js代码和html代码分开
</script>
</body>
</html>function f1(){
alert('hello');
}
//window.onload表示当整个html文档全部解析完毕,
//也就是说整个dom树已经生成之后,浏览器会产生一个load事件
window.onload = function(){
var obj = document.getElementById('b1');
obj.onclick = f1;
};
//load事件不是用户参与产生的,是浏览器自己产生的
//下面事件是用于触发的
//click blur mouseover submit change<html>
<!-- 绑定事件处理代码 -->
<head>
<script src="myjs2.js"></script>
</head>
<body style="font-size:30px;">
<input id="b1" type="button" value="点我吧"/>
</body>
</html>このバインディング方法の利点は、JSコードとHTMLコードを分離できるので、コードのメンテナンスが容易になることです
しかしこれこの方法の欠点は、パラメータを渡すのが不便で、パラメータの転送には匿名関数を使用する必要があることです
//如果想传参数可以写一个匿名函数
function f1(info){
alert('hello'+info);
}
//window.onload表示当整个html文档全部解析完毕,
//也就是说整个dom树已经生成之后,浏览器会产生一个load事件
window.onload = function(){
var obj = document.getElementById('b1');
obj.onclick = function(){ //匿名函数
f1('zs'); //传参数
};
};
//load事件不是用户参与产生的,是浏览器自己产生的
//下面事件是用于触发的
//click blur mouseover submit change (3) 各ブラウザ独自のバインディングメソッドを使用します
ブラウザの互換性の問題のため、使用量を減らすことをお勧めします
ボタンをクリック--->イベントオブジェクトを生成--->イベントソースを見つける
firefox:メソッドパラメータにイベントを追加する必要があります
IEとの互換性も同時に持たせたい場合、Firefoxはメソッドにイベントパラメータを追加するだけです
(2) イベントオブジェクトの役割
clientX,clientY获得鼠标点击的坐标
<html>
<head>
<script>
//只能在IE上运行
function f1(){ //输出用户点击时鼠标的坐标
//window省略不写
alert(event.clientX + ' ' + event.clientY);
}
//在firefox上面运行,IE也支持
function f2(event){
alert(event.clientX + ' ' + event.clientY);
}
</script>
</head>
<body style="font-size:30px;font-style:italic;">
<a href="javascript:;" onclick="f1();">only ie not firefox</a><br/><br/>
<a href="javascript:;" onclick="f2(event);">ie and firefox</a>
</body>
</html>找到事件源(产生事件的那个对象)
ie: event.srcElement
firefox: event.target
<html>
<head>
<script>
//只能在火狐上运行
function f3(e){
//通过事件对象找到事件源
var obj = e.target; //obj就是那个链接<a>
alert(obj.innerHTML);
}
//只能在IE上面运行
function f4(e){
var obj = e.srcElement;
alert(obj.innerHTML);
}
//可以在IE和火狐上面运行
function f5(e){
//js当中任意数据类型都可以转换成true或者false
var obj = e.target || e.srcElement;
alert(obj.innerHTML);
}
</script>
</head>
<body style="font-size:30px;font-style:italic;">
<a href="javascript:;" onclick="f5(event);
">get the first resorce</a><br/><br/>
<a href="javascript:;" onclick="f5(event);
">get the second resorce</a>
</body>
</html>3、事件冒泡
当一个事件产生后,浏览器会在该事件的节点上查找有没有相应的事件处理代码,如果有则浏览器调用相应的事件处理代码来处理,处理完成后,该事件会继续向上抛给父节点继续处理如果没有,也会将事件继续向上抛给父节点继续处理
<html>
<head>
<script>
function clickA(){
alert('你点击了连接');
}
function clickDiv(){
alert('你点击了Div');
}
</script>
<style>
#d1{
width:200px;
height:200px;
background-color:red;
}
</style>
</head>
<body style="font-size:30px;font-style:italic;">
<div id="d1" onclick="clickDiv();">
<a href="javascript:;" onclick="clickA();">click5</a>
</div>
</body>
</html>如何取消事件冒泡:event.cancelBubble = true;
<html>
<head>
<script>
function clickA(e){
alert('你点击了连接');
e.cancelBubble = true;
}
function clickDiv(e){
alert('你点击了Div');
}
</script>
<style>
#d1{
width:200px;
height:200px;
background-color:red;
}
</style>
</head>
<body style="font-size:30px;font-style:italic;">
<div id="d1" onclick="clickDiv(event);">
<a href="javascript:;" onclick="clickA(event);">click5</a>
</div>
</body>
</html>以上就是 小强的HTML5移动开发之路(26)—— JavaScript回顾1的内容,更多相关内容请关注PHP中文网(www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





