
元々は、簡単な表現から深い表現までシリーズの最後の記事の続きを書くつもりでしたが、最近チームは急に忙しくなり、これまで以上に忙しくなりました。でも、式が好きな友人の皆さん、心配しないでください。私はすでにそれを書いています:) 職場では、誰もがあちこちで Javascript の基本原則を少しは理解していることがわかったので、これらを整理するのに時間を費やすことにしました。基礎知識を身につけ、みんなで共有しましょう。 最初は1記事のつもりでしたが、書いていくうちに記事が増えてきたのでシリーズで書くことにしました。このシリーズの内容はすべて Javascript の基礎に関するものであり、派手なものはありませんが、これらの基本的な事項が面白さを理解するのに役立つと思います。
そう、Javascriptと言えば、楽しい楽しいことしか思いつきません!では、どの場所が楽しいのか、またなぜ楽しいのでしょうか?一緒に遊んで、遊びながらJavaScriptをしっかり理解しましょう。この記事の内容:
基本型
オブジェクトとオブジェクト
基本パッケージ型
値型と参照型
関数型
基本型
JavaScript には 5 つの基本データ型 (単純データ型とも呼ばれます) があります: Unknown、Null、ブール値、数値、文字列、および 1 つの複合データ型オブジェクト。
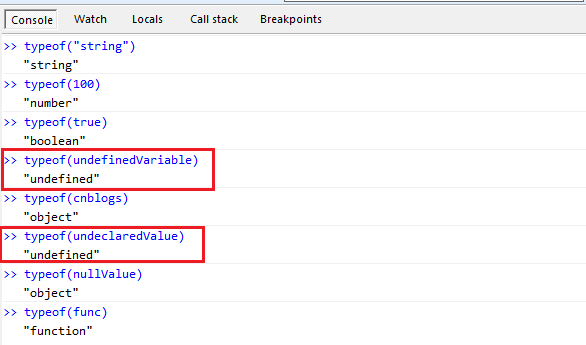
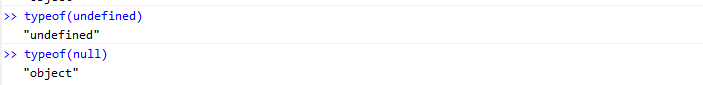
結果がどうなったか教えてください。


楽しいパート 1: 宣言されているが割り当てられておらず、宣言されていない変数はすべて未定義です
楽しいパート 2: 宣言されて値 null が割り当てられている場合のみ、その値は null になります
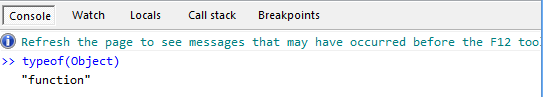
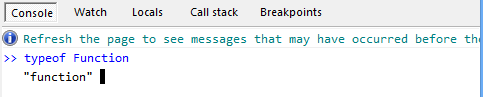
楽しいパート 3: typeof(Object ) が変わります関数であることが判明しました
楽しいその 4: typeof(null) がオブジェクトであることが判明しました
Null 型と Unknown 型の両方の値は 1 つだけ、つまり null と unknown です。論理的には、null 値は null オブジェクトへのポインターを表すため、typeof(null) は Object を返します。 そして、unknown は null 値から派生するので...
お楽しみその 5: null == unknown は true です。
でも、よく考えてみてください、NullとUnknownは結局のところ、親クラスと子クラスの関係であっても、C#では親クラスと子クラスは等しくありませんよね。実際、ECMA では、null == unknown は同等性テストを行うときに true を返す必要があると規定しているため、true を返しました。 C# で equlas メソッドをオーバーライドしたようなものです。
typeof(Object)が関数を返す理由については、以下のObjectとobjectを参照してください。
オブジェクトとオブジェクト
JavaScript Advanced Programmingという本には、「ECMAScriptの関数はオブジェクトであり、データ型ではない」と書かれています。 typeof(Object) は function を返すのに、なぜ function はデータ型ではないと言われるのでしょうか。オブジェクトと関数の関係は何ですか?
私の考えでは、オブジェクトは実際には関数である、またはオブジェクトが関数であると言いますが、正式名称はコンストラクターです。
var undefinedVariable;
var nullValue = null;
var cnblogs = new Object();
var func = function () { };
typeof ("string");
typeof (100);
typeof (true);
typeof (undefinedVariable);
typeof (cnblogs);
typeof (undeclaredValue);
typeof (nullValue);
typeof (null)
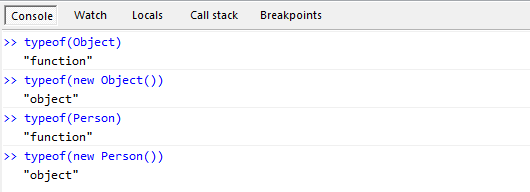
typeof (func)上記のコードで、Object を関数名として扱うと、new Object() と new Person() のプロパティは同じになります。関数インスタンスは new 演算子を通じて取得され、その中の関数はすでにクラス概念です。したがって、ここでのオブジェクトは実際には関数です。このようにして、typeof(Object) が関数である理由を説明できます。
それでは、上で述べた複合型オブジェクトとは何でしょうか?

Objectは関数ですが、new Object()はオブジェクトです。この時点で、最初の文字が大文字のオブジェクトが関数であり、最初の文字が小文字のオブジェクトがデータ型であることがわかります。したがって、今後、型について話すときは、小文字を使用することをお勧めします。基本的な型は文字列、数値、ブール値です。大文字の文字列、数値、ブール値は単なる関数です。これらの関数を呼び出した結果は、はい、オブジェクトです。

最後に、Unknown と Null という 2 つの関数が見つからないため、2 つのデータ型は unfine と null になります (typeof(null) がオブジェクトを取得する理由はすでに述べられています)

楽しい 6 番目:オブジェクトはオブジェクトタイプではありません
基本包装类型
我们上面讲了string, number, boolean是基本类型,基本类型和复杂类型最大的区别就是基本类型没有prototype属性。也就意味着你不能给基本类型随意的添加方法或属性。
var str = "str"; // typeof(str): string
var strObj = new String("str"); // typeof(strObj):object
strObj.name = "strObj";
strObj.alert = function () {
alert(this.name);
};
strObj.alert(); // strObj
str.name = "str"; //wrong...
str.alert = function () {
alert(this);
}
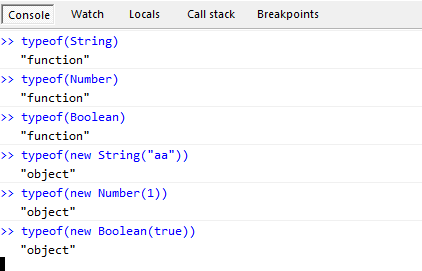
str.alert(); // this is wrong.... nothing is gonna happen.同时我们还说到了首字母大写的这个String是一个function,所以new String("str")得到的是一个object而不是一个string,这里大家要搞清楚了。我们的问题来了,为什么基本类型string会有一些初始的方法呢?它不是基本类型么?方法是怎么加上去的?
str = str.concat("str2");
strObj = strObj.concat("str2");
strObj.alert(); //之后返回 string 不再是一个对象了, 所以这里也不再有alert方法了。str是string类型的变量,记住它不是一个对象。它是不应该有方法的,那么它的contact方法从何而来呢?这里后台在调用str.contact的时候实际上偷偷的完成了几步操作:
基于str创建一个String类型的实例
在实例上调用指定的方法
销毁这个实例
将这三个步骤想象成这样:
var str2 = new String(str);
str = str2.concat("str2");
str2= null;我们可以把String,Number,Boolean叫做封装类型, 他们就好像我们在C#里面的自定义类型一样。 但是不要忘记了我们真正的基本类型是string, number, boolean。用String所构造出来的对象是属于object类型的。
好玩之七: String 不是 string
值类型和引用类型
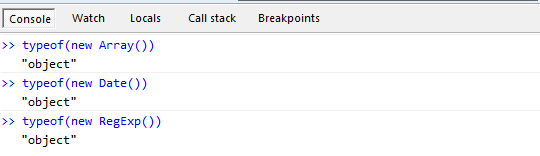
我们上面讲到了5种基本类型:string, number, boolean, null, undefined 全部是值类型。Javascript中只有一种引用类型,也就是我们的复杂类型object。那么有人可能会好奇,那么像Date, Regex, Arrary这些是什么类型呢 ? 其实这里面的概念有一点混淆,如果你很好的理解了上面的Object 和object之间的区别,可能会比较好理解一点。 我们可以把function 看成是C#里面 class关键字,我们可以用class定义类,同样我们可以在Javascript中用function来定义类。
在C#中定义类:
namespace ConsoleApplication1
{
class Person
{
public string Name { get; set; }
public int Age { get; set; }
}
class Program
{
static void Main(string[] args)
{
var p =new Person();
Console.WriteLine(p.GetType()); // ConsoleApplication1.Person
Console.ReadLine();
}
}
}在Javascript定义类:
function Person(name,age)
{
this.name = name;
this.age = age;
}
var p = new Person();
typeof(p); //object你发现区别了么?如果我们在Javascript中用function定义类,他们的实例将永远是object, 包括原生的那些Date, Array, RegExp。
typeof (new Date()); // object typeof (new Array()); // object typeof (new RegExp()); // object

好玩之八: 全部都是object
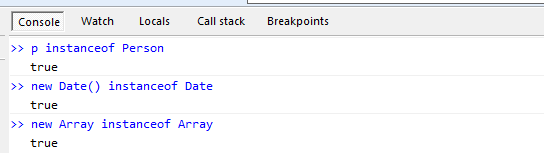
如果全部都是object的话,那我怎么能知道这个对象到底是不是Date或者Person的实例呢?借助于instanceof 就可以了。

终级好玩:我用function创建了一个Person类,然后用new得到一个Person的实例,结果它却不是Person类型的。 这就好像生了个孩子,供他吃穿,但是他却不跟你姓,这得有多么无私伟大才干得出来的事啊!
function类型
function类型有两种,函数声明和函数表达式。函数声明具有优先级,可以在声明之前被使用,表达式却不能。
sayGoodNight(); // right
sayHello(); // wrong
var sayHello = function (name) {
alert("Hello, " + name);
};
function sayGoodNight(Name) {
alert("Good Night, "+ name);
}除此之外,函数表达式还可以像object一样,随意的添加属性。
var sayHello = function (name) {
alert("Hello, " + name);
};
sayHello.age = 18;
sayHello.sayAge = function () {
alert("I am" + 18) ;
}
sayHello.sayAge(); // I am 18但是,函数表达式到底是个什么玩意儿呢? 不能实例化,但是可以随意的添加属性,它和object有什么区别?我们在上面说过,object其实就是一个对象实例。
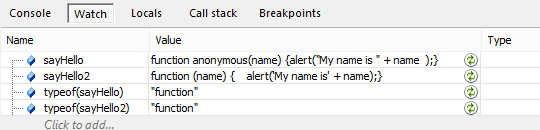
我们还有大写的Function, 它和function之间的关系会不会和String 和string 一样?( 以下内容比较费脑力,慎入!)
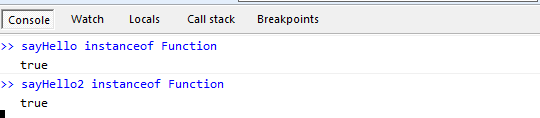
var sayHello = new Function('name','alert("My name is " + name );');
sayHello('Jesse');
sayHello instanceof Function; // true
var sayHello2 = function (name) {
alert('My name is' + name);
};
sayHello2 instanceof Function; // true我们上面调用Function去构造了一个函数。既没有用函数声明,也没有用函数表达式,不管怎么说这是第三种创建函数的方法,虽然肯定没有多少人用它,因为它不管是参数,还是函数体全部都是字符串,这写起来还不让人崩溃么?


看出什么猫腻来了么?所谓的函数表达式,其实是用一个变量接收了一个function的对象而已。而这个function的对象则是Function的实例。包括用函数声明写出来的函数也是Function的实例。
function sayHello3(name)
{
alert('My name is' + name);
}
sayHello3 instanceof Function; // true但是,等等,我们前面说到的String, Date, Array都是function类型的,那Function也是么?

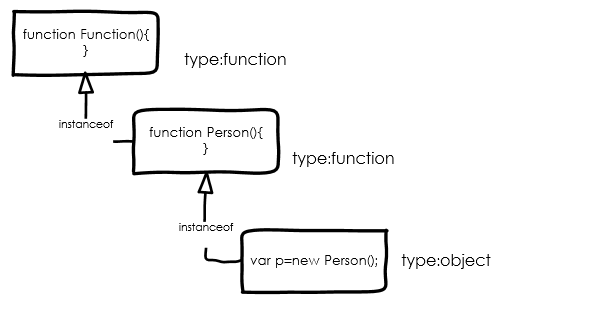
我们前面说所有function的实例都是object类型的,但是对于Function 这个奇异的function来说,它的实例仍然是function类型的,并且我们可以用Function的实例再创造实例。原来我们所说的用function创造出来的类,它不是类,而是Function的实例。
function Person(name) {
this.name = name;
}
Person instanceof Function; // true我们再结合自执行函数理解一下,也许会好一点:
(function () {
alert("something...");
}());实际上我们上面的function(){} 会返回给我们一个function的实例,那么我们当然可以直接执行它了。这么看来function应该是Javascript里面最特别的类型了。
好玩之十:所有的function都是Function的实例
好玩之十一:Function 本身也是一个function

最后我们来总结一下:
Javascript中有5种基本类型:string, number, boolean, null, undefined。
另外一种复杂类型object 其实是function的实例。
除了Function这个系统里面的function构造器以外,其它所有function的实例都是object类型的。
Date, Array, RegExp 这些都是function类型,同时也是Function的实例。同理,它们的实例也是object类型的。
总结完了,好像也不多,不是么?关于function其实javascript是非常强大的一个功能,作用域以及面向对象的一些知识也是和它息息相关的,我们下一篇就来看看作用域的问题。谢谢大家的关注!
更多Javascript基础回顾之(一) 类型相关文章请关注PHP中文网!