Javascriptの匿名関数
1 匿名関数
匿名関数は、実行時に動的に宣言される関数です。これらは、通常の関数とは異なり、関数名を持たないため、匿名関数と呼ばれます。
匿名関数は、関数宣言構文ではなく関数式を介して定義されます。式を配置できる場所ならどこでも、関数式を使用して新しい関数を作成できます。たとえば、新しい関数を関数呼び出しの引数として、または別のオブジェクトのプロパティとして定義できます。
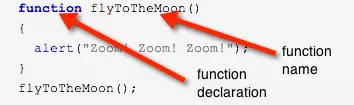
以下は典型的な名前付き関数です:
function flyToTheMoon()
{
alert("Zoom! Zoom! Zoom!");
}
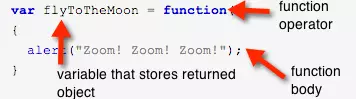
flyToTheMoon();以下は同じ例ですが、今回は匿名関数として作成されます:
var flyToTheMoon = function()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();2 匿名関数は関数式によって作成されます
JavaScript で最も一般的に使用される 2 つ関数を作成するには、関数宣言構文と関数式を使用します。匿名関数は関数式を通じて作成されます。
function キーワードがステートメントの最初に現れ、その後に関数名が続く場合、その関数は関数宣言構文によって作成されます:

function キーワードが他の場所に現れた場合、それは使用される可能性があります。関数式:

関数式が呼び出されると、新しい関数オブジェクトが作成され、それが返されます。以下は、関数を作成し、flyToTheMoon という変数に代入する例です。
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom!");
}ここでの代入は、関数の戻り値を変数に代入することとほぼ同じです。唯一の特別な点は、値が関数であることです。単純な数値や日付ではなく、オブジェクトです。
これが可能なのは、関数が JavaScript の特別な種類のオブジェクトにすぎないためです。これは、他のオブジェクトと同様に使用できることを意味します。これらは、変数に格納したり、引数として他の関数に渡したり、関数内の return ステートメントによって返すことができます。関数は、作成方法に関係なく、常にオブジェクトです。
関数が変数に保存されると、その変数を使用して関数を呼び出すことができます:
flyToTheMoon();
3 匿名関数は実行時に作成されます
関数式は、式を配置できる場所であればどこでも使用できます。たとえば、変数に値を割り当てるとき、引数を関数に渡すとき、または return ステートメントで関数式を使用できます。これが可能なのは、関数が実行時に常に呼び出されるからです。
関数の宣言構文が異なります。コードによって呼び出される前に関数を宣言する必要がないため、これらの関数は他のコードが実行される前に実行されます。
関数宣言構文は、関数に名前が必要であるため、匿名関数の作成には使用できません。関数宣言構文では、関数名を使用して、関数を変数として現在のスコープに追加します。
4 匿名関数には関数名は必要ありません
これは少し奇妙に思えます。なぜなら、名前のない関数を呼び出すことができるからです。これが機能するのは、関数名が関数オブジェクトを保持する変数とは少し異なるためです。
関数宣言構文によって作成された関数は、常に関数名と同一の関数変数を持ちます。これは、関数宣言構文によってこの変数が自動的に作成されるためです。
function flyToTheMoon() {
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();関数式によって作成された関数の場合、この名前はオプションです。多くの場合、名前は重要ではないので、次のように名前のない匿名関数を作成します:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();ただし、関数式は実際には、必要に応じて関数名の設定をサポートしています。以下は同じ関数ですが、今回は関数名を付けています:
var flyToTheMoon = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();関数に名前を付けても、関数名にちなんで名付けられた変数がスコープに自動的に追加されるわけではありません。関数式の戻り値を変数に代入する必要があります。
前の例では、関数オブジェクトを保持する変数は関数と同じ名前を持っていますが、これは必須ではありません:
var thingsToDoToday = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
thingsToDoToday();5 なぜ名前が必要なのでしょうか?
関数の名前を使用して、関数内からそれ自体を呼び出すことができます。これは再帰関数で役立ちます。
var thingsToDoToday = function flyToTheMoon() {
if(!onTheMoon)
flyToTheMoon();
else
alert("One small step for a man..");
}
thingsToDoToday();これは、コールスタックで関数名を確認できるため、デバッグにも役立ちます。通常、匿名関数はコール スタック内では同じように見えます。厄介なデバッグ状況に直面した場合、対象の関数に名前を付けると、問題がより明確になることがあります。
6 匿名関数はなぜ便利ですか?
結局のところ、便宜上、匿名関数の名前を設定する必要はありません。多くの場合、関数の名前は重要ではありません。ほとんどの場合、匿名関数と名前付き関数の両方がほとんどのタスクで適切に機能します。
JavaScript 匿名関数に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7707
7707
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 golang 関数で新しい関数を動的に作成するためのヒント
Apr 25, 2024 pm 02:39 PM
golang 関数で新しい関数を動的に作成するためのヒント
Apr 25, 2024 pm 02:39 PM
Go 言語は、クロージャとリフレクションという 2 つの動的関数作成テクノロジを提供します。クロージャを使用すると、クロージャ スコープ内の変数にアクセスでき、リフレクションでは FuncOf 関数を使用して新しい関数を作成できます。これらのテクノロジーは、HTTP ルーターのカスタマイズ、高度にカスタマイズ可能なシステムの実装、プラグイン可能なコンポーネントの構築に役立ちます。
 C++ 関数の命名におけるパラメーターの順序に関する考慮事項
Apr 24, 2024 pm 04:21 PM
C++ 関数の命名におけるパラメーターの順序に関する考慮事項
Apr 24, 2024 pm 04:21 PM
C++ 関数の名前付けでは、読みやすさを向上させ、エラーを減らし、リファクタリングを容易にするために、パラメーターの順序を考慮することが重要です。一般的なパラメータの順序規則には、アクション-オブジェクト、オブジェクト-アクション、意味論的な意味、および標準ライブラリへの準拠が含まれます。最適な順序は、関数の目的、パラメーターの種類、潜在的な混乱、および言語規約によって異なります。
 Java で効率的で保守しやすい関数を記述するにはどうすればよいでしょうか?
Apr 24, 2024 am 11:33 AM
Java で効率的で保守しやすい関数を記述するにはどうすればよいでしょうか?
Apr 24, 2024 am 11:33 AM
効率的で保守しやすい Java 関数を作成するための鍵は、シンプルに保つことです。意味のある名前を付けてください。特殊な状況に対処します。適切な可視性を使用してください。
 Excel関数の公式の完全なコレクション
May 07, 2024 pm 12:04 PM
Excel関数の公式の完全なコレクション
May 07, 2024 pm 12:04 PM
1. SUM 関数は、列またはセルのグループ内の数値を合計するために使用されます (例: =SUM(A1:J10))。 2. AVERAGE 関数は、列またはセルのグループ内の数値の平均を計算するために使用されます (例: =AVERAGE(A1:A10))。 3. COUNT 関数。列またはセルのグループ内の数値またはテキストの数をカウントするために使用されます。例: =COUNT(A1:A10)。 4. IF 関数。指定された条件に基づいて論理的な判断を行い、結果を返すために使用されます。対応する結果。
 C++関数のデフォルトパラメータと可変パラメータの長所と短所の比較
Apr 21, 2024 am 10:21 AM
C++関数のデフォルトパラメータと可変パラメータの長所と短所の比較
Apr 21, 2024 am 10:21 AM
C++ 関数のデフォルト パラメーターの利点には、呼び出しの簡素化、可読性の向上、エラーの回避などがあります。欠点は、柔軟性が限られていることと、名前の制限があることです。可変引数パラメーターの利点には、無制限の柔軟性と動的バインディングが含まれます。欠点としては、複雑さの増大、暗黙的な型変換、デバッグの難しさなどが挙げられます。
 参照型を返す C++ 関数の利点は何ですか?
Apr 20, 2024 pm 09:12 PM
参照型を返す C++ 関数の利点は何ですか?
Apr 20, 2024 pm 09:12 PM
C++ で参照型を返す関数の利点は次のとおりです。 パフォーマンスの向上: 参照による受け渡しによりオブジェクトのコピーが回避され、メモリと時間が節約されます。直接変更: 呼び出し元は、返された参照オブジェクトを再割り当てせずに直接変更できます。コードの簡素化: 参照渡しによりコードが簡素化され、追加の代入操作は必要ありません。
 カスタム PHP 関数と定義済み関数の違いは何ですか?
Apr 22, 2024 pm 02:21 PM
カスタム PHP 関数と定義済み関数の違いは何ですか?
Apr 22, 2024 pm 02:21 PM
カスタム PHP 関数と定義済み関数の違いは次のとおりです。 スコープ: カスタム関数はその定義のスコープに限定されますが、事前定義関数はスクリプト全体からアクセスできます。定義方法: カスタム関数は function キーワードを使用して定義されますが、事前定義関数は PHP カーネルによって定義されます。パラメータの受け渡し: カスタム関数はパラメータを受け取りますが、事前定義された関数はパラメータを必要としない場合があります。拡張性: カスタム関数は必要に応じて作成できますが、事前定義された関数は組み込みで変更できません。
 C++ 関数例外の詳細: カスタマイズされたエラー処理
May 01, 2024 pm 06:39 PM
C++ 関数例外の詳細: カスタマイズされたエラー処理
May 01, 2024 pm 06:39 PM
C++ の例外処理は、特定のエラー メッセージ、コンテキスト情報を提供し、エラーの種類に基づいてカスタム アクションを実行するカスタム例外クラスを通じて強化できます。 std::Exception から継承した例外クラスを定義して、特定のエラー情報を提供します。カスタム例外をスローするには、throw キーワードを使用します。 try-catch ブロックでdynamic_castを使用して、キャッチされた例外をカスタム例外タイプに変換します。実際の場合、open_file 関数は FileNotFoundException 例外をスローします。例外をキャッチして処理すると、より具体的なエラー メッセージが表示されます。




