JavaScript タイマーの仕組み
JavaScript でタイマーについて話すとき、setTimeout() と setInterval() という 2 つの関数を必ず思い浮かべます。この記事では、イベント ループの観点から、両者の動作原理と違いを分析します。
setTimeout()
MDNはsetTimeoutを次のように定義しています:
指定された遅延時間の後に関数を呼び出すか、コードフラグメントを実行します。
構文
setTimeoutの構文は非常に単純で、最初のパラメータはコールバック関数、2番目のパラメータは遅延時間です。この関数は、数値型 ID の一意の識別子を返します。この ID は、タイマーをキャンセルするために、clearTimeout のパラメーターとして使用できます。 :
var timeoutID = window.setTimeout(func, late, [param1, param2, ...]);
setInterval()
MDN は setInterval を次のように定義します:
setTimeout(function ( ) {
console.log('最初の setTimeout コールバック実行待ち時間:', now() - timerStart1); var timerStart2 = now(); setTimeout(function () {
console.log('2 番目の setTimeout callback 実行待機時間: ', now() - timerStart2);
}, 100);
}, 100);
// 出力:
// 1 回目の setTimeout コールバック実行待機時間: 106
// 2 回目の setTimeout コールバック実行待機time: 107
この結果は希望どおりに見えますが、時間のかかるタスクをコードに追加すると、結果は期待したものと異なります。
var timerStart1 = now();
setTimeout(function () {
setTimeout(function () {
console.log('2回目のsetTimeoutコールバック実行待機時間) time:', now() - timerStart2);
}, 100);
heavyTask(); // 時間のかかるタスク
}, 100); / 時間のかかるタスク
console.log('heavyTask には時間がかかります:', now() -oopStart);
function HeavyTask() {
var s = now ();
while(now() - s }
}
function now () {
return new Date();
}
// 出力:
// HeavyTask 消費時間: 1015
// 最初の setTimeout コールバック実行待ち時間: 1018
// 2 番目の setTimeout コールバック実行待ち時間: 1000
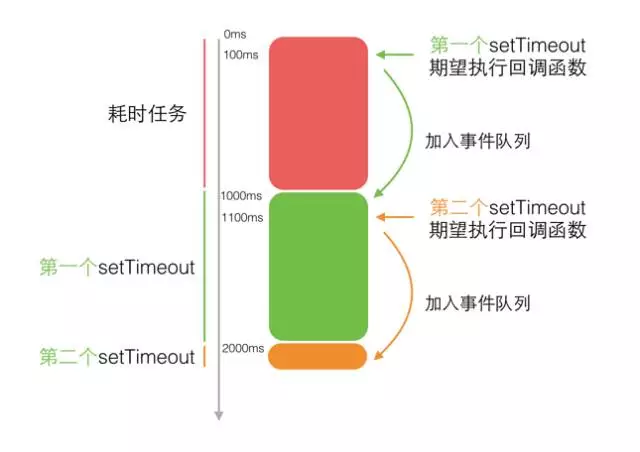
時間のかかるタスクの存在により、2 つの setTimeout の待機イベントが 100ms ではなくなりました。何が起こったのか説明しましょう:
まず、時間のかかる最初のタスク (heavyTask()) が実行を開始し、完了するまでに約 1000 ミリ秒かかります。
時間のかかるタスクの実行を開始します。100ms 後、最初の setTimeout コールバック関数が実行されると予想されるため、イベント キューに追加されます。ただし、前の時間のかかるタスクはまだ実行されていないため、実行できます。時間のかかるタスクが完了するまで待機しているだけでは実行は開始されないため、結果は次のようになります。 最初の setTimeout コールバック実行待機時間: 1018。
最初の setTimeout コールバックが実行されるとすぐに、2 番目の setTimeout も 100 ミリ秒の遅延後にコールバック関数を実行することが期待されます。ただし、最初の setTimeout には別の時間のかかるタスクがあり、そのプロットは最初のタイマーと同じで、実行を開始する前に 1000 ミリ秒待機します。

setInterval の例を見てみましょう:
var intervalStart = now();
setInterval(function () {
console.log('interval はタイマーを定義してからの時間です:', now() - loopStart );
}, 100);
var ループスタート = now();
heavyTask();
console.log('heavyTask には時間がかかります:', now() -loopStart);
function HeavyTask() {
var s = now();
while(now() - s }
}
function now () {
return new Date();
}
// 出力:
// HeavyTask の消費時間: 1013
//タイマーを定義してからの間隔時間: 1016
//タイマーを定義してからの間隔時間: 1123
//タイマーを定義してからの間隔時間: 1224
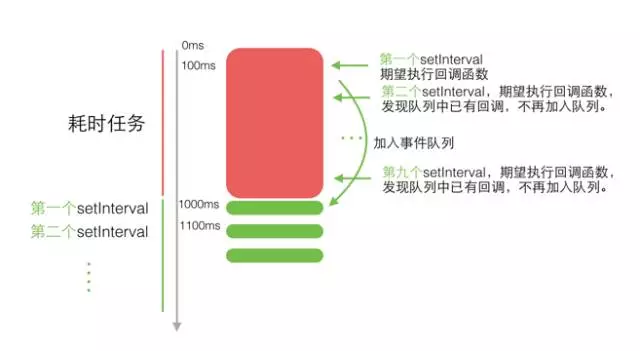
上記のコードでは、100ms ごとに a を入力することを期待しています。ログ。 setTimeout と比較すると、setInterval は、イベント キューにコールバック関数を追加する準備をするときに、キューに未実行のコールバックがあるかどうかを判断します。ある場合は、コールバック関数をキューに追加しません。 それ以外の場合、複数のコールバックが同時に実行されます。
それは次の図に要約できます:

要約
上記は、JavaScript をより深く理解するのに役立つことを期待して、JavaScript タイマーの実行原理の簡単な分析です。記事内に不適切な記述がございましたら、コメントにてご指摘ください。
JavaScript タイマーの動作原理に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
この記事では、Javaのコレクションフレームワークの効果的な使用について説明します。 データ構造、パフォーマンスのニーズ、スレッドの安全性に基づいて、適切なコレクション(リスト、セット、マップ、キュー)の選択を強調しています。 コレクションの使用を効率的に最適化します
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します




