
ネイティブ js を使用して、親ページの iframe サブページの要素を取得し、サブページで親ページの要素を取得します。これはよく使用される方法です。
1.ページ (demo.html)、親ページのサブページ div の背景色を、元は赤であった灰色に変更します:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>demo主页面</title>
<script type="text/javascript">
window.onload = function(){
var _iframe = document.getElementById('iframeId').contentWindow;
var _div =_iframe.document.getElementById('objId');
_div.style.backgroundColor = '#ccc';
}
</script>
</head>
<body>
<div id='parDiv'>父页面</div>
<iframe src="demo-iframe.html" id="iframeId" height="150" width="150"></iframe>
</body>
</html>2、サブページ (demo-iframe.html) のフォントの色を変更します。サブページの親ページの div を赤に変更します。 黒:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>子页面demo13-iframe.html</title>
<script type="text/javascript">
window.onload = function(){
var _iframe = window.parent;
var _div =_iframe.document.getElementById('parDiv');
_div.style.color = 'red';
}
</script>
</head>
<body>
<div id='objId' style='width:100px;height:100px;background-color:red;'>子页面</div>
</body>
</html>3. レンダリング:
(1) js を追加せずにレンダリング:

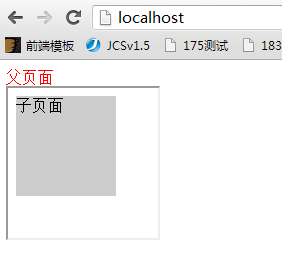
(2) js を追加してレンダリング:

上記の記事は途中でネイティブjsのDOM要素からiframeを取得しています - 親ページと子ページがお互いのDOM要素を取得する方法はすべてエディターで共有されている内容です。また、皆様にも PHP 中国語 Web サイトをサポートしていただければ幸いです。
iframe で dom 要素を取得するネイティブ JS の詳細、つまり親ページと子ページが相互に dom 要素を取得する方法については、PHP 中国語 Web サイトの関連記事に注目してください。