
Node の初心者として、私はこれまでの見解とはまったく異なる状況を発見しました。あなたの目には JavaScript は何のために使われているのでしょうか?特殊効果?それともクライアントとのやり取りだけでしょうか? JavaScript は最初にブラウザ内で実行されたとも言えますが、こう考えると、ブラウザは JavaScript を使用して何ができるかを定義するコンテキスト (context) を提供するだけであると考えることができます。ここでできることは定義されていますが、JavaScript 言語自体で何ができるかについてはあまり言及されていません。実際、JavaScript は完全な言語として、さまざまなコンテキストで使用でき、さまざまな機能を反映できます。ここで説明した Nodejs は実際にコンテキスト、つまり実行環境を提供し、JavaScript コードをバックエンド (ブラウザー環境の外) で実行できるようにします。
ルーティング選択の中心はルーティングです。その名前が示すように、ルーティングとは、/start モジュールのビジネス ロジックの処理と /upload モジュールのビジネス ロジックの処理など、URL ごとに異なる処理方法があることを意味します。現実的な実装では、ルーティング プロセスはルーティング モジュール内で「終了」し、ルーティング モジュールはリクエストに対して実際に「アクションを実行」するモジュールではありません。そうしないと、アプリケーションがより複雑になったときに使用できなくなります。 。
ここでは、まず requestHandlers というモジュールを作成し、各リクエスト ハンドラーにプレースホルダー関数を追加します。
function start(){
console.log("Request handler 'start' was called.");
function sleep(milliSeconds){
var startTime=new Date().getTime();
while(new Date().getTime()<startTime+milliSeconds);
}
sleep(10000);
return "Hello Start";
}
function upload(){
console.log("Request handler 'upload' was called.");
return "Hello Upload";
}
exports.start=start;
exports.upload=upload;このようにして、リクエスト ハンドラーとルーティング モジュールを接続して、ルーティングが「たどるパスを持つ」ようにすることができます。 。その後、オブジェクトを通じて一連のリクエスト ハンドラーを渡すことを決定し、疎結合メソッドを使用してこのオブジェクトをメイン ファイルのindex.js:
var server=require("./server");
var router=require("./router");
var requestHandlers=require("./requestHandlers");
var handle={};
handle["/"]=requestHandlers.start;
handle["/start"]=requestHandlers.start;
handle["/upload"]=requestHandlers.upload;
server.start(router.route,handle);に挿入する必要があります。異なる URL 同じリクエスト ハンドラーへのマッピングは簡単です。キー「/」を持つプロパティを requestHandlers.start に対応するオブジェクトに追加するだけです。このようにして、/start および / のリクエストが開始ハンドラーによって処理されるように簡単に構成できます。オブジェクトの定義が完了したら、それを追加パラメーターとしてサーバーに渡します。server.js を参照してください:
var http=require("http");
var url=require("url");
function start(route,handle){
function onRequest(request,response){
var pathname=url.parse(request.url).pathname;
console.log("Request for "+pathname+" received.");
route(handle,pathname);
response.writeHead(200,{"Content-Type":"text/plain"});
var content=route(handle,pathname);
response.write(content);
response.end();
}
http.createServer(onRequest).listen(8888);
console.log("Server has started.");
}
exports.start=start;このようにして、ハンドル パラメーターが start() 関数に追加され、ハンドル オブジェクトが次のように渡されます。最初のパラメータ Route() コールバック関数を考慮すると、route.js は以下のように定義されます:
function route(handle,pathname){
console.log("About to route a request for "+ pathname);
if(typeof handle[pathname]==='function‘){
return handle[pathname]();
}else{
console.log("No request handler found for "+pathname);
return "404 Not Found";
}
}
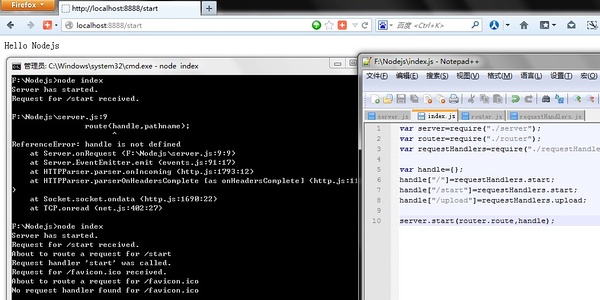
exports.route=route;上記のコードを通じて、最初に指定されたパスに対応するリクエスト ハンドラーが存在するかどうかを確認し、存在する場合は対応する関数を直接呼び出します。 。連想配列から要素を取得するのと同じ方法で、渡されたオブジェクトからリクエスト処理関数を取得できます。つまり、handle[pathname]() という式は、人々に「こんにちは、助けに来てください」と言っているような気分を与えます。このパスを処理します。 "プログラムの実行結果は次のとおりです:

nodejs のルーティング関数に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。