JQuery は、リスト内のすべてのチェック ボックスの選択と選択を反転するカプセル化を実装します。
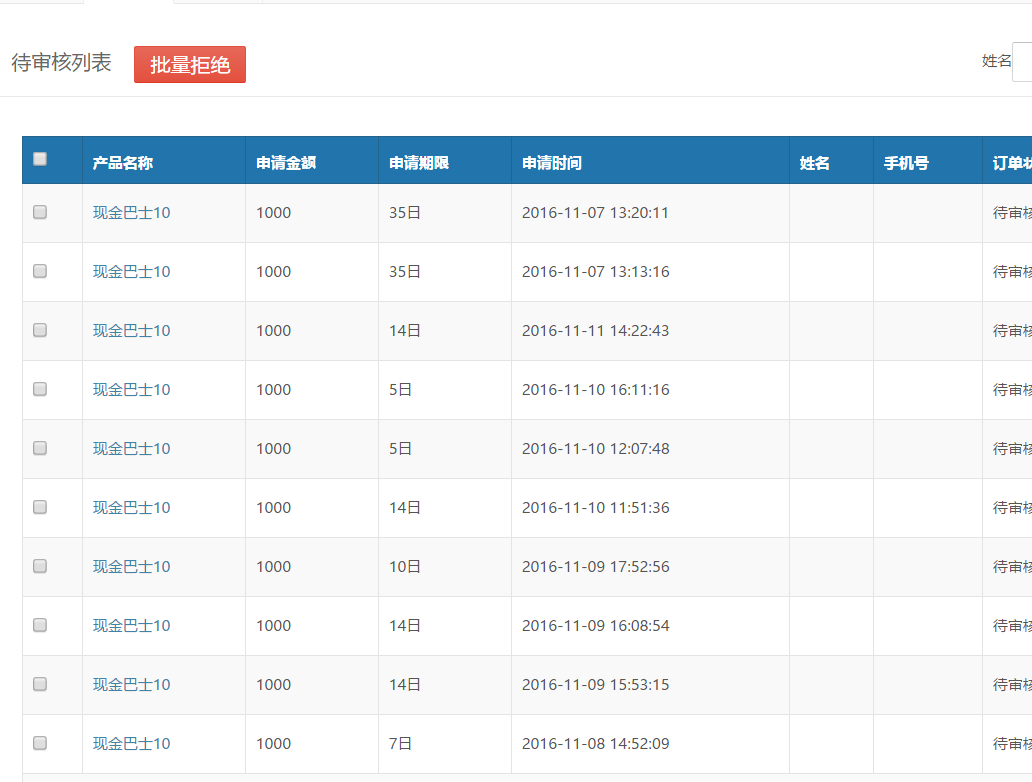
リストを作成するとき、バッチ処理のためにすべてを選択して選択を反転するという問題によく遭遇します。

当時は単純に実装して、それを public js にカプセル化したいと思っていましたが、カプセル化が悪すぎて投稿できませんでした(つまり、実装コードをpublic jsに入れて、ページごとに固定のIDとクラスを使用するということです。今思うと恥ずかしいです)カプセル化するよう依頼するためです) そして、上司が以前にこれを書いていたのではないかと思いました。この関数の書き方を見てみましょう。これはカプセル化と呼ばれるものです。 、ここでの高度なカプセル化が反映されています。js にはカスタムの data-check-target 属性しかありません。HTML から分離された後の接続ブリッジです (当時は、すべて選択チェック ボックスとサブチェック ボックスの 2 つを使用しました。すべて)関連するポイントが使用されていたため、カプセル化効果はありませんでした。js と html の結合が大きすぎます) (上記の js を見たとき、接続ポイントを介して 3 つの関連するものを接続する方法を考えました); 次に見てみましょう。引き続き具体的な使い方を見ていきましょう:
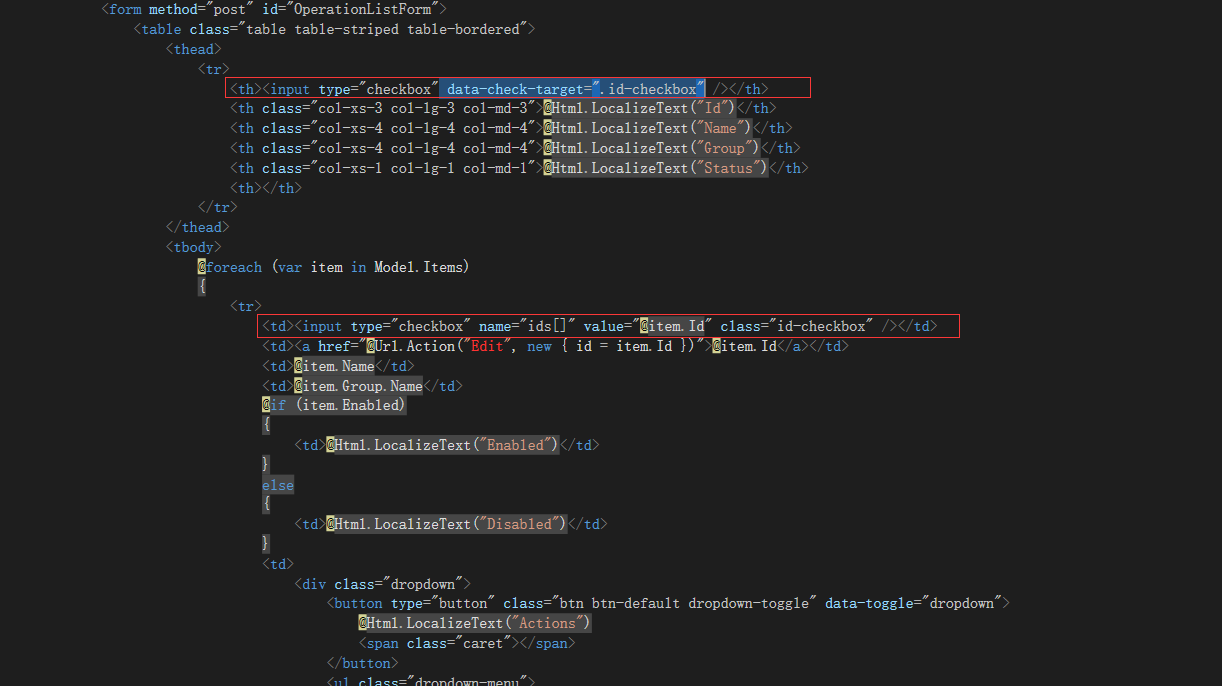
js でブリッジに接続するために使用される select-all チェックボックスのカスタム属性 data-check-target は少し特殊であることがわかりました:$(':checkbox[data-check-target]').click(function () {
var target = $(this).attr('data-check-target');
if ($(this).prop('checked')) {
$(target).prop('checked', true);
} else {
$(target).prop('checked', false);
}
});
その値は「.id-checkbox」、奇妙に見えます。以下に進みます。サブチェックボックスの実装を見てください:
<input type="checkbox" data-check-target=".id-checkbox" />
この時点で、サブチェックボックスのクラス名がカスタムに保存されていることが突然明らかになります。 Attribute data-check-target;
<input type="checkbox" name="ids[]" value="@item.Id" class="id-checkbox" />
次に、カスタム属性データを渡します -check-target は、高度なカプセル化を実現するためにサブチェックボックスのクラスを取得します
要約すると、js と html はカスタム属性データを渡します。 -check-target 通信、およびサブチェックボックスは select-all チェックボックスに依存します カスタム属性 data-check-target; の値
この例はコーディングが難しくなく、理解するのが難しいことは何もありません。低結合のカプセル化を巧みに完了するカスタム属性を通じて、これがまさにこのコードの難しさと本質です。これらのコード行は本当に美しいと感じます。
PS: 上記の js は attr ではなく prop を使用するのはなぜですか? 理由: 現在の入力で初期化されるときにchecked属性が定義されていない場合、要素には指定されたchecked属性がないため、 .attr() は未定義を返します。 ;
HTML要素自体は、固有のプロパティを持ち、処理時にpropメソッドを使用します。
HTML 要素の独自にカスタマイズされた DOM 属性については、処理時に attr メソッドを使用します。
上記は、リスト内のチェックボックス選択と逆選択機能をカプセル化するためにエディターによって導入された JQuery 実装です (推奨)。ご質問がある場合は、メッセージを残してください。編集者が時間内に返信します。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。
リスト内のすべてのチェックボックスを選択して選択を反転するカプセル化機能の JQuery 実装の詳細については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




