(上級) PHP+Mysql+jQuery はクエリとリスト ボックスの選択操作を実装します
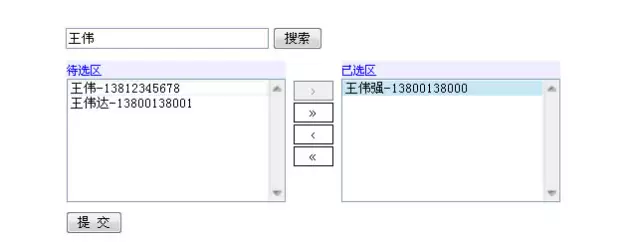
この記事では、Ajax を介して mysql データをクエリし、返されたデータを選択リストに表示し、最後に選択を通じて選択した選択にオプションを追加する方法について説明します。これは、多くのバックエンド管理システムで使用できます。この記事のリスト ボックスの操作は、jquery プラグインである Multiselect に依存しています。

<form id="sel_form" action="post.php" method="post">
<p><input type="text" name="keys" id="keys" value="输入姓名或手机号码" onclick="this.value=''" />
<input type="button" id="searchOption" value="搜索" /> <span id="msg_ser"></span></p>
<div id="sel">
<select name="liOption[]" id='liOption' multiple='multiple' size='8'>
</select>
</div>
<input type="submit" value="提 交" />
</form>説明すると、HTML コンテンツはフォームであり、クエリ入力ボックス、リスト ボックス、および関連ボタンが含まれています。
MYSQL データテーブル構造
CREATE TABLE IF NOT EXISTS `t_mult` ( `id` int(11) NOT NULL auto_increment, `username` varchar(32) NOT NULL, `phone` varchar(20) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
テーブル t_mult は、名前と携帯電話番号フィールドを含む連絡先情報テーブルです。
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
この例では、Multiselect プラグインに必要なスタイル ファイルのみが読み込まれています。他の CSS は自分でデザインできます。
まず、この例に必要な 2 つの js ファイルを参照する必要があります。
rreeそれでは、Multiselect プラグインを呼び出してみましょう。
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
それでは、Ajax クエリ データを実行するための検索ボタンを書いてみましょう。
$("#liOption").multiselect2side({
selectedPosition: 'right',
moveOptions: false,
labelsx: '待选区',
labeldx: '已选区'
});検索ボタンをクリックすると、Ajax の非同期操作が実行され、取得した検索ボックスの入力値が POST モードでバックグラウンド プログラムの action.php に渡されて処理されることを説明します。 1 が返されると、HTML ページに「レコードなし」というプロンプトが表示されます。それ以外の場合は、結果が左側のリスト ボックス (選択対象) に出力されます。ここが重要なポイントであることに注意してください。なぜリスト ボックスが XHTML の liOption ではなく、liOptionms2side__sx なのかということです。これは、Multiselect プラグインから始まります。Multiselect プラグインは、実際には、関連する操作のためにリスト ボックスを左右 2 つのリスト ボックスに置き換えます。プラグイン コードを見ると、見つけるのは難しくありません。左側の名前は liOptionms2side__sx、右側のリストは (選択された) ボックスの名前は liOptionms2side__dx です。これは後で使用します。
PHP
まずはaction.phpの処理を見てみましょう。
最初のステップはデータベースに接続することです。
$("#searchOption").click(function(){
var keys=$("#keys").val();
$.ajax({
type: "POST",
url: "action.php",
data: "title="+keys,
success: function(msg){
if(msg==1){
$("#msg_ser").show().html("没有记录!");
}else{
$("#liOptionms2side__sx").html(msg);
$("#msg_ser").html("");
}
}
});
$("#msg_ser").ajaxSend(function(event, request, settings){
$(this).html("");
});
});2 番目のステップは、データを読み取って出力することです。検索ボックスから渡された値を検出することで、さまざまな SQL ステートメントが構築され、出力用のデータが返されます。コードは次のとおりです。
$conn=mysql_connect("localhost","root","");
mysql_select_db("demo",$conn);
mysql_query("SET names UTF8");最後に、送信操作があり、バックグラウンドの post.php プログラムが最終的に送信されたアイテムの値。
$keys=trim($_POST['title']);
$keys=mysql_real_escape_string($keys,$conn);
if(!empty($keys)){
$sql="select * from t_mult where username like '%$keys%' or phone='$keys'";
}else{
$sql="select * from t_mult";
}
$query=mysql_query($sql);
$count=mysql_num_rows($query);
if($count>0){
while($row=mysql_fetch_array($query)){
$str.="<option value='".$row['id']."'>".$row['username']."-".$row['phone']."</option>";
}
echo $str;
}else{
echo "1";
}取得するのは、liOption の値ではなく、右側のリスト ボックスの liOptionms2side__dx の値であることに注意してください。
上記は、クエリとリスト ボックスの選択操作を実装するための (高度な部分) PHP + Mysql + jQuery の内容です。さらに関連する内容については、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 12306 過去のチケット購入記録の確認方法 過去のチケット購入記録の確認方法
Mar 28, 2024 pm 03:11 PM
12306 過去のチケット購入記録の確認方法 過去のチケット購入記録の確認方法
Mar 28, 2024 pm 03:11 PM
12306 チケット予約アプリの最新バージョンをダウンロードします。誰もが非常に満足している旅行チケット購入ソフトウェアです。行きたい場所に行くのに非常に便利です。ソフトウェアには多くのチケット ソースが提供されています。本物のチケットを渡すだけで済みます。 - 氏名認証によるオンラインチケット購入 全ユーザー 旅行券や航空券を簡単に購入でき、さまざまな割引が受けられます。また、チケットを入手するための事前予約も開始できます。ホテルや特別な車の送迎も予約できます。これを使用すると、ワンクリックで行きたい場所に行き、チケットを購入できます。旅行がより簡単で便利になり、すべての人に旅行体験を提供します編集者はオンラインで詳細を説明するようになり、12306 人のユーザーに過去のチケット購入記録を表示する方法が提供されます。 1. Railway 12306 を開き、右下隅の [My] をクリックして、[My Order] をクリックします。 2. 注文ページで [Paid] をクリックします。 3. 有料ページにて
 Xuexin.com で学歴を確認する方法
Mar 28, 2024 pm 04:31 PM
Xuexin.com で学歴を確認する方法
Mar 28, 2024 pm 04:31 PM
Xuexin.com で私の学歴を確認するにはどうすればよいですか? Xuexin.com で学歴を確認できますが、多くのユーザーは Xuexin.com で学歴を確認する方法を知りません。次に、エディターが Xuexin.com で学歴を確認する方法に関するグラフィック チュートリアルを提供します。興味のあるユーザーはぜひ見に来てください! Xuexin.com の使用方法チュートリアル: Xuexin.com で学歴を確認する方法 1. Xuexin.com の入り口: https://www.chsi.com.cn/ 2. Web サイトのクエリ: ステップ 1: Xuexin.com のアドレスをクリックします。上記をクリックしてホームページに入ります [教育クエリ]をクリックします; ステップ2: 最新のWebページで下図の矢印に示すように[クエリ]をクリックします; ステップ3: 新しいページで[学術単位ファイルにログイン]をクリックします; ステップ4: ログインページで情報を入力し、[ログイン]をクリックします。
 MySQL と PL/SQL の類似点と相違点の比較
Mar 16, 2024 am 11:15 AM
MySQL と PL/SQL の類似点と相違点の比較
Mar 16, 2024 am 11:15 AM
MySQL と PL/SQL は 2 つの異なるデータベース管理システムであり、それぞれリレーショナル データベースと手続き型言語の特性を表しています。この記事では、具体的なコード例を示しながら、MySQL と PL/SQL の類似点と相違点を比較します。 MySQL は、構造化照会言語 (SQL) を使用してデータベースを管理および操作する、一般的なリレーショナル データベース管理システムです。 PL/SQL は Oracle データベースに固有の手続き型言語であり、ストアド プロシージャ、トリガー、関数などのデータベース オブジェクトを記述するために使用されます。同じ
 Apple携帯電話でアクティベーション日を確認する方法
Mar 08, 2024 pm 04:07 PM
Apple携帯電話でアクティベーション日を確認する方法
Mar 08, 2024 pm 04:07 PM
Apple の携帯電話を使用してアクティベーション日を確認する場合、携帯電話のシリアル番号から確認するのが最善の方法ですが、Apple の公式 Web サイトにアクセスし、コンピュータに接続して 3 番目のバージョンをダウンロードすることでも確認できます。 -party ソフトウェアを使用して確認します。 Apple 携帯電話のアクティベーション日を確認する方法 回答: シリアル番号のクエリ、Apple 公式 Web サイトのクエリ、コンピュータのクエリ、サードパーティ ソフトウェアのクエリ 1. ユーザーにとって最善の方法は、自分の携帯電話のシリアル番号を知ることです。シリアル番号を確認するには、[設定]、[一般]、[このマシンについて] を開きます。 2. シリアル番号を使用すると、携帯電話のアクティベーション日を知るだけでなく、携帯電話のバージョン、携帯電話の製造元、携帯電話の工場出荷日などを確認することもできます。 3. ユーザーは Apple の公式 Web サイトにアクセスしてテクニカル サポートを見つけ、ページの下部にあるサービスと修理の欄を見つけて、そこで iPhone のアクティベーション情報を確認します。 4. ユーザー
 Oracle を使用してテーブルがロックされているかどうかをクエリするにはどうすればよいですか?
Mar 06, 2024 am 11:54 AM
Oracle を使用してテーブルがロックされているかどうかをクエリするにはどうすればよいですか?
Mar 06, 2024 am 11:54 AM
タイトル: Oracle を使用してテーブルがロックされているかどうかをクエリする方法Oracle データベースでは、テーブル ロックとは、トランザクションがテーブルに対して書き込み操作を実行しているときに、他のトランザクションがテーブルに対して書き込み操作を実行したり、テーブルに構造変更 (列の追加、行の削除など) を加えたりするときにブロックされることを意味します。 、など)。実際の開発プロセスでは、トラブルシューティングを改善し、関連する問題に対処するために、テーブルがロックされているかどうかをクエリする必要があることがよくあります。この記事では、Oracle ステートメントを使用してテーブルがロックされているかどうかをクエリする方法と、具体的なコード例を紹介します。テーブルがロックされているかどうかを確認するには、
 データベースの場所のクエリに関するスキルの共有について話し合う
Mar 10, 2024 pm 01:36 PM
データベースの場所のクエリに関するスキルの共有について話し合う
Mar 10, 2024 pm 01:36 PM
フォーラムはインターネット上で最も一般的な Web サイト形式の 1 つで、ユーザーに情報を共有し、交換し、議論するためのプラットフォームを提供します。 Discuz は一般的に使用されているフォーラム プログラムであり、多くのウェブマスターはすでによく知っていると思います。 Discuz フォーラムの開発および管理中に、分析または処理のためにデータベース内のデータをクエリすることが必要になることがよくあります。この記事では、Discuz データベースの場所をクエリするためのヒントをいくつか紹介し、具体的なコード例を示します。まず、Discuz のデータベース構造を理解する必要があります。
 通神コインの最新価格を確認するにはどうすればよいですか?
Mar 21, 2024 pm 02:46 PM
通神コインの最新価格を確認するにはどうすればよいですか?
Mar 21, 2024 pm 02:46 PM
通神コインの最新価格を確認するにはどうすればよいですか?トークンは、ゲーム内アイテム、サービス、アセットの購入に使用できるデジタル通貨です。これは分散型であり、政府や金融機関によって管理されていないことを意味します。通神コインの取引はブロックチェーン上で行われます。ブロックチェーンは、通神コインのすべての取引情報を記録する分散台帳です。トークンの最新の価格を確認するには、次の手順を使用できます。 信頼できる価格確認 Web サイトまたはアプリを選択します。一般的に使用される価格クエリ Web サイトには、次のものがあります。 CoinMarketCap: https://coinmarketcap.com/Coindesk: https://www.coindesk.com/ Binance: https://www.bin
 最新の BitTorrent コインの価格を確認するにはどうすればよいですか?
Mar 06, 2024 pm 02:13 PM
最新の BitTorrent コインの価格を確認するにはどうすればよいですか?
Mar 06, 2024 pm 02:13 PM
BitTorrent Coin (BTT) の最新価格を確認する BTT は、ファイルの共有とダウンロードに対して BitTorrent ネットワーク ユーザーに報酬を与えるために使用される TRON ブロックチェーン上の暗号通貨です。 BTT の最新価格を確認する方法は次のとおりです。信頼できる価格チェック Web サイトまたはアプリを選択してください。一般的に使用される価格クエリ Web サイトには、次のものがあります。 CoinMarketCap: https://coinmarketcap.com/Coindesk: https://www.coindesk.com/Binance: https://www.binance.com/ Web サイトまたはアプリ BTT で検索します。 BTT の最新の価格を確認してください。注: 暗号通貨の価格




