タイピングを使用して Visual Studio Code のスマート プロンプトを実装する
前書き
IDE のコード用のスマート プロンプトがほぼ標準であることは誰もが知っていると思いますが、一部のテキスト エディターにもいくつかの単純なプロンプトがあり、これらはコード スニペットによって提供されます。機能的には IDE に匹敵するものではありません。ただし、最近登場したテキスト エディターである Visual Studio Code は、テキスト エディターとしては珍しい、タイピングを通じて JavaScript のスマート プロンプトを実装できます。したがって、Visual Studio Code は、次のような実験的な小さなコード スニペットを作成する必要がある場合に、同時に JavaScript (Node.js) プログラムを作成するのに特に適しています。関数を勉強したくない IDE を使用して新しいプロジェクトを作成するには、現時点では Visual Studio Code が非常に良い選択です。また、JavaScript コード (Node.js に応じて) を実行およびデバッグすることもでき、非常に便利なコードプロンプト機能。
この観点から、Visual Studio Code は強力な小型 IDE とみなすことができると思います。
NPM を介して Typings をインストールする
NPM を介して Typings を簡単にインストールできます。コマンド ラインに次のように入力します:
npm install -g typings
インストールが完了したら、コマンド ラインに次のように入力します:
typings --version
バージョン情報が表示されたら、これは、タイピング ツールのインストールが完了したことを意味します:

NPM は Node.js と一緒にインストールされます。NPM を使用したい場合は、最初に Node.js をインストールする必要があります。
関連するプロンプト情報ファイルをインストールします
インストールが完了したら、プロンプト関数ライブラリまたはフレームワークを必要とする対応するタイプ情報ファイルをインストールする必要があります。ここでは、新しいフォルダー NodeSnippet を作成し、コマンド ラインを使用してディレクトリに入ります。以下をそれぞれ入力します。 Node と Lodash のタイプ インターフェイス情報ファイルをインストールする 2 つのコマンド:
typings install dt~node --global --save typings install lodash --save
--global パラメータを使用する必要がある場合:
インストールされたパッケージがスクリプト タグ (jQuery など) を使用して参照されている場合) (つまり、ブラウザで使用します)
このパッケージが環境 (ノードなど) の一部である場合
パッケージは使用されません --global インストールが失敗する場合
この時点で、 NodeSnippet ディレクトリにはさらにいくつかのファイルがあります:

これらのファイルは、プロンプト情報を提供するタイプ ファイル (TypeScript を使用して定義) です。 Typings が特定のライブラリまたはフレームワークのスマート プロンプトをサポートしているかどうかを確認するには、次のコマンドを使用できます:
typings search exampleName
スマート プロンプトを有効にする
2 つの方法でプロンプト機能を開始します:
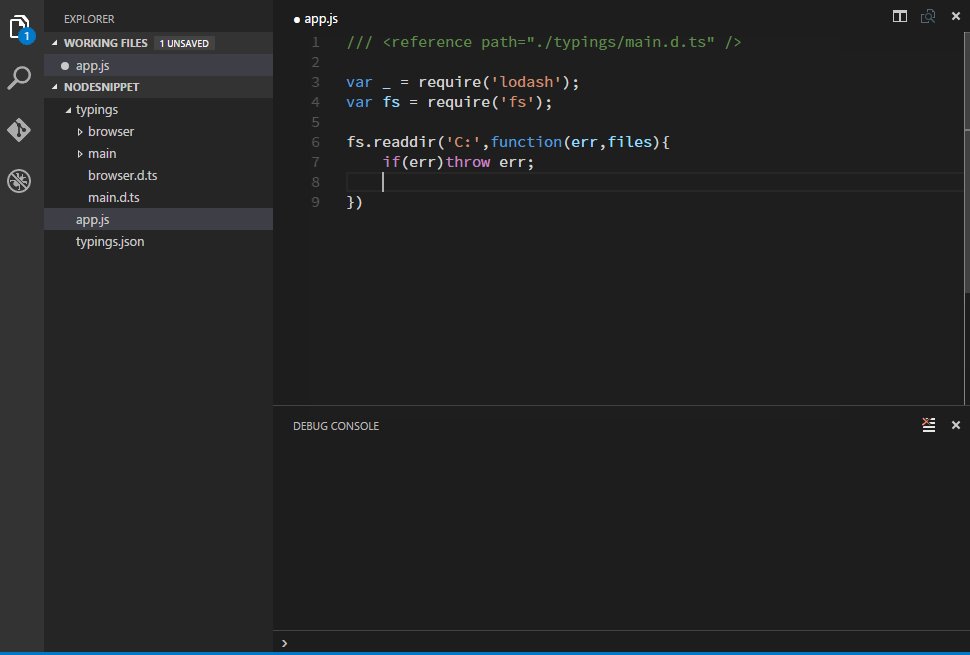
1 つ目は、必要な場合にのみ実行することです。プロンプト情報ファイルが存在するディレクトリを、プロンプトを表示できるファイルの先頭行に追加します。形式は次のとおりです。
/// <reference path="./typings/index.d.ts" />
2 つ目は、jsconfig.json という名前の空のファイルを、プロジェクトが見つかります (この場合は、NodeSnippet フォルダー)。
jsconfig.json ファイルの内容の詳細については、https://code.visualstudio.com/docs/langages/javascript を参照してください
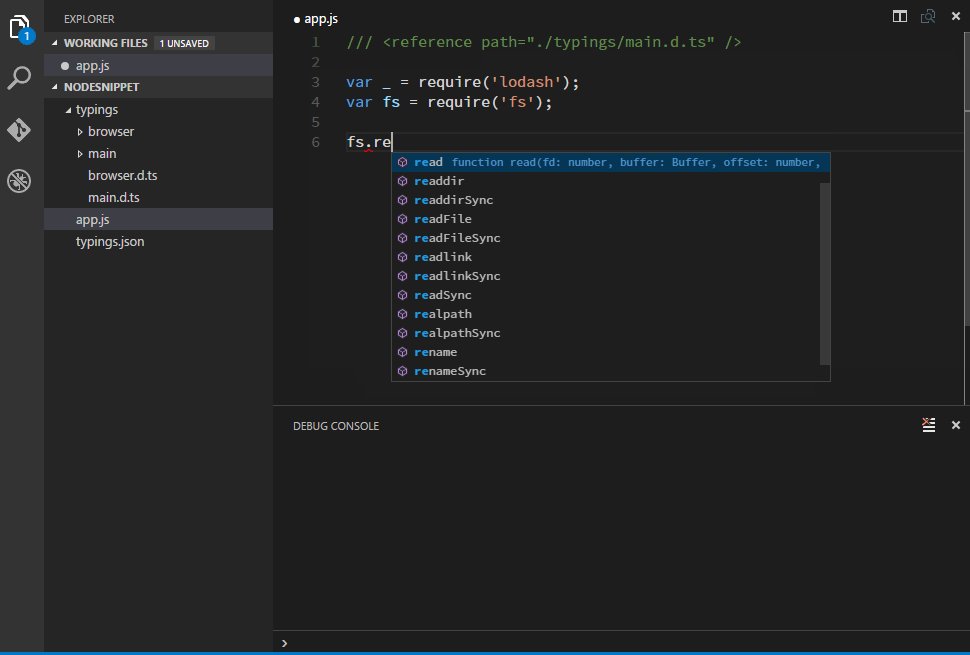
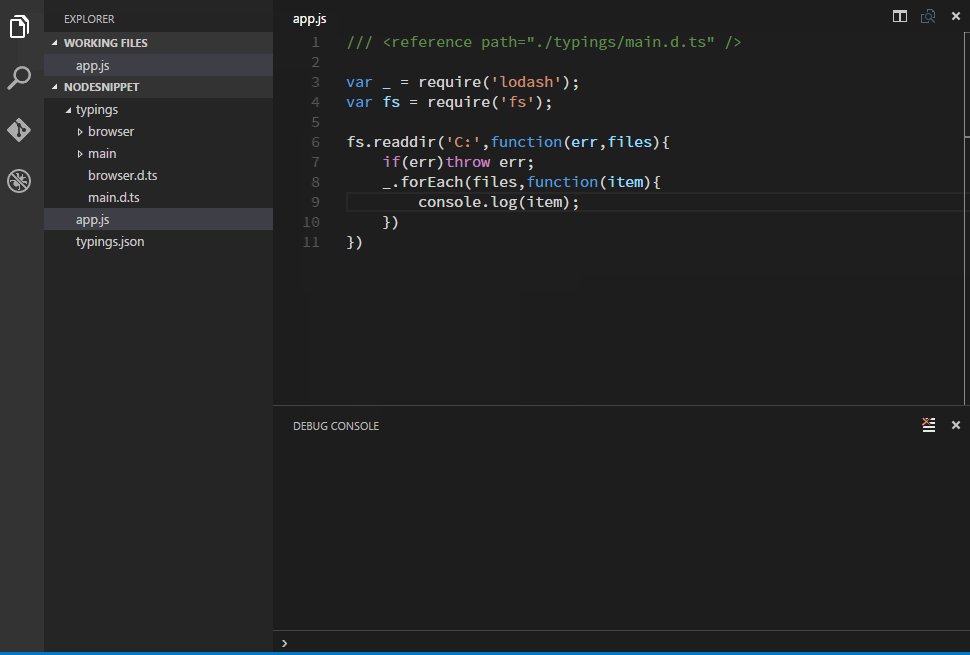
プロンプト機能を有効にすると、Visual Studio が提供するインテリジェンスを問題なく使用できるようになります。コードプロンプト機能。以下に示すように:

Notes
Typings VS TSD
Typings は TSD の代替として表示されます。TSD をインストールしている場合は、TSD が推奨されなくなったことを知っておく必要があります。 TSD がインストールされている場合は、次のコマンドを実行して削除してください:
npm rm -g tsd
CNPM を使用する
中国の壁により、NPM を使用してモジュールをインストールすると非常に時間がかかる場合があります。この時点では、実際に選択できます。国内淘宝網の NPM イメージをインストールするには、次のコマンドを使用します。
npm install -g cnpm --registry=https://registry.npm.taobao.org
インストールが完了したら、cnpm を使用して npm コマンドを置き換えます。 たとえば、次は lodash モジュールをインストールする例です:
cnpm install lodash
。 cnpm の置き換えに加えて、npm と他のものに違いがないことがわかります。
概要
上記がこの記事の全内容です。この記事の内容が皆さんの学習や仕事に少しでも役立つことを願っています。ご質問がある場合は、メッセージを残して連絡してください。
タイピングを使用して Visual Studio Code のスマート プロンプト機能を実装することに関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 C#.NET:コアの概念とプログラミングの基礎を探る
Apr 10, 2025 am 09:32 AM
C#.NET:コアの概念とプログラミングの基礎を探る
Apr 10, 2025 am 09:32 AM
C#は、Microsoftによって開発された最新のオブジェクト指向プログラミング言語であり、.NETフレームワークの一部として開発されています。 1.C#は、カプセル化、継承、多型を含むオブジェクト指向プログラミング(OOP)をサポートしています。 2。C#の非同期プログラミングは非同期を通じて実装され、適用応答性を向上させるためにキーワードを待ちます。 3. LINQを使用してデータ収集を簡潔に処理します。 4.一般的なエラーには、null参照の例外と、範囲外の例外インデックスが含まれます。デバッグスキルには、デバッガーと例外処理の使用が含まれます。 5.パフォーマンスの最適化には、StringBuilderの使用と、不必要な梱包とボクシングの回避が含まれます。
 c#.netの継続的な関連性:現在の使用法を見る
Apr 16, 2025 am 12:07 AM
c#.netの継続的な関連性:現在の使用法を見る
Apr 16, 2025 am 12:07 AM
C#.NETは、複数のアプリケーション開発をサポートする強力なツールとライブラリを提供するため、依然として重要です。 1)C#は.NETフレームワークを組み合わせて、開発を効率的かつ便利にします。 2)C#のタイプの安全性とゴミ収集メカニズムは、その利点を高めます。 3).NETは、クロスプラットフォームの実行環境とリッチAPIを提供し、開発の柔軟性を向上させます。
 Webからデスクトップまで:C#.NETの汎用性
Apr 15, 2025 am 12:07 AM
Webからデスクトップまで:C#.NETの汎用性
Apr 15, 2025 am 12:07 AM
c#.netisversatileforbothwebanddesktopdevelopment.1)forweb、useasp.netfordynamicapplications.2)fordesktop、equindowsorwpfforrichinterfaces.3)usexamarinforcross-platformdeveliment、enabling deshacrosswindows、
 汎用性のある.NET言語としてのC#:アプリケーションと例
Apr 26, 2025 am 12:26 AM
汎用性のある.NET言語としてのC#:アプリケーションと例
Apr 26, 2025 am 12:26 AM
C#は、エンタープライズレベルのアプリケーション、ゲーム開発、モバイルアプリケーション、Web開発で広く使用されています。 1)エンタープライズレベルのアプリケーションでは、C#がasp.netcoreにWebAPIを開発するためによく使用されます。 2)ゲーム開発では、C#がUnityエンジンと組み合わされて、ロールコントロールやその他の機能を実現します。 3)C#は、コードの柔軟性とアプリケーションのパフォーマンスを改善するために、多型と非同期プログラミングをサポートします。
 c#.netはあなたにぴったりですか?その適用性の評価
Apr 13, 2025 am 12:03 AM
c#.netはあなたにぴったりですか?その適用性の評価
Apr 13, 2025 am 12:03 AM
c#.netissuitableforenterprise-levelApplicationsとsystemduetoitsSystemdutyping、richlibraries、androbustperformance.
 .NET内のC#コード:プログラミングプロセスの調査
Apr 12, 2025 am 12:02 AM
.NET内のC#コード:プログラミングプロセスの調査
Apr 12, 2025 am 12:02 AM
.NETでのC#のプログラミングプロセスには、次の手順が含まれます。1)C#コードの作成、2)中間言語(IL)にコンパイルし、3).NETランタイム(CLR)によって実行される。 .NETのC#の利点は、デスクトップアプリケーションからWebサービスまでのさまざまな開発シナリオに適した、最新の構文、強力なタイプシステム、および.NETフレームワークとの緊密な統合です。
 c#.net and the Future:新しいテクノロジーへの適応
Apr 14, 2025 am 12:06 AM
c#.net and the Future:新しいテクノロジーへの適応
Apr 14, 2025 am 12:06 AM
C#と.NETは、継続的な更新と最適化を通じて、新しいテクノロジーのニーズに適応します。 1)C#9.0および.NET5は、レコードタイプとパフォーマンスの最適化を導入します。 2).Netcoreは、クラウドネイティブおよびコンテナ化されたサポートを強化します。 3)ASP.Netcoreは、最新のWebテクノロジーと統合されています。 4)ML.NETは、機械学習と人工知能をサポートしています。 5)非同期プログラミングとベストプラクティスはパフォーマンスを改善します。
 azure/awsへのc#.netアプリケーションの展開:ステップバイステップガイド
Apr 23, 2025 am 12:06 AM
azure/awsへのc#.netアプリケーションの展開:ステップバイステップガイド
Apr 23, 2025 am 12:06 AM
c#.netアプリをAzureまたはAWSに展開する方法は?答えは、AzureAppServiceとAwselasticBeanStalkを使用することです。 1。Azureでは、AzureAppServiceとAzurePipelinesを使用して展開を自動化します。 2。AWSでは、Amazon ElasticBeanstalkとAwslambdaを使用して、展開とサーバーレス計算を実装します。




