HTML5 チュートリアル - HTML5 フォーム 2.0
HTML5 チュートリアル - HTML5 イベント
HTML5 Forms 2.0
Web Forms 2.0 は、HTML4 フォーム機能の拡張機能です。 HTML5 のフォーム要素と属性は、HTML4 よりも高度なセマンティック マークアップを提供し、HTML4 で必要とされる大量の煩雑なスクリプトとスタイルを削除します。
HTML4
HTML4 入力ボックス要素の 要素は、データ型を指定するために type 属性を使用します。 HTML4 では、次のタイプが提供されます。

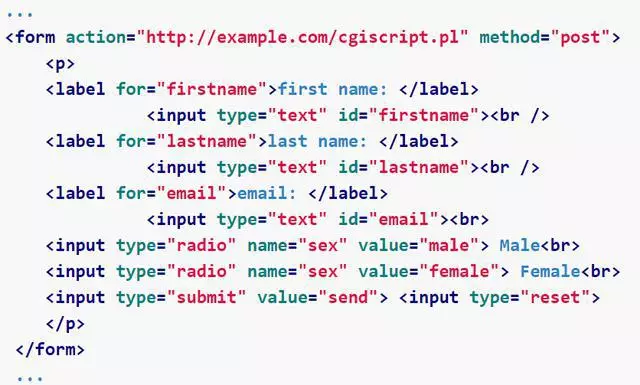
ここでは、吹き出しタグ、ラジオ ボタン、送信ボタンを使用した簡単な例を示します。

HTML5 の 要素
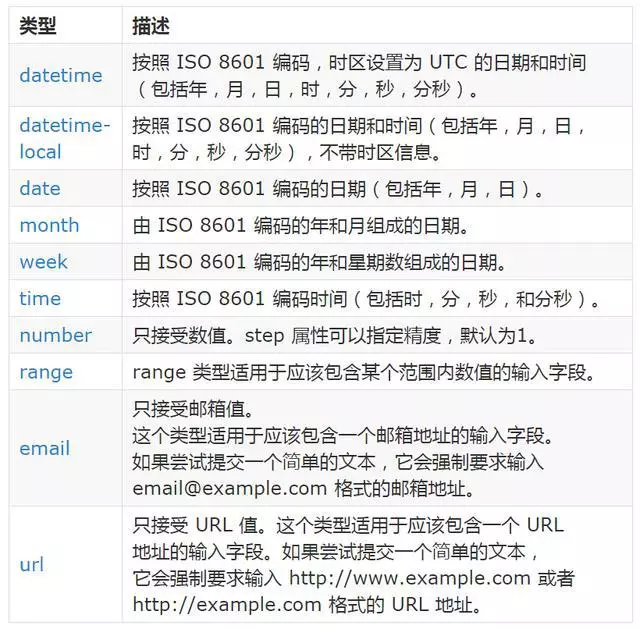
上記の属性に加えて、HTML5 では入力ボックス要素の type 属性にいくつかの新しい値が導入されました。以下の表に記載されているとおりです。
注: 以下のすべての例を実行するには、Opera ブラウザの最新バージョンを使用してください。

HTML5 では、スクリプトによって記述された出力など、さまざまな種類の出力結果を表す新しい要素
for 属性を使用して、出力要素と、計算に影響を与えるドキュメント内の他の要素 (たとえば、入力ソースまたはパラメーターとして) との関係を指定することもできます。 for 属性の値は、他の要素の ID のスペースで区切られたリストです。
デモ: http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-11.htm
placeholder 属性
HTML5 では、placeholder と呼ばれる新しい属性が導入されています。 要素と
プレースホルダー属性の簡単な構文は次のとおりです:

DEMO: http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-56.htm
必須属性
これで、送信できない空のテキスト ボックスなどのクライアント側の検証を処理するために JavaScript を使用する必要がなくなりました。HTML5 では、required と呼ばれる新しい属性が導入され、次のように使用できます。入力ボックスに値があることを確認します:

DEMO: http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-57.htm
上記は HTML5 チュートリアルの内容です- HTML5 Form 2.0、その他の関連コンテンツ PHP 中国語 Web サイト (www.php.cn) にご注意ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





