
JavaScript を学習する過程において、特に初心者にとって、同期と非同期は 2 つの非常に厄介な概念です。簡単に言えば、2 つ以上のことが同時に起こることを同期と呼び、同時に起こらないことを非同期と呼びます。
これら 2 つの概念は単純に見えますが、実際に理解するには多大な努力が必要です。どのような状況が同期的で、どのような状況が非同期であるかを実際の操作を通じて理解する必要があります。
通常の JavaScript 関数は同期していると思うかもしれません。 setTimeout() と AJAX を使用するとき、それらは同期であると考えることもありますよね。これら 2 つの関数は特定のタイミングで非同期になる可能性があると言ったら、信じますか?
理由を明確に説明するには、X 氏の協力が必要です。
シーン 1: ミスター X がシンクロニシティを利用しようとします
条件:
1 ミスター
2 彼に連絡する唯一の方法は電話です。
3 どのような問題やタスクに遭遇しても、X 氏に助けを求めたい場合は、彼に電話する必要があります。
4 Mr X はあなたに答えを提供するか、すぐにタスクを完了し、完了後にあなたに通知します。
5 あなたは X さんの助けでタスクを完了し、映画を見に出かけました。
このプロセスで、あなたとX氏が達成するのは同期コミュニケーションです。
あなたが質問するとき、彼は聞いています。彼が答えるとき、あなたは同時に聞いています。

シナリオ 2: ミスター X はシンクロニシティを好まない
なぜなら、ミスター X はシンクロニシティを好まないからです。そのため、彼に電話すると、電話は常に話中になります。あなたは彼に質問することはできませんし、彼はあなたの代わりに質問に答えることもできません。
では、ミスター X はこの状況にどう対処できるでしょうか?
1 X氏はアシスタントM氏を雇い、留守番電話を備えています。
2 M さんの仕事は、留守番電話のメッセージを聞き、質問を要約して X さんに伝えることです。
3 このように、あなたがMr.に電話すると、
4 他の人からの質問に答えた後、X 氏から折り返し電話があり、解決策を教えてくれます。
そこで質問は、このプロセスは同期通信ですか、それとも非同期通信ですか?
両方とも言えます。留守番電話にメッセージを残すと、X さんは聞いていないので、非同期通信になります。
しかし、彼が折り返し電話すると、二人は同期して通信しています。
これで、同期通信と非同期通信について理解できたはずです。次に、JavaScript の同期と非同期について話しましょう。
JavaScript – 非同期プログラミング言語
JavaScript は非同期言語であると誰かが言うとき、それが意味するのは、一般的に言えば、JavaScript を使用するときは、メッセージを残して入力する必要があるということです。電話では話中信号は聞こえません。
JavaScript の関数呼び出しは直接行われることはなく、メッセージ メッセージを通じて行われます。
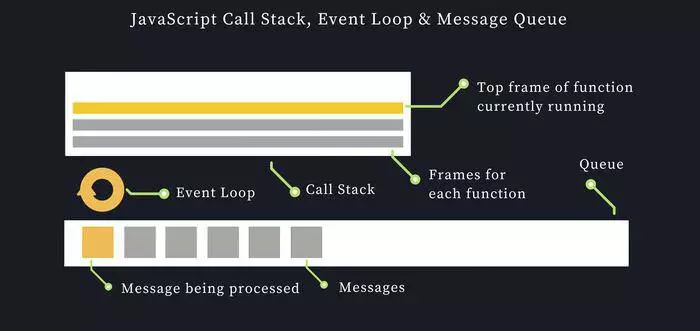
JavaScript はメッセージ キューを使用し、新しい受信メッセージ (またはイベント) が一時的に保存されます。イベント ループはこれらのメッセージを継続的に処理し、コール スタックに送信します。そこで、対応するメッセージ関数が実行用のフレーム (関数の独立変数および従属変数) にスタックされます。
呼び出しスタックには、最初に呼び出された関数のフレームと、この関数の上部にネストされた呼び出しを通じて呼び出された他の関数のフレームが含まれています。

メッセージがキューに追加されると、コールスタック内の前のメッセージフレームが処理されるまで待機します。前のメッセージが処理された後、イベント ループはそのメッセージをキューから削除し、現在のメッセージの対応するフレームをコール スタックに追加します。
このメッセージは再び待機を開始し、対応するフレームをクリアするようにコール スタックに指示し、キューから削除されます。
次のコードを見てください:
function foo(){}function bar(){ foo();
}function baz(){ bar();
}
baz();ここで実行されている関数は、コードセグメントの最後の行にある baz() で、イベントループがそれを選択すると、メッセージとしてキューに追加されます。呼び出しスタックは実行中に、baz()、bar()、および foo() のフレームがスタックされます。

関数の実行が完了すると、それらのフレームは呼び出しスタックから削除されますが、メッセージは baz() がスタックにポップされるまでキュー内で待機したままになります。

JavaScript での関数呼び出しは直接行われることはなく、メッセージを通じて行われることを覚えておいてください。
それらの具体的な非同期メソッドとは何ですか?
これまでに、setTimeout() や AJAX など、特に非同期メソッドとして示されている API をいくつか見つけてきました。どうしたの?
非常に重要なことの 1 つは、どのことが同期的に発生し、どのことが非同期的に発生するかを理解することです。イベントとイベント ループの助けを借りて、JavaScript はメッセージを非同期に処理できますが、これは JavaScript のすべてが非同期であることを意味するわけではありません。
前に、コールスタックが対応するフレームをクリアするまで、メッセージはキューから出ないと言いました。たとえば、答えが得られるまで映画を見に出かけないのと同じです。この時点で起こっていることは同期的です。タスクが完了するまでそこに立って待ち、タスクが完了したのを確認してから出発します。自分の目。
上記は JavaScript の同期および非同期コンテンツです。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。