JavaScript のナレッジポイントのまとめ
JavaScript は ECMAScript 標準に従って設計および実装されています。後述する JavaScript 構文は、実際には ES5 標準の実装です。
まず、基本的な文法とは何ですか?
最も基本的な文法は何ですか?
ほぼすべての言語の基本的な構文にはほとんど違いはなく、データ型、演算子、制御ステートメント、関数など以外は何もありません。ここに簡単なリストを示します。
5 つの基本データ型と 1 つの複雑なデータ型
JavaScript には 5 つの基本データ型、つまり、未定義 / null / ブール値 / 数値 / 文字列が含まれており、これらが 5 つの基本データ型であり、他にはありません。
JavaScript には 1 つの複合データ型が含まれます。これは、オブジェクト型です。オブジェクト型は、他のすべてのオブジェクトの基本クラスです。
注: JavaScript は浮動小数点数と整数を区別せず、すべて数値で表されます。
先ほど述べた 5 つの基本データ型と、ここでの 1 つの複雑なデータ型、これがすべてのデータ型です。
基本演算子
これは常識です。何が起こっているのかを知っておいてください。
一般的に使用される演算子には、算術演算子、関係演算子、ブール演算子、代入演算子などが含まれます。
制御ステートメント
これは、if-else などの制御ステートメントとよく呼ばれるものです。
一般的に使用されるものはそれほど多くありません: if ステートメント、switch ステートメント、for ステートメント、while ステートメント、for-in ステートメント。
機能
関数は、ロジックの小さな部分をカプセル化したものです。理論的には、ロジックの独立性が高いほど優れています。
JavaScript 関数は他の言語とは大きく異なります。 JavaScript 関数はパラメータと戻り値の両方を受け取ることができます。
さらに、JavaScript 関数は任意の数のパラメーターを受け入れることができ、これらのパラメーターには引数オブジェクトを通じてアクセスできます。
どの言語でも基本的な構文は同じですが、いくつかの細かい違いはありますが、データ型、演算子、制御ステートメント、関数、モジュールなどはおおよそ上記のとおりです。
次に、もう少し複雑な概念をいくつか紹介します。
変数、スコープ、メモリの問題
変数
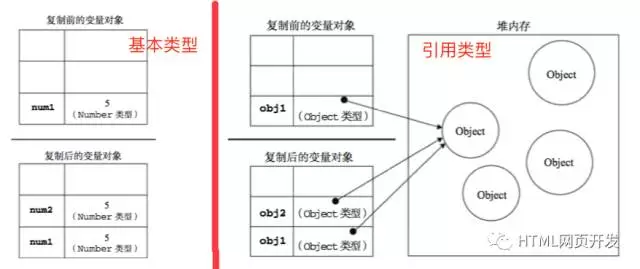
JavaScript変数は、基本型と参照型の2つの型に分けられます。基本型は前述の 5 つの基本データ型であり、参照型は前述の Object とそれに基づくその他の複雑なデータ型です。
✦ 基本タイプ: メモリ内の実際のサイズのスペースを占有し、値を割り当てると、メモリ内に新しいコピーが作成されます。スタックメモリに保存されます。
✦ 参照タイプ: オブジェクト自体ではなく、オブジェクトへのポインター。値を割り当てると、オブジェクトを指す新しいポインターが作成されます。ヒープメモリに保存されます。

一言で言えば、基本型はメモリ内の実際の値ですが、参照型はオブジェクトを指すメモリ内のポインタであり、複数の参照型が同じものを指す場合があります。同時に対象となります。
それでは、特定の変数がどのデータ型であるかを判断するにはどうすればよいでしょうか?
変数がどの基本型であるかを判断するには、typeof 演算子を使用します。変数がどの参照型であるかを判断するには、instanceof 演算子を使用します。
これを忘れないでください!
スコープ
変数は特定のスコープで宣言され、スコープによって、これらの変数のライフサイクルと、その中の変数にアクセスできるコードが決まります。
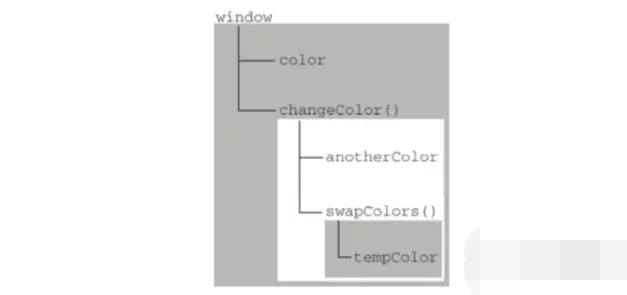
スコープをネストしてスコープ チェーンを形成できます。スコープチェーンの存在により、変数の検索を上方向にたどることができます。つまり、子関数は親関数のスコープ => 祖先関数のスコープ => グローバルスコープまでアクセスできます。関数はクロージャとも呼ばれます。後で紹介します。 Var color = "blue"; function changeColor () {var anothercolor = "red";
swapColors();
}// ここではcolorとchangeColor();
のみアクセスできます 以下の図に示すように、各スコープは次のようになります。変数にアクセスでき、ネストされたスコープを上向きにトレースできます。

スコープチェーン
スコープの概念は単純に見えますが、実際に使用すると多くの問題が発生します。問題が発生した場合は、注意深く分析する必要があります。
メモリの問題
JavaScript エンジンには自動ガベージ コレクション メカニズムがあるため、メモリ割り当てやガベージ コレクションの問題にあまり注意を払う必要はありません。ここでは詳しく説明しません!
参照型
前述したように、複合データ型は Object のみであり、参照型は Object 型から継承されます。
✦ Array: 配列型
✦ Date: 日付型
✦ RegExp: 正規表現型、これについて詳しく学ぶことには利点があります。
✦ ちょっと待ってください...
それでは、私たちが最もよく使う関数のデータ型は何でしょうか?答えは「関数型」です!
おい、何か発見したような気がする? Function は参照型であるため、JavaScript は参照型にプロパティとメソッドを追加できます。関数も同様です。ここで、JavaScript 関数が強力かつ複雑になります。つまり、関数はカスタム メソッドやプロパティを持つこともできます。
さらに、JavaScript は、前述の 5 つの基本型のうち 3 つ、すなわち Boolean、Number、String も参照型でカプセル化します。ただし、これらはあまり使用されないため、理解する必要があります。
ちなみに、すべてのコードが実行される前に、Global と Math という 2 つのオブジェクトがスコープに組み込まれます。ブラウザの Global は window です。
これまで、JavaScript の基本概念は比較的複雑でしたが、その他は比較的単純でした。
次に、JavaScript のもう少し複雑な概念であるオブジェクト指向を紹介します。
オブジェクト指向プログラミング
JavaScript自体にはクラスやインターフェースの概念がありません。オブジェクト指向プログラミングはプロトタイプに基づいています。
簡単にするために、オブジェクト指向の問題を 2 つだけ分析します:
✦ クラスを定義するには?
✦クラス継承の実装方法
クラスを定義する
他には何も語らずに直接お伝えします。コンストラクター + プロトタイプを使用してクラスを定義します。
コンストラクターを使用してカスタム型を作成し、次に new 演算子を使用してクラスのインスタンスを作成します。ただし、コンストラクターのメソッドとプロパティはすべての例に存在し、共有できないため、メソッドを実装するためのプロトタイプを導入します。そして共有されたプロパティ。

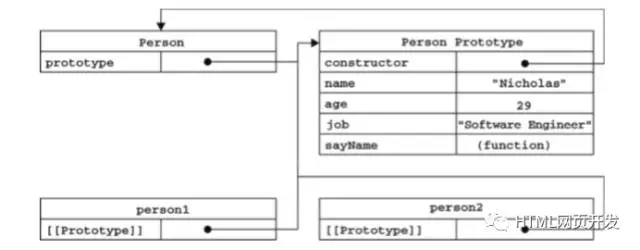
プロトタイプ
最後に、プロトタイプ上で共有する必要があるメソッドとプロパティを定義し、インスタンスに固有のメソッドとプロパティをコンストラクターに配置します。この時点で、コンストラクター + プロトタイプを通じてクラスを定義しました。
//コンストラクター関数 person(name, age, job) { this.name = name; this.job = job; this.friends = ["Shelby", "Court"];
} / / プロトタイプ person.prototype = {
コンストラクター: パーソン,
sayName: function() { return this.name;
}
}// インスタンス化 var person1 = new Person("Nicholas", 29, "Software Engineer") ;var person2 = new Person("Greg", 27, "Doctor");
person1.friends.push("Van");
alert(person1.friends) //出力 "Shelby,Count,Van"alert (person2) .friends); // "Shelby, Count" アラートを出力 (Person1.friends === Person2.friends); // falsealert を出力 (Person1.Sayname ========== Bleak 継承を実装します
前の記事ではクラスを定義する方法について説明し、次に親クラスとサブクラスを定義します。
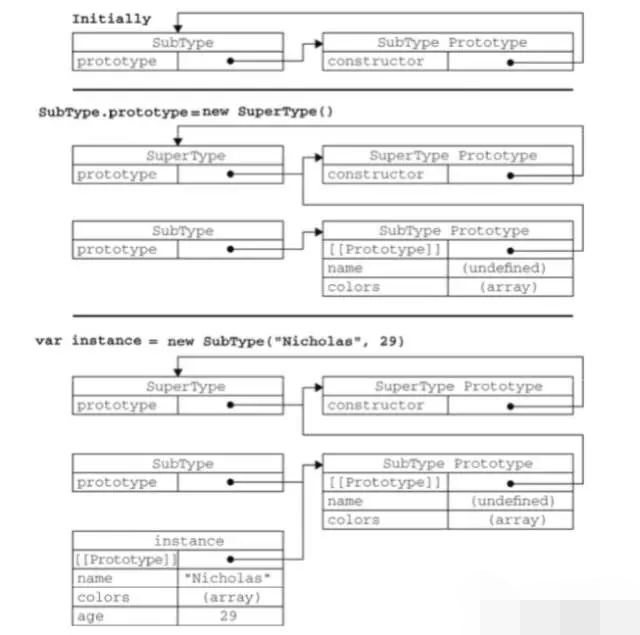
サブクラスを親クラスから継承させるにはどうすればよいですか?早速、直接お伝えします。 JavaScript はプロトタイプ チェーンを通じて継承を実装します。

プロトタイプチェーンの継承
}
SuperType.prototype.getSuperValue = function() { return this.property;};// サブクラス関数 SubType() { this.subproperty = false;
}//サブクラスは親クラスを継承します。 SubType.prototype = new SuperType();//新しいメソッドをサブクラスに追加します。 SubType.prototype.getSubValue = function() { return this.subproperty;
};//繰り返します。親クラスのメソッドを記述します。 SubType.prototype.getSuperValue = function() { return false;
};//インスタンス化します。 var instance = new SubType();console.log(instance.getSuperValue()); // false を出力します
オブジェクト指向の知識は一冊の本に書けます。ここでは、最も基本的で一般的に使用される概念を簡単に紹介します。
関数式
JavaScriptで関数を定義するには、関数宣言と関数式の2つの方法があります。
関数式を使用すると、関数に名前を付ける必要がないため、動的プログラミング、つまり匿名関数が実現されます。匿名関数を使用すると、JavaScript 関数をより強力に使用できます。
再帰
再帰は非常に一般的なアルゴリズムであり、古典的な例は階乗です。他には何も話さずに、再帰のベスト プラクティスについてだけ説明します。コードは次のとおりです。
} else { return num * f(num - 1);
}});// 欠点: // 階乗が変更される可能性がある // return num *階乗(num - 1) がエラー関数を報告する原因となります( num) { if (num <= 1) { return 1;
} else { return num *階乗(num - 1);
}
}// 欠点: // argument.callee、仕様により使用が非推奨になりました。 function fastial(num ) { if (num <= 1) { return 1;
} else { return num * argument.callee(num - 1);
}
}
再帰はこのようなものですが、多くの人はまだargument.callee メソッドを使用して、関数式メソッドに戻します。これがベスト プラクティスです。
✦ 境界条件、通常は if-else。
✦ 再帰呼び出し。このモードに従って、いくつかの古典的な再帰を見つけて練習すると、それらに慣れることができます。
クロージャ
クロージャは複雑で落とし穴に陥りやすいと多くの人がよく考えていますが、そうではありません。
これには魔法のようなものは何もありません。親関数内で子関数を定義するとクロージャが作成され、子関数は親関数のスコープにアクセスできるようになります。
私たちは通常、クロージャに騙されるため、クロージャに怯えます。特に面接の質問にクロージャがたくさんある場合はそうです。
クロージャの定義については前述しましたが、クロージャの作成方法についても触れました。それでは、クロージャの欠点とその解決方法について話しましょう。
/* subFuncs を通じて関数配列を返し、それぞれ呼び出して実行します */// 関数の配列 subFunc を返します。これらの関数は superFunc の変数への参照を持っています // これは典型的なクロージャです // それで、問題? // 戻って subFuncs で関数を実行すると、実際に取得される i は常に 10 になります。なぜでしょうか。 // subFuncs を返すとき、superFunc では i=10 なので、 // したがって、subFuncs の関数が実行されると、出力 i は 10 になります。 // // 上記はクロージャの最大の落とし穴です。一言で理解すると、 // 親関数の変数へのサブ関数の参照は、親関数が関数 superFunc() の実行を終了した後の変数の状態です。 { var subFuncs = new Array( ); for (var i = 0; i 穴はどこですか? // 実際、原理は非常に単純です。クロージャ ピットの本質は次のとおりです。親関数の変数への子関数の参照は、親関数の実行が終了した後の変数の状態です。 // 次に、解決方法を説明します。この問題は次のとおりです。子関数は親関数を参照します。 変数参照、実行時状態を使用します。 // これを行うにはどうすればよいですか? //関数式をベースに自己実行を追加するだけ。 function superFunc() { var subFuncs = new Array(); for (var i = 0; i subFuncs[i] = function(num) { return function() { }(i );
} return subFuncs;
}
まとめると、クロージャー自体は複雑な仕組みではなく、子関数が親関数のスコープにアクセスできることを意味します。
JavaScript 関数の特殊性により、関数をクロージャとして返すことができます。その場合、関数によって参照される親関数の変数は、実行時の状態ではなく、親関数の実行が終了した後の状態になります。これがクロージャの最大の落とし穴です。この落とし穴を解決するための一般的な方法は、関数式を自己実行させることです。
さらに、クロージャは祖先関数のスコープを参照するため、クロージャを悪用するとメモリの問題が発生します。
主にカプセル化についてです...
カプセル化
クロージャはプライベート変数をカプセル化することも、ブロックレベルのスコープをカプセル化することもできます。
➙ ブロックレベルのスコープのカプセル化 JavaScript にはブロックレベルのスコープの概念がなく、グローバル スコープと関数スコープのみが存在するため、ブロックレベルのスコープを作成したい場合は、クロージャを通じてそれをシミュレートできます。
ブロックレベルのスコープをカプセル化する関数を作成してすぐに呼び出します。この関数はその中のコードをすぐに実行でき、内部変数は実行後すぐに破棄されます。
function OutputNumbers(count) { // 関数のスコープ内で、クロージャを使用してブロックレベルのスコープをカプセル化します
// この場合、i は外部からは利用できず、同様のブロックレベルのスコープが存在します
(function () { for (var i = 0; i < count; i++) {
alter(i) }
alter(i); // エラーを発生させます。グローバル スコープ 、クロージャを使用してブロック レベル スコープをカプセル化します // この場合、コード ブロックはグローバル スコープを汚染しません (function() { var now = new Date(); if (now.getMonth() == 0 &&) getDate() == 1) {
alert("明けましておめでとうございます!");
}
})();// はい、ブロックレベルのスコープのカプセル化の中核は、関数式 + 自己実行です。 ! (function() { //これはブロックレベルのスコープです})();
➙ プライベート変数のカプセル化
JavaScript にはプライベート変数の概念がありません。また、クロージャを使用してパブリック メソッドを実装し、メソッドを公開することもできます。変数を非表示にする プライベート変数をカプセル化する方法。
(function() { //プライベート変数とプライベート関数
var privateVariable = 10; function privateFunction() { return false;
MyObject = function() {}; //パブリック/特権メソッド
MyObject.prototype.publicMethod = function() {
};
})();
結論として何を言えばいいでしょうか?
これは、JavaScript のほぼ基本的な構文と、もう少し高度な使用法です。実際、いわゆる高度なものは、エンジニアリング上のニーズによる JavaScript の「未熟さ」の表れですが、JavaScript 自体はそれを完全にサポートしていません。幸いなことに、最新の ES6 標準では多くの問題が解決されているため、Babel で使用する場合は互換性についてあまり心配する必要はありません。初心者の場合は、ES6+Babel を直接使用することをお勧めします。
✦ JavaScript の基礎には主に、5 つの基本データ型、1 つの複雑なデータ型、演算子、制御ステートメント、関数などが含まれます。
✦ 基本的な構文を理解した後は、JavaScript 変数、スコープ、スコープ チェーンについても学ぶ必要があります。
✦ 共通の参照型を確認して使用できます。経験者として、コーディング スキルを大幅に向上させるために、より多くのルールを学ぶことをお勧めします。
✦ オブジェクト指向プログラミングを行う方法はたくさんあります。覚えておく必要があるのは、コンストラクター + プロトタイプを使用してクラスを定義し、プロトタイプ チェーンを使用して継承を実装することだけです。その他の拡張機能については、本を読んでください。
✦ 関数式は、再帰、クロージャー、カプセル化など、いくつかの興味深いことにつながります。再帰のベスト プラクティス、クロージャの定義と落とし穴、クロージャに適用できるシナリオを覚えておいてください。
動的言語としての JavaScript は他の言語とは大きく異なるため、多くの人が JavaScript を学ぶのが難しいと感じています。しかし、今前回の記事を見てみると、簡単なまとめではありますが、ここが JavaScript のメインの内容ですので、一人で怖がる必要はありません。
もう 1 つ、初心者の場合は、ES6+Babel に直接アクセスすることをお勧めします。
JavaScript の知識ポイントと関連記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 32
32
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは




