2016 年に最も人気のある JavaScript フレームワーク トップ 7
Web 開発に関しては、JavaScript フレームワークが一部の開発者や企業にとって最も人気のあるプラットフォームになる傾向があります。おそらく、トップクラスの JavaScript フレームワークの 1 つまたは 2 つを試す機会はあったものの、どれをマスターするのが最適なのか、または次の Web のためにどれが開発者に推奨する価値があるのかまだ少しわかりません。開発プロジェクト。
JavaScript は猛烈なペースで進歩しており、リポジトリに新しいスキルを追加することが常にプレッシャーとなっています。これを行うには、今日のトップの JavaScript フレームワークについてさらに知り、理解する必要があると思われます。 ValueCoders での徹底的な調査の結果、上位 7 つのフレームワークを最終候補に挙げました。
1.AngularJS 2.0&1.x
最も期待されていた AngularJS 2.0 の正式リリース後、フレームワークの人気は新たなレベルに達しました。 。ただし、確信が持てない場合、新しいバージョンに飛びつくのは依然として危険な決断です。判断を助けるために、このフローチャートを見てみましょう:
どのような結論に達しても、AngularJS (Google によって保守されている) には他にはない Web アプリケーションを構築する能力があることを認めなければなりません。開発ペースが速く、コードの統合が容易で、単体テストの準備が整っているため、AngulatJS は次のプロジェクトの選択肢となるでしょう。
2.ReactJS
他のトップ JavaScript フレームワークの 1 つは ReactJS で、有名な Facebook チームによって保守されています。 ReactJS は、SEO (驚くべきことに JS ファミリの一部)、よりシンプルな JSX、仮想 DOM、または強力な JavaScript ライブラリで優れたパフォーマンスを発揮できるため、動的でトラフィックの多い Web アプリケーションを構築する開発者に選ばれています。
ただし、AngularJS と比較すると、ReactJS はテストの単純さとコンポーネント構造の点でわずかに劣ります。さらに、これによって ReactJS が AngularJS よりも劣るわけではありません。
3.Meteor.js
JavaScript は、クライアント ブラウザーのユニバーサル スクリプト言語として使用されます。これをバックエンドで使用して時間を節約することもできます。専門化の構築は Meteor.js の背後にある主なアイデアの 1 つです。したがって、フロントエンド開発者は、Ruby/Java/Python/PHP などの言語と JavaScript の間でコンテキストを切り替えることなく、Meteor を使用してバックエンドで簡単に作業することもできます。 「どこでも 1 つの言語」を使用できる柔軟性を提供します。
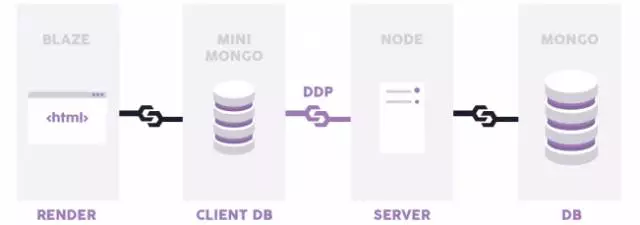
さらに、Meteor は、リアルタイム Web アプリを構築したい開発者に特に適しています。データベースからテンプレートに至るすべてのアプリ レイヤーは自動的に更新されます。その仕組みは次のとおりです –

そのため、ユーザーは更新を確認するためにページを更新する必要はありません。 Linkedin の投稿にコメントした後にわかるように。
4.Node.JS
Node.js の主なアイデアは、分散型環境で実行されるデータ集約型のリアルタイム アプリに直面しても、軽量かつ効率を維持するために、ノンブロッキングのイベント駆動型 I/O を使用することです。デバイス。より簡単に言うと、Node.JS は特定の理由で特定のニーズを満たすために使用されます。

多数の同時接続を高スループットで処理できるため、スケーラブルで高速なネットワーク アプリケーションの構築に役立ち、高いスケーラビリティを実現します。
5.EmberJS
Ember.js のようないくつかの素晴らしいフレームワークを使用すると、Web アプリケーションをより高速に簡単に開発できます。 Ember.js は、さまざまな理由から多くの開発者が最初に選択するものです。その理由の 1 つは、Ember.js ルーティングにより Web のブロックを停止できるためです。 Ember を使用すると、作成したパスごとに URL とデフォルトの戻るボタンを取得でき、API は使いやすいです。
さらに、Ember.js と Rails を組み合わせることで、よりリッチでインタラクティブな Web アプリを作成する際に、より自由、柔軟性、そして喜びが得られます。
6.Mithril.js
Mithril.js には React.js と同様の機能がほとんどありません。 Mithril は、デフォルトで安全な階層型 MVC コンポーネントとテンプレートを提供し、高性能レンダリングのための React のようなスマート DOM 差分チェックを備えています。さらに、カスタマイズ可能なデータ バインディングと URL ルーティングは、Mithril.js の 2 つの優れた機能です。
7.Polymer.JS
Polymer は、Google が作成したもう 1 つの JavaScript フレームワークです。開発者がまだ React.js に比べて Polymer にあまり興味を持っていないことは疑いの余地はありませんが、最近では多くの改善が行われています。 Polymer に付属するマテリアル デザイン コンポーネントは非常に高品質です。
さらに、Polymer には HTML 標準の一部である Web コンポーネントがあり、ReactJS よりもはるかに長く存在することが期待されています。したがって、将来、Polymer が別のフレームワークに置き換えられる可能性は非常に低いです。
エッセンス
適切な JavaScript フレームワークの選択は、特定のフレームワークが提供できる機能の数によって決まることはありません。フレームワークが実際に何を行うのか、そしてその機能を独自の開発プロジェクトでどのように使用できるのかに焦点を当てています。したがって、プロジェクトのニーズに基づいて最上位の JavaScript フレームワークを選択することで、時間と費用を節約できます。
2016 年に非常に人気のある JavaScript フレームワークのトップ 7 に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Pythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
JavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。




