
この記事では主に Android RecyclerView のスライド削除とドラッグ並べ替えに関する情報を紹介します。必要な方は参考にしてください。まだ ListView を使用している場合は、ListView を放棄できます。 RecyclerView は、アイテム ビュー (ViewHolder) のキャッシュを自動的にサポートし、アニメーションやさまざまなアクションの分割線をカスタマイズできるようにし、アイテム上でいくつかのジェスチャ操作を実行できるようにします。さらに、Design ライブラリの開始により、マテリアル スタイルを使用したアプリの作成が大幅に容易になったため、ListView はこのライブラリと互換性がありません。たとえば、互いにスライドを調整できるのは RecyclerView だけです。
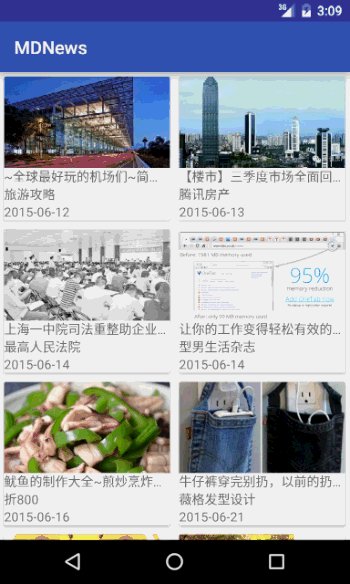
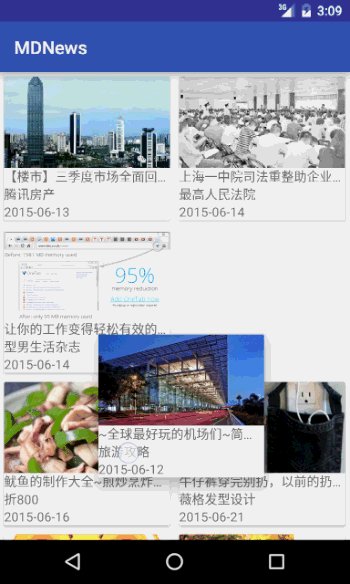
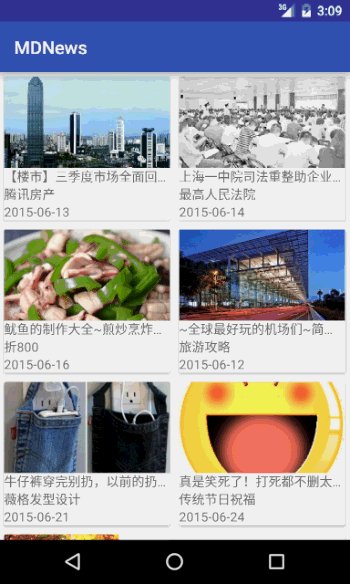
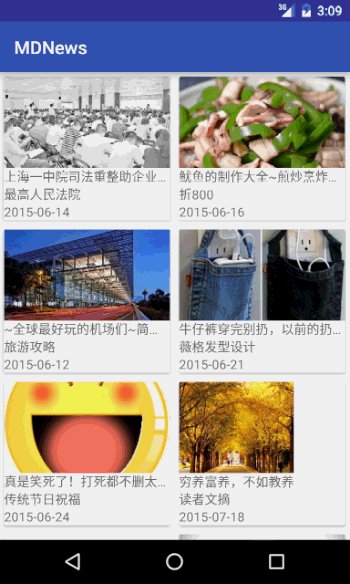
まずこの記事のレンダリングをご覧ください:
 エフェクトの内容は主に 3 つの部分で構成されます:
エフェクトの内容は主に 3 つの部分で構成されます:
•左または右にスワイプしますアイテムを削除するには アイテムを削除します
•長押しすると、フローティングアクションが発生し、それを置くと、再び整列します
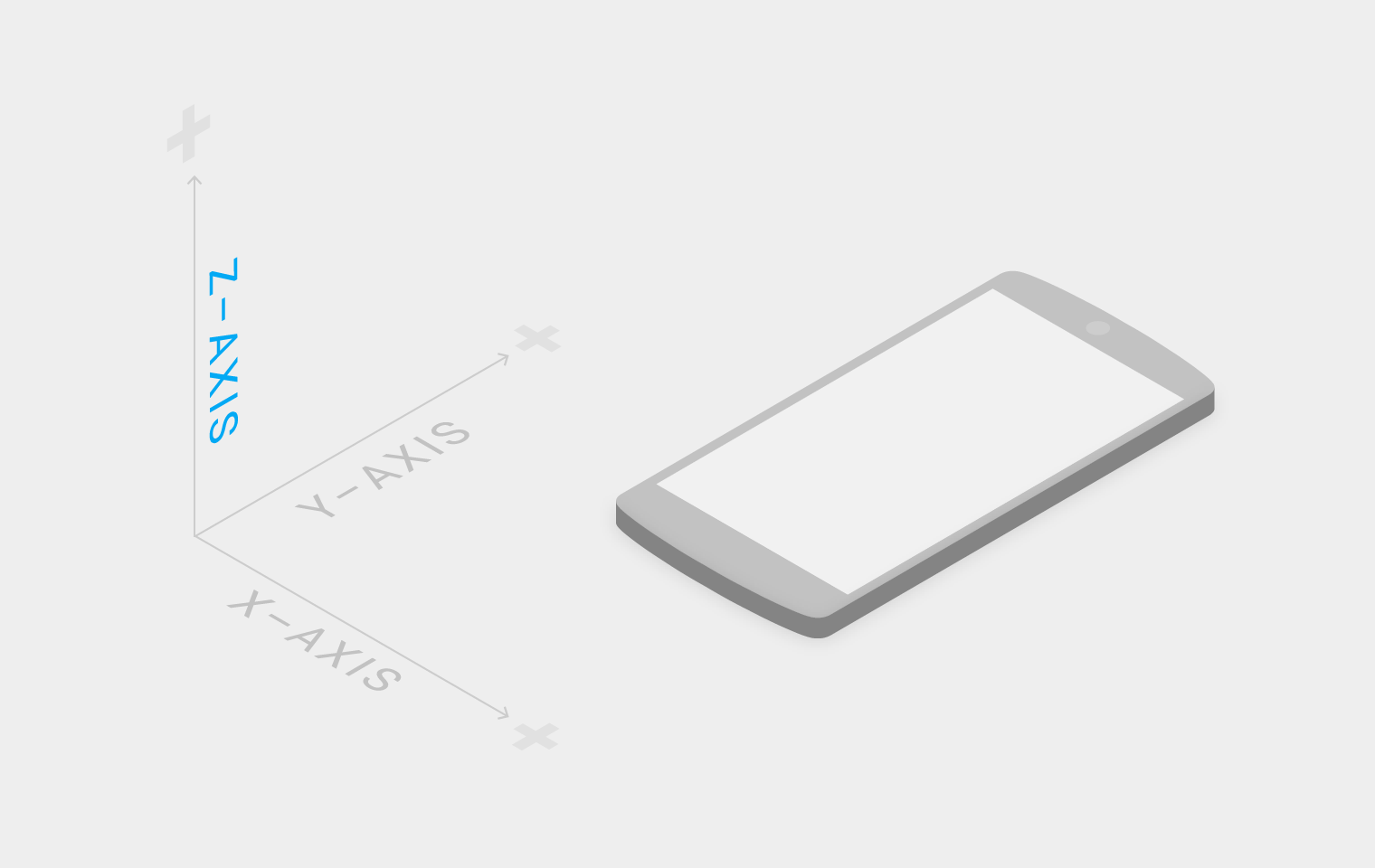
マテリアルで。設計、オブジェクトは 3D モードで表示されます。次に、オブジェクトの高さを表すために Z 軸が元の基準に追加されます。
 カードをクリックしたとき、カードを操作していることをユーザーに知らせるために、ユーザーに何らかのフィードバック、つまりタッチフィードバックを与える必要があります。タッチエフェクト図のタッチフィードバックは、最初に水の波紋が表示され、次にカードが移動できるようになると、最初に浮き、次に動き始め、最後に落下するという効果です。(浮遊を観察する必要がある場合があります。)アニメーションは慎重に作成してください)
カードをクリックしたとき、カードを操作していることをユーザーに知らせるために、ユーザーに何らかのフィードバック、つまりタッチフィードバックを与える必要があります。タッチエフェクト図のタッチフィードバックは、最初に水の波紋が表示され、次にカードが移動できるようになると、最初に浮き、次に動き始め、最後に落下するという効果です。(浮遊を観察する必要がある場合があります。)アニメーションは慎重に作成してください)
 実装:
実装:
android:clickable= "true"
android:foreground="? android:attr/selectableItemBackground"
浮いたり沈むアニメーションは難しいものではなく、ViewのtranslationZ属性を変更するだけです:
private void pickUpAnimation(View view) {
ObjectAnimator animator = ObjectAnimator.ofFloat(view, "translationZ", 1f, 10f);
animator.setInterpolator(new DecelerateInterpolator());
animator.setDuration(300);
animator.start();
}のスワイプは、上記の左右のスライド削除を指し、移動は、リストの並べ替えを変更するためのアイテムの移動を指します。これら 2 つの関数を実現するには、クラス ItemTouchHelper を使用する必要があります。このクラスを構築した後、そのattachToRecyclerView メソッドを呼び出して、RecyclerView で特定の操作 (スライドと移動) が発生すると、コールバック クラスが渡されます。このクラスを構築するときに、対応するメソッドがコールバックされ、これらのメソッドでデータセットを操作できます。
new itemTouchHelper(new itemTouchHelper.Callback() { //コード省略
}).attachToRecyclerView(mRecyclerView);
次に、Callback インターフェイスを書き換える必要があるものがいくつかあります。 •isItemViewSwipeEnable: アイテムがスライドできるかどうか
•isLongPressDragEnable: アイテムが長押しできるかどうか
•getMovementFlags: 移動フラグを取得します
•onMove: アイテムが別のアイテムに置き換えられたときのコールバック、つまりコンテンツの順序データセットの変更の内容
•onMoved: onMove が true を返したときのコールバック
•onSwiped: 項目が画面からスライドされたときのコールバック
•setSelectedChange: 項目が長押しによって選択されたときにコールバックされ、項目が移動されたときにも呼び出されます長押しでリリースされます
new ItemTouchHelper(new ItemTouchHelper.Callback() {
private RecyclerView.ViewHolder vh;
@Override
public boolean isItemViewSwipeEnabled() {
return true;
}
@Override
public boolean isLongPressDragEnabled() {
return true;
}
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder
viewHolder) {
// 拖拽的标记,这里允许上下左右四个方向
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN | ItemTouchHelper.LEFT |
ItemTouchHelper.RIGHT;
// 滑动的标记,这里允许左右滑动
int swipeFlags = ItemTouchHelper.START | ItemTouchHelper.END;
return makeMovementFlags(dragFlags, swipeFlags);
}
/*
这个方法会在某个Item被拖动和移动的时候回调,这里我们用来播放动画,当viewHolder不为空时为选中状态
否则为释放状态
*/
@Override
public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) {
super.onSelectedChanged(viewHolder, actionState);
if (viewHolder != null) {
vh = viewHolder;
pickUpAnimation(viewHolder.itemView);
} else {
if (vh != null) {
putDownAnimation(vh.itemView);
}
}
}
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder,
RecyclerView.ViewHolder target) {
// 移动时更改列表中对应的位置并返回true
Collections.swap(newsList, viewHolder.getAdapterPosition(), target
.getAdapterPosition());
return true;
}
/*
当onMove返回true时调用
*/
@Override
public void onMoved(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, int
fromPos, RecyclerView.ViewHolder target, int toPos, int x, int y) {
super.onMoved(recyclerView, viewHolder, fromPos, target, toPos, x, y);
// 移动完成后刷新列表
mAdapter.notifyItemMoved(viewHolder.getAdapterPosition(), target
.getAdapterPosition());
}
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
// 将数据集中的数据移除
newsList.remove(viewHolder.getAdapterPosition());
// 刷新列表
mAdapter.notifyItemRemoved(viewHolder.getAdapterPosition());
}
}).attachToRecyclerView(mRecyclerView);コードはここに直接投稿され、コメントされていますが、比較的簡単なはずです。
以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。また、皆さんも PHP 中国語 Web サイトをサポートしていただければ幸いです。
Android RecyclerView のスライド削除とドラッグ ソートに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。